javascript+html
IT之家 4 月 22 日消息,微软预告正在开发的 Visual Studio 2022 17.6,亮点之一是会高亮突出 JavaScript 和 TypeScript 语法。微软承诺后续将对关键字、标签中的字符串、转义字符、JSDocs 等进行高亮处理。
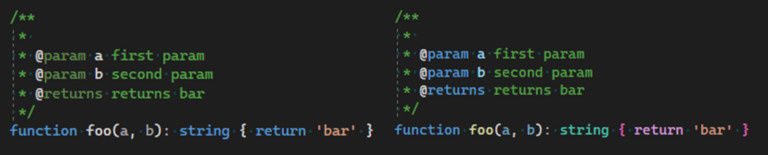
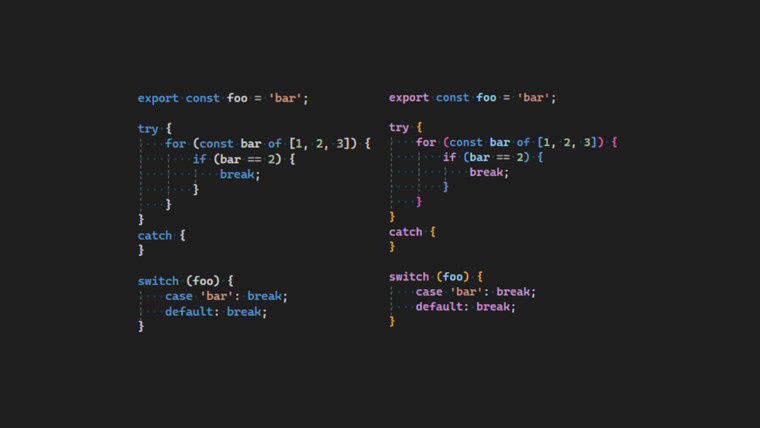
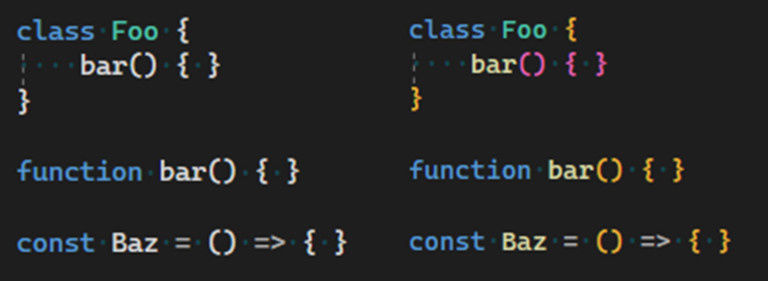
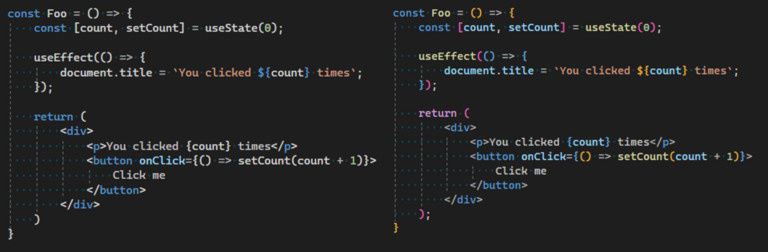
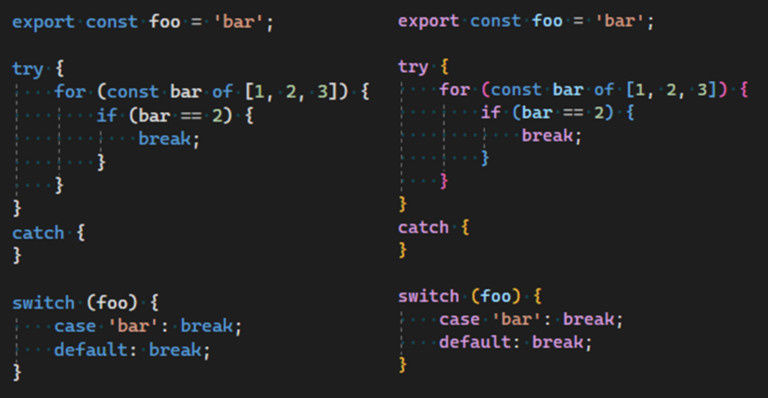
IT之家附对比效果图如下:







微软表示本次改进,是听取了开发者的反馈和建议,让开发者更轻松地区分复杂代码的不同部分。Visual Studio 2022 17.6 使用不同颜色,能够让开发者更轻松地筛选代码。
开发者如果不喜欢这项改进,可以前往“工具”>“选项”>“环境”>“字体和颜色”,然后从“显示设置”下拉列表中选择“文本编辑器”进行调整。
","gnid":"93485fdf5a9e96b84","img_data":[{"flag":2,"img":[{"desc":"","height":"155","title":"","url":"https://p0.ssl.img.360kuai.com/t017fa50ab1f4a64553.jpg","width":"768"},{"desc":"","height":"428","title":"","url":"https://p0.ssl.img.360kuai.com/t017e8bcf5aff74247e.jpg","width":"760"},{"desc":"","height":"281","title":"","url":"https://p0.ssl.img.360kuai.com/t01231ac03fcdd718db.jpg","width":"768"},{"desc":"","height":"252","title":"","url":"https://p0.ssl.img.360kuai.com/t01e735c5821379fe68.jpg","width":"768"},{"desc":"","height":"301","title":"","url":"https://p0.ssl.img.360kuai.com/t01b1ab78d55a7aa7dd.jpg","width":"768"},{"desc":"","height":"99","title":"","url":"https://p0.ssl.img.360kuai.com/t01adb9169d55143b93.jpg","width":"768"},{"desc":"","height":"398","title":"","url":"https://p0.ssl.img.360kuai.com/t01a1c11b6bdad5d537.jpg","width":"768"}]}],"original":0,"pat":"art_src_1,sexf,sex4,sexc,disu_label,fts0,sts0","powerby":"hbase","pub_time":1682123377000,"pure":"","rawurl":"http://zm.news.so.com/c443420e9b684fbb19d5a80026d70d12","redirect":0,"rptid":"4c326ea40aa821d6","rss_ext":[],"s":"t","src":"IT之家","tag":[{"clk":"ktechnology_1:java","k":"java","u":""},{"clk":"ktechnology_1:微软","k":"微软","u":""}],"title":"微软预告 Visual Studio 2022 17.6 更新,高亮 JavaScript等语法
却舍风1401js时间代码 -
滑依便18585142850 ______ 日期小于10的前面加'0' 这儿有一个例子,希望对你有帮助! function showLocale(objD) { var str,colorhead,colorfoot; var yy = objD.getYear(); if(yy<1900) yy = yy+1900; var MM = objD.getMonth()+1; if(MM<10) MM = '0' + MM; var dd = objD....
却舍风1401js改变字体大小 -
滑依便18585142850 ______ function wahaha(){ var fontSize = parseInt(document.getElementById('tbox').value,10); if(isNaN(fontSize) || fontSize>6 || fontSize<1) ...
却舍风1401javascript中怎样获取数据库中DATETIME的时间格式 -
滑依便18585142850 ______ var date = new Date();<br>var y = date.getFullYear();<br>var m = date.getMonth()+1;<br>var d = date.getDate();<br>var h = date.getHours();<br>var minutes = date.getMinutes();<br>var s = date.getSeconds();<br>var strDate = y+"-"+m+"-"+d+...
却舍风1401js 怎样单独选择 div,并添加事件 -
滑依便18585142850 ______ <!DOCTYPE HTML><html><head><title>yugi</title><meta charset=UTF-8 /><style type="text/css">.red { background-color: red; }</style><script type="text/javascript" src="jquery-1.8.0.min.js"></script><script type="text/javascript"> jQuery ...
却舍风1401js将string类型转为时间类型:日期不需要,只要时分秒,限制每天的10点30分来减去当前的时间. -
滑依便18585142850 ______ <html><head><script language="JavaScript"> var a,b,c;var dateTime = new Date();var fixTime = new Date();fixTime.setHours(10);fixTime.setMinutes(30);fixTime.setSeconds(0);var difTime=dateTime.getTime()>fixTime.getTime()?dateTime....
却舍风1401JavaScript的HTML格式
滑依便18585142850 ______ 比如要粗体: if(h == 7) s=s+"<b> 即将到交班时间!<//b>";
却舍风1401javascript -
滑依便18585142850 ______ <html xmlns=...
却舍风1401用javascript显示时钟的代码的疑惑 -
滑依便18585142850 ______ 1.这行代码就是用来放时间的,这样你才能看到2.document.getElementById('txt').innerHTML=h+":"+m+":...