js自动点击
作者:网罗灯下黑
上月底,李跳跳宣布永久停更,这也是最近几年来,难得非玩机圈也会关注的大事件,李跳跳彻底停更了
在李跳跳停更的日子里,有好消息,也有坏消息——
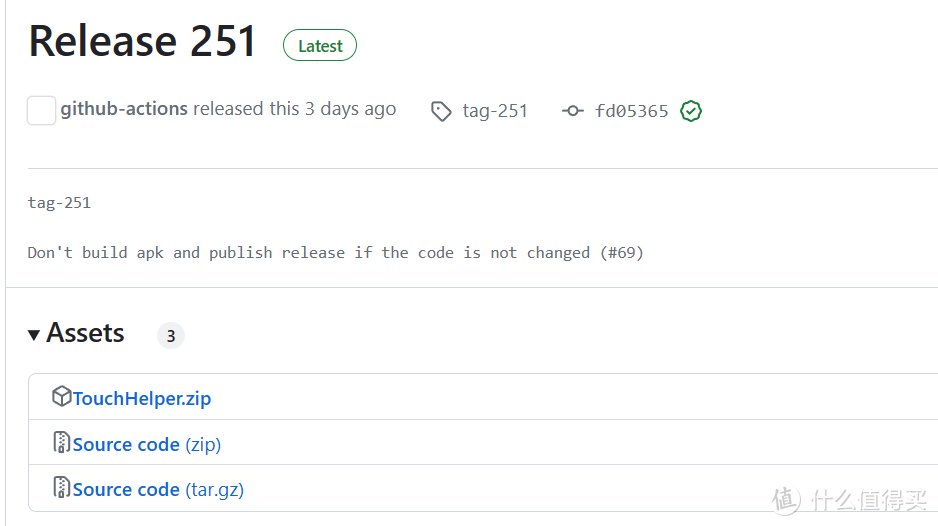
好消息是,随着律师函事件的出圈,很多开源项目开始发力,比如 GitHub 上佛系更新的「开屏跳过」,在过去两周迎来了 6 连更新。

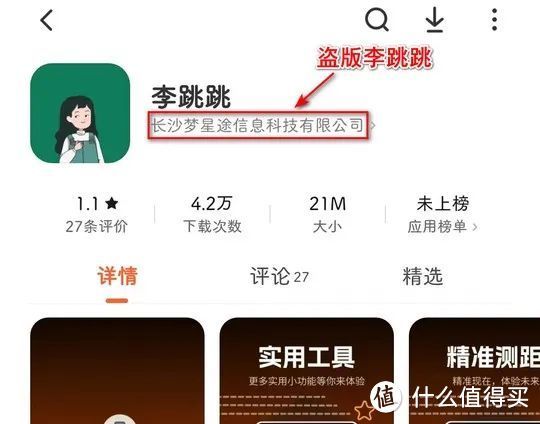
坏消息是,在李跳跳被更多人所熟知后,各大应用商店里,甚至出现了盗版李跳跳,挂羊头卖狗肉,蹭了名字,蹭了 logo,但不能跳过广告,反而疯狂地弹出广告。

这两周就是这么魔幻,虽然李跳跳不再更新了,但需求还在,市场空出来了,就会有牛鬼蛇神出现,所以大家记得擦亮眼睛,不要去应用市场里给无良山寨增加下载量。
那话说回来,停更的李跳跳到底还能不能用?答案是肯定的,停更只是意味着以后不再有作者为我们适配跳过的规则了。
但只要你会自己添加规则,很长一段时间内,李跳跳依旧可以为你跳过广告。
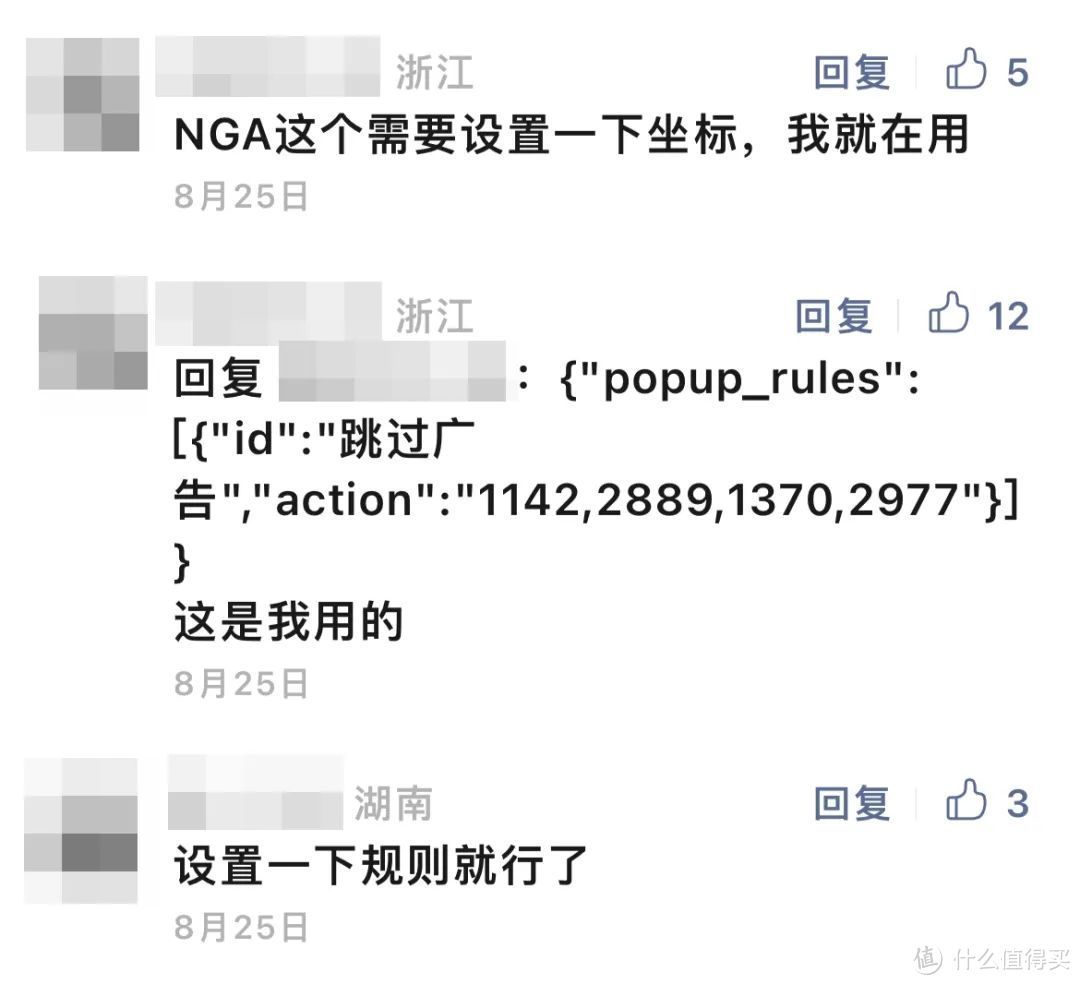
其实当时评论区里,就有老哥在分享自己的规则。

那自己设置规则到底难不难呢?我想是时候给大家出一篇李跳跳规则攻略了。
自动
GitHub 上,除了一开始提到的「开屏跳过」持续更新,其实还有一个叫「李跳跳自定义规则」的项目得到了关注。
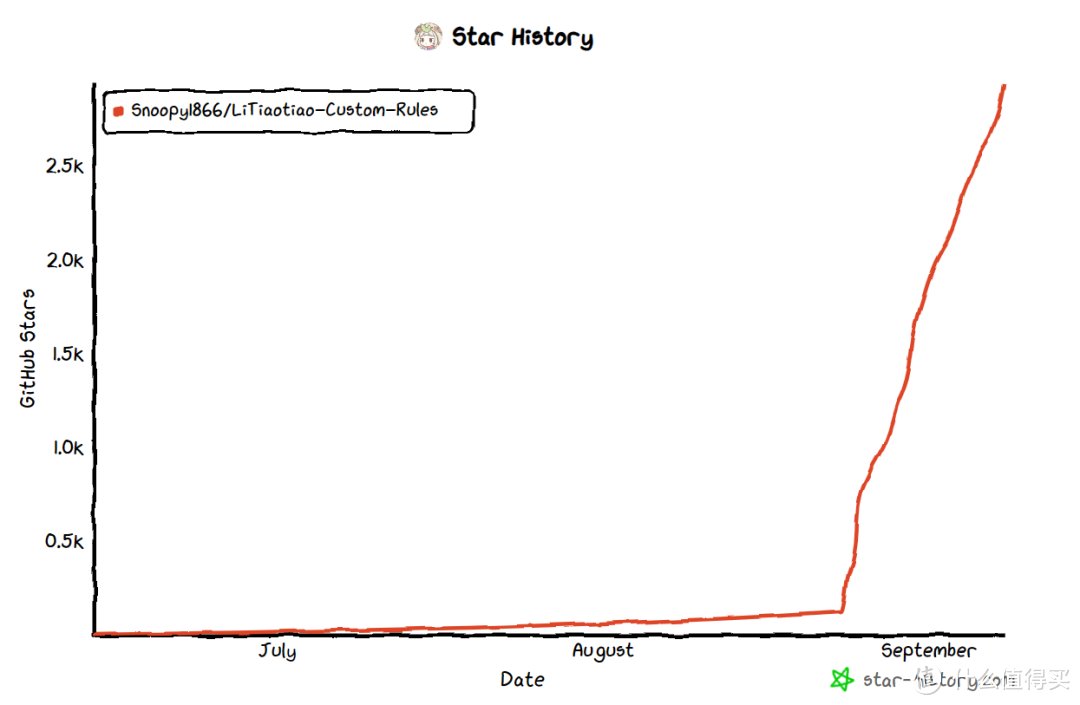
别的不说,你看这个 8 月底突然暴涨起来的点赞趋势图,就不难想象玩套路的开屏广告到底有多讨人嫌了。

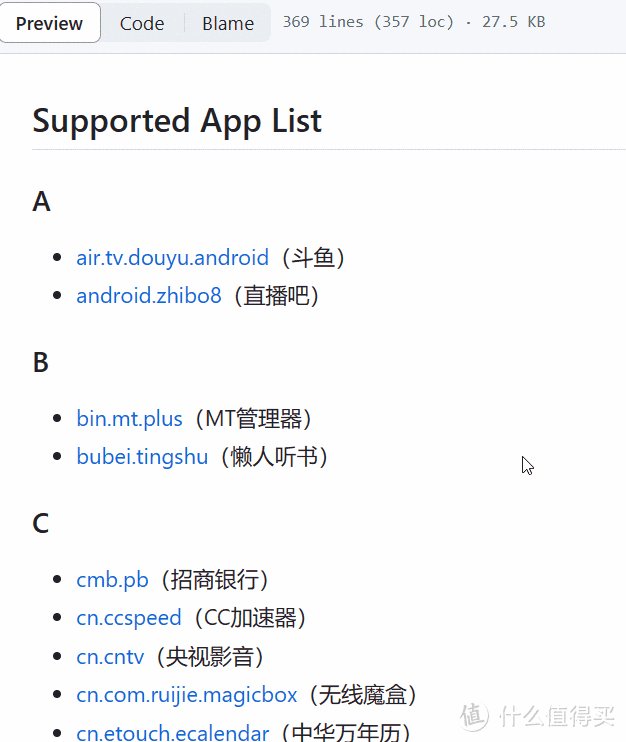
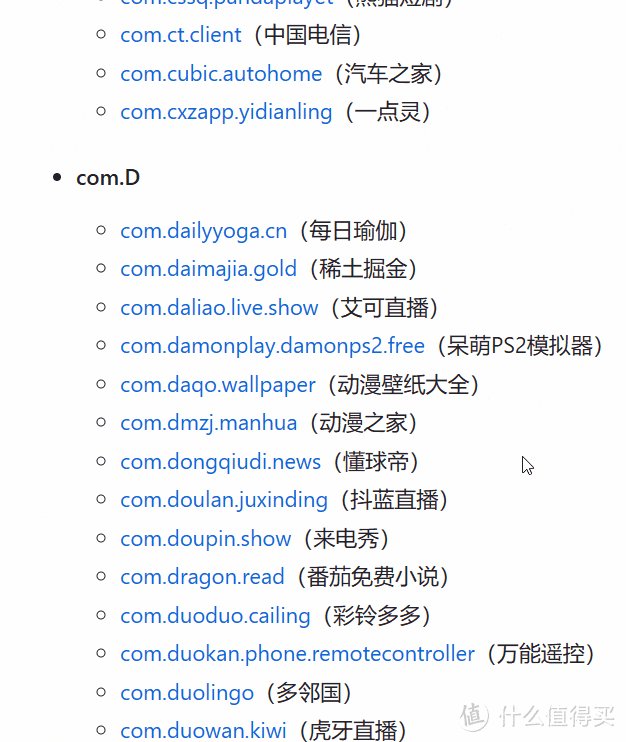
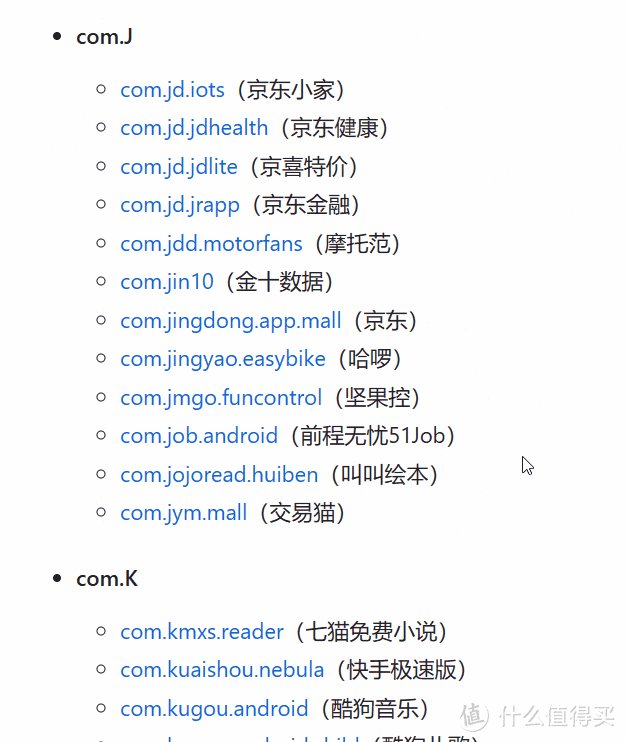
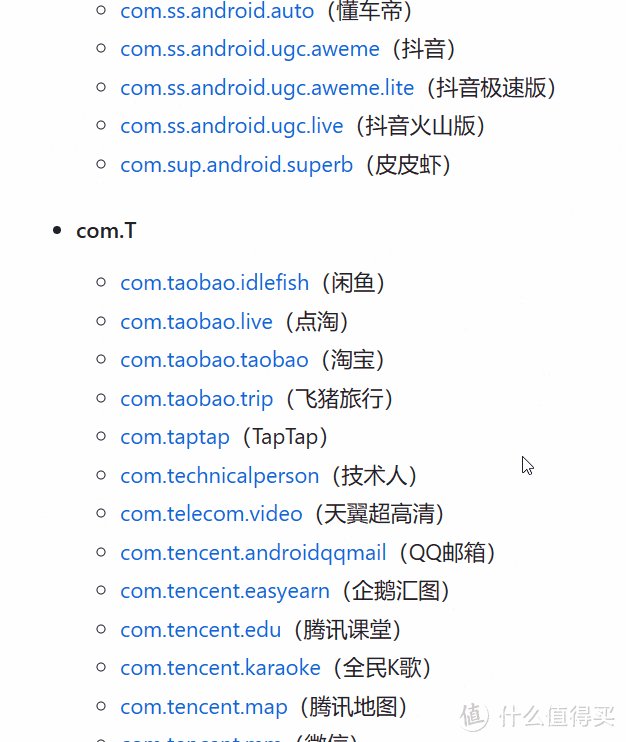
一句话总结这个开源项目,就是专门帮你收集了适用于李跳跳的自定义跳过规则,涉及了上百个 App,318 条规则,且在持续更新中。

也就是说,在这个项目的加持下,你手里的李跳跳不仅没有失效,而且会更好用。
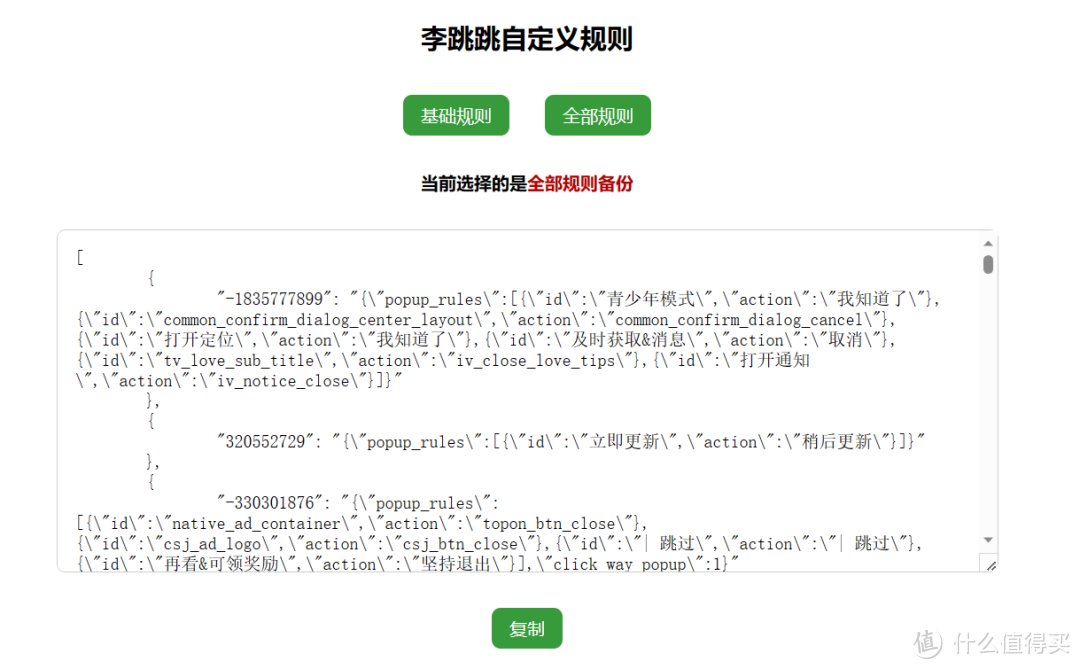
至于怎么导入呢?最简单的方法是在作者提供的「李跳跳自定义规则」在线页,点击「复制」。
地址:snoopy1866.github.io/LiTiaotiao-Custom-Rules
备用地址:ossso.github.io/LiTiaotiao-Custom-Rules

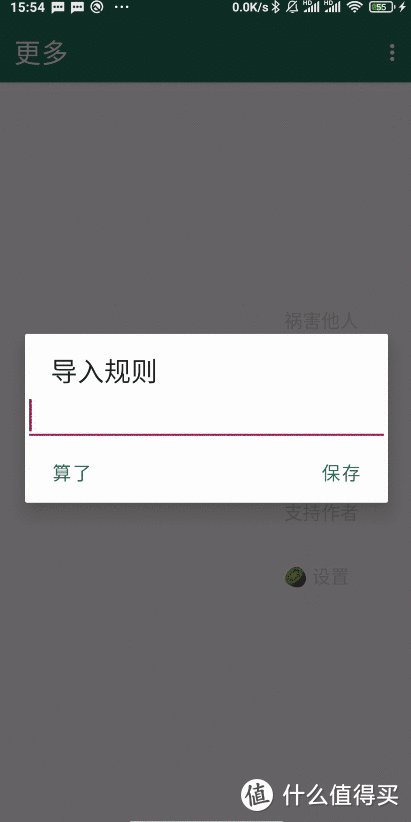
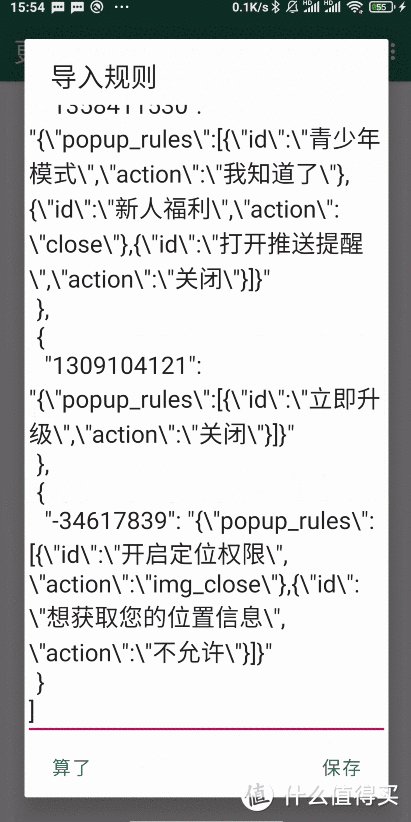
在李跳跳最后一个版本,即派大星 2.2 中选择「更多」,右上角三个点处选择「导入规则」,把前面的规则粘贴过来就行。

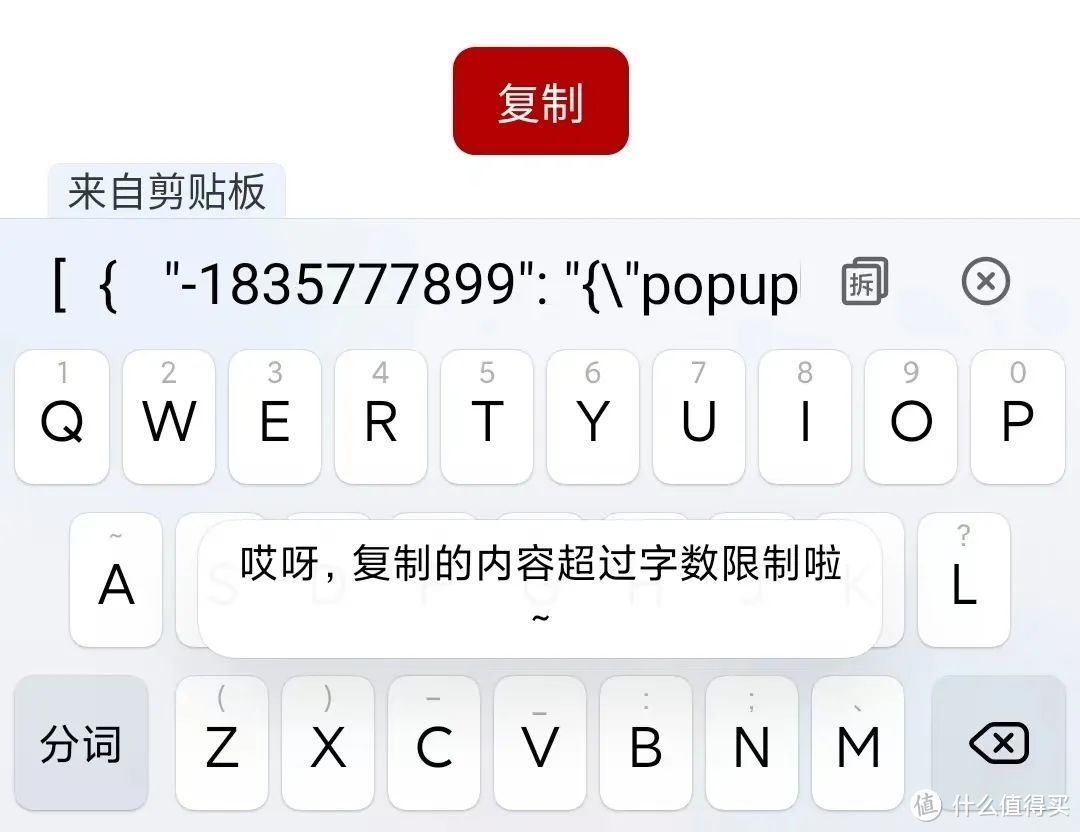
但添加的时候我发现,因为这个规则太多了,远超过了像微信这种中转工具的字符限制,手机上直接粘贴又会因为输入法的问题导致不全。

所以正确的打开方式,是网站复制后,在李跳跳中长按输入框,选择系统自带的粘贴功能,而非输入法的剪切板。

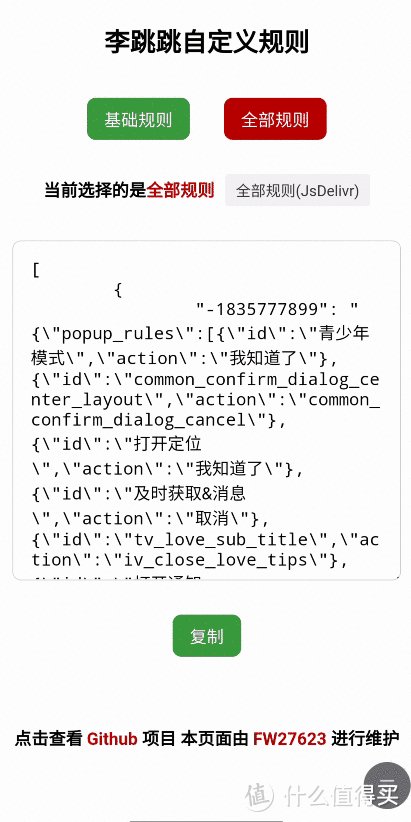
除此之外,如果你发现在线规则网站里的规则无法显示,多半是你的网络环境出了问题,点击「JsDelivr」加速即可。

虽然这 318 条规则已经包含常见的绝大部分 App,但万一你就特殊的需要,或者冷门 App 没有适配,就需要咱们手动添加规则了。
手动
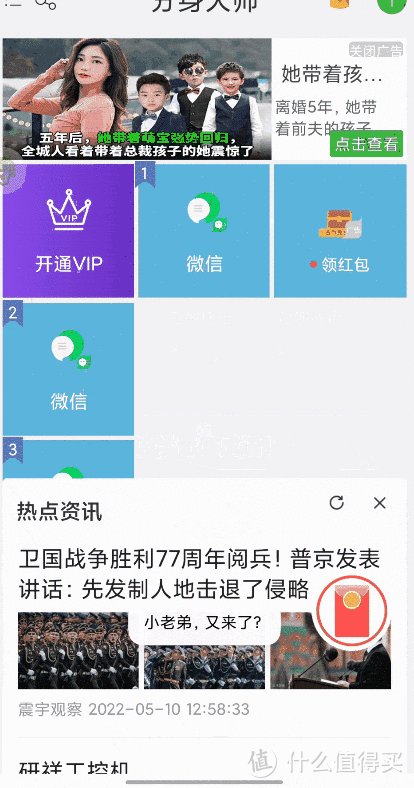
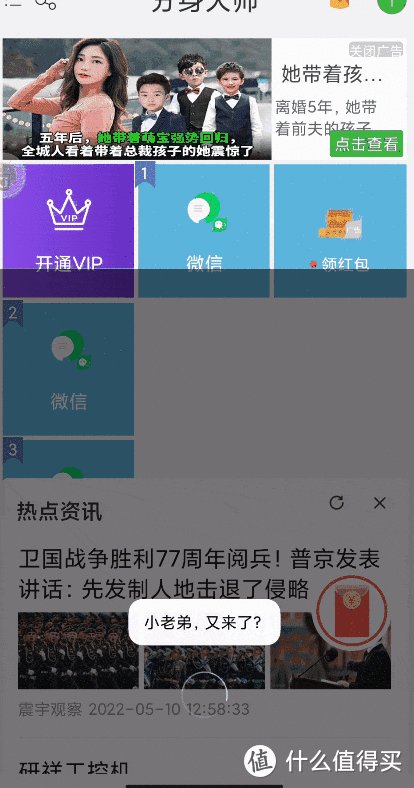
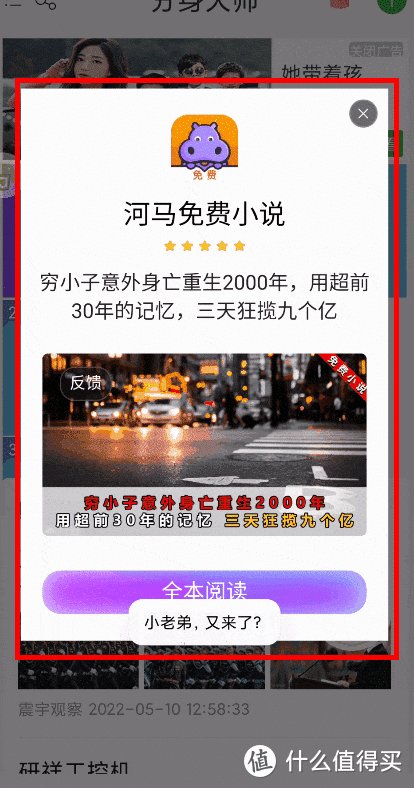
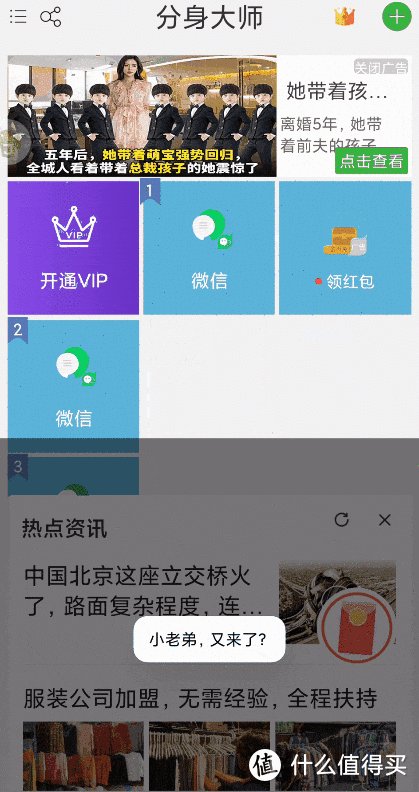
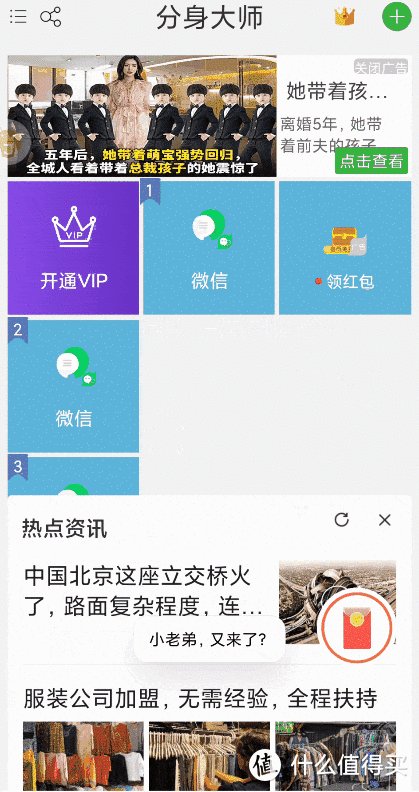
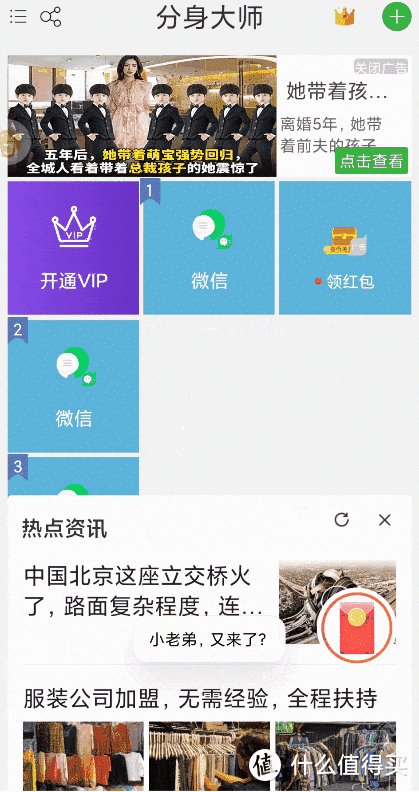
比如说啊,像我手机上这个提供微信多开的 App,除了开屏广告,它还有个万恶的二级弹窗广告。

哪怕在李跳跳的帮助下,跳过了第一个开屏广告,第二个弹窗广告紧接着又来了,这种情况怎么处理呢?
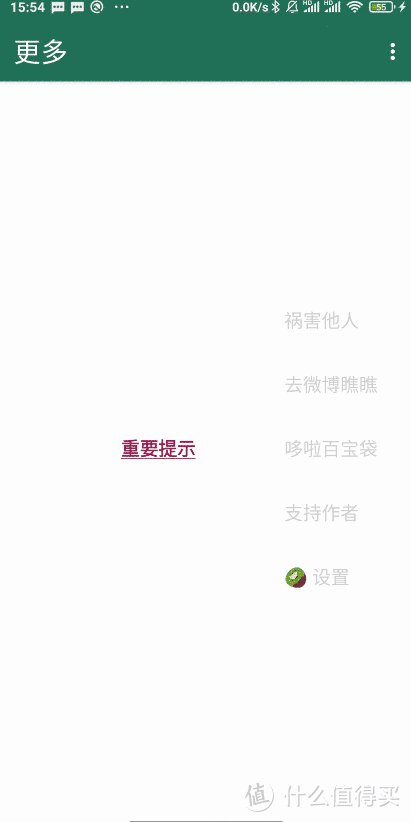
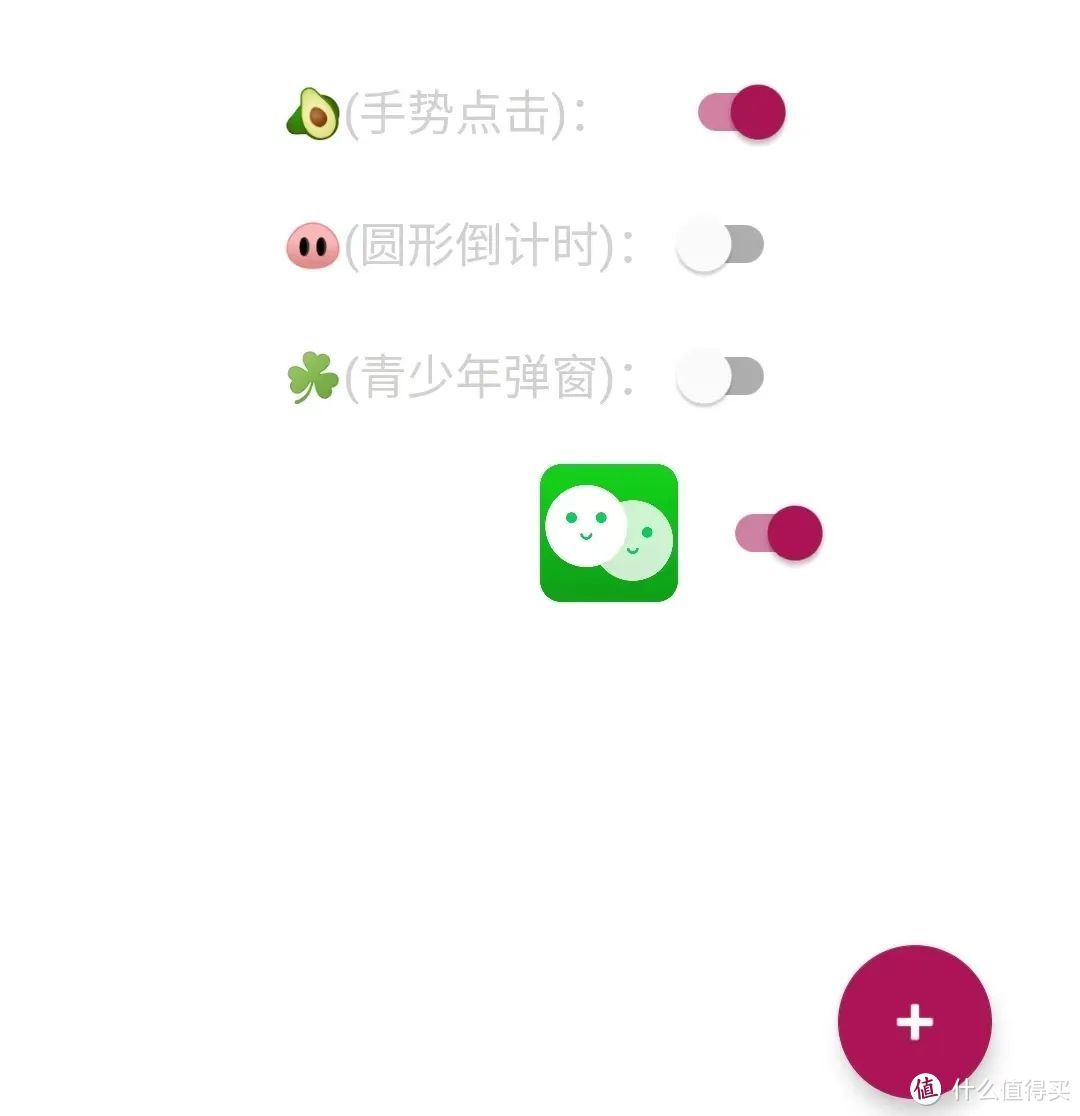
打开李跳跳,进入「更多」,点击「设置」,里面是我们手机上的应用列表,搜索找到对应的 App。

这个页面有两个添加规则的入口,一个是右下角的加号,一个是长按 App 图标。

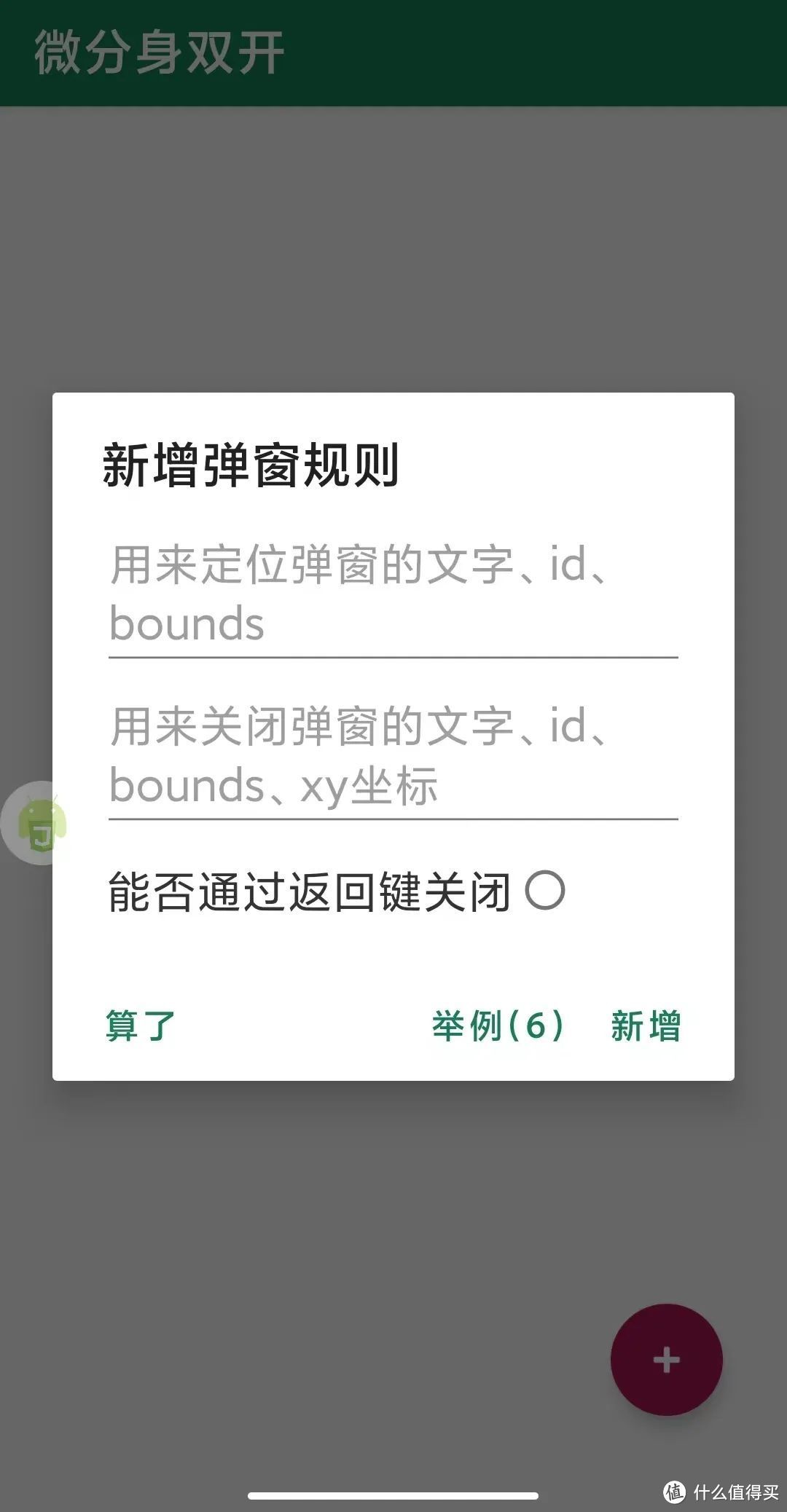
点加号会弹出一个这样的窗口,第一行是定位广告的位置,第二行是关闭退出按钮的位置:

只要确定好了这两个位置,那点击「新增」后,App 里的二级广告也是可以关闭的。
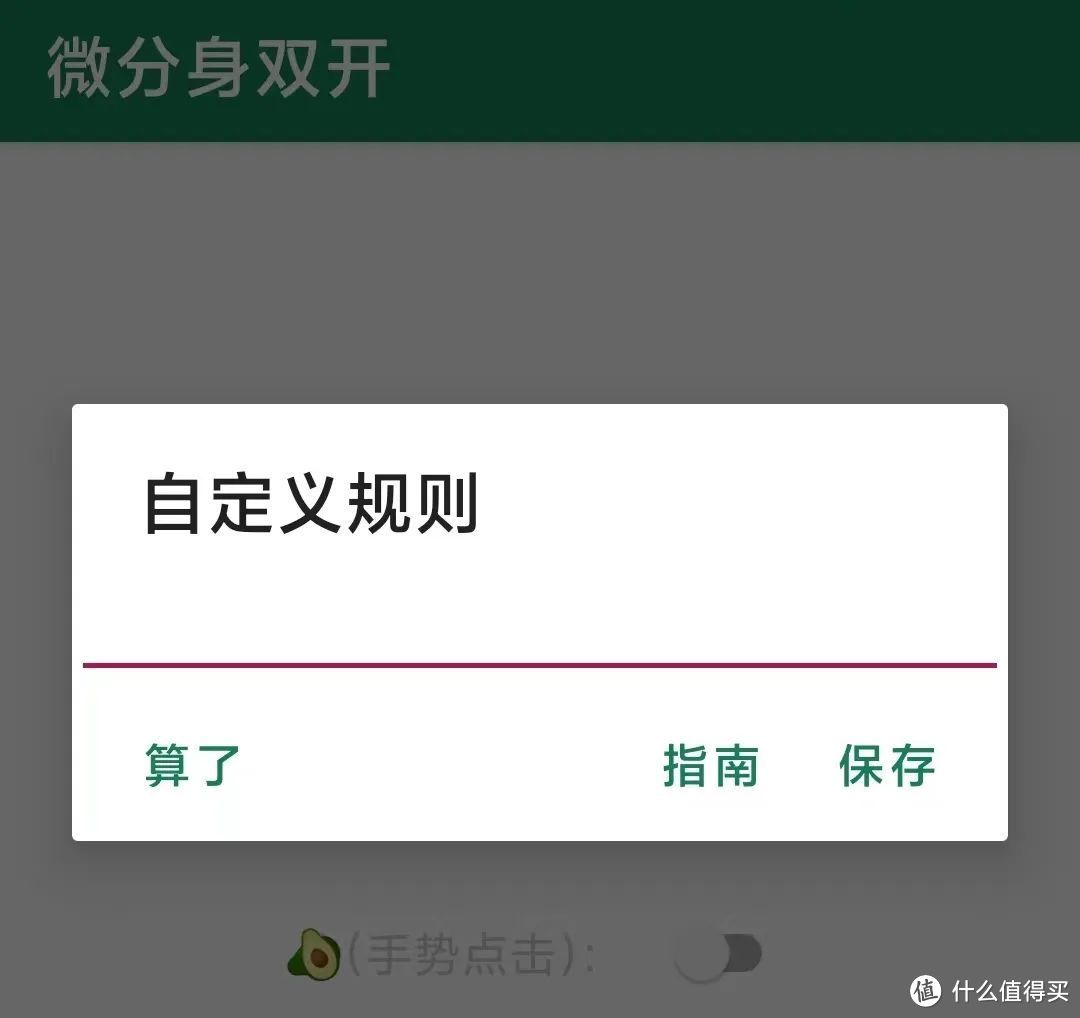
而长按图标,得到的会是这样一个弹出窗口,相比加号,这个需要你输入完整的规则代码。

加号新增可以自动补全代码,作为新手自然更建议这种方式,可问题是,咱们怎么找到弹窗广告的各种信息呢?
方法不唯一,我喜欢用 Auto.js 悬浮窗里的「布局分析」功能,不过因为 Auto.js 后续更新中需要登录了,这里更建议换成开源版本的 AutoJs6。
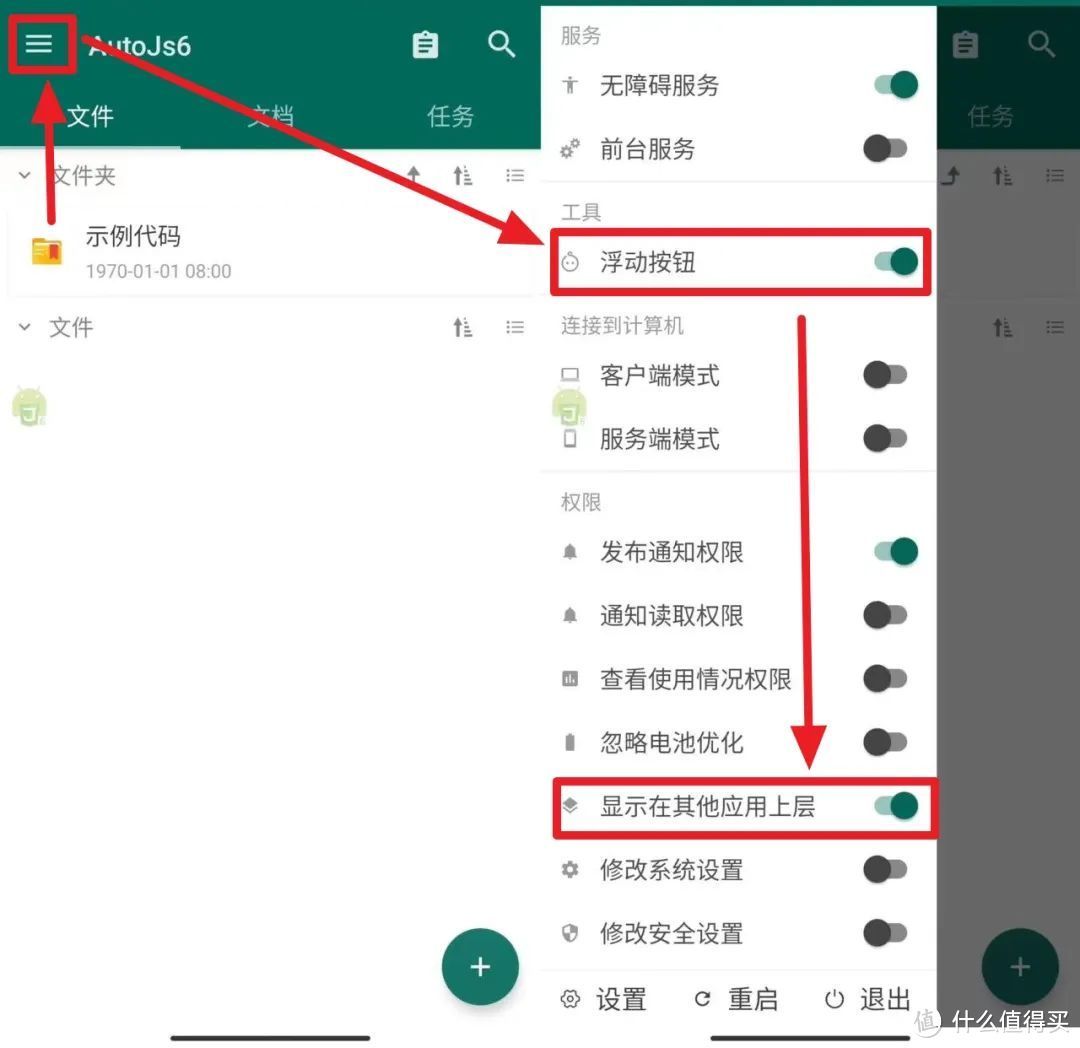
第一步要做的,就是在 AutoJs6 左上角的弹出菜单中打开「浮动按钮」,不过需要你给它「显示在其他应用上层」的权限。

等悬浮窗出来,回到含有广告待分析的那个 App 里——
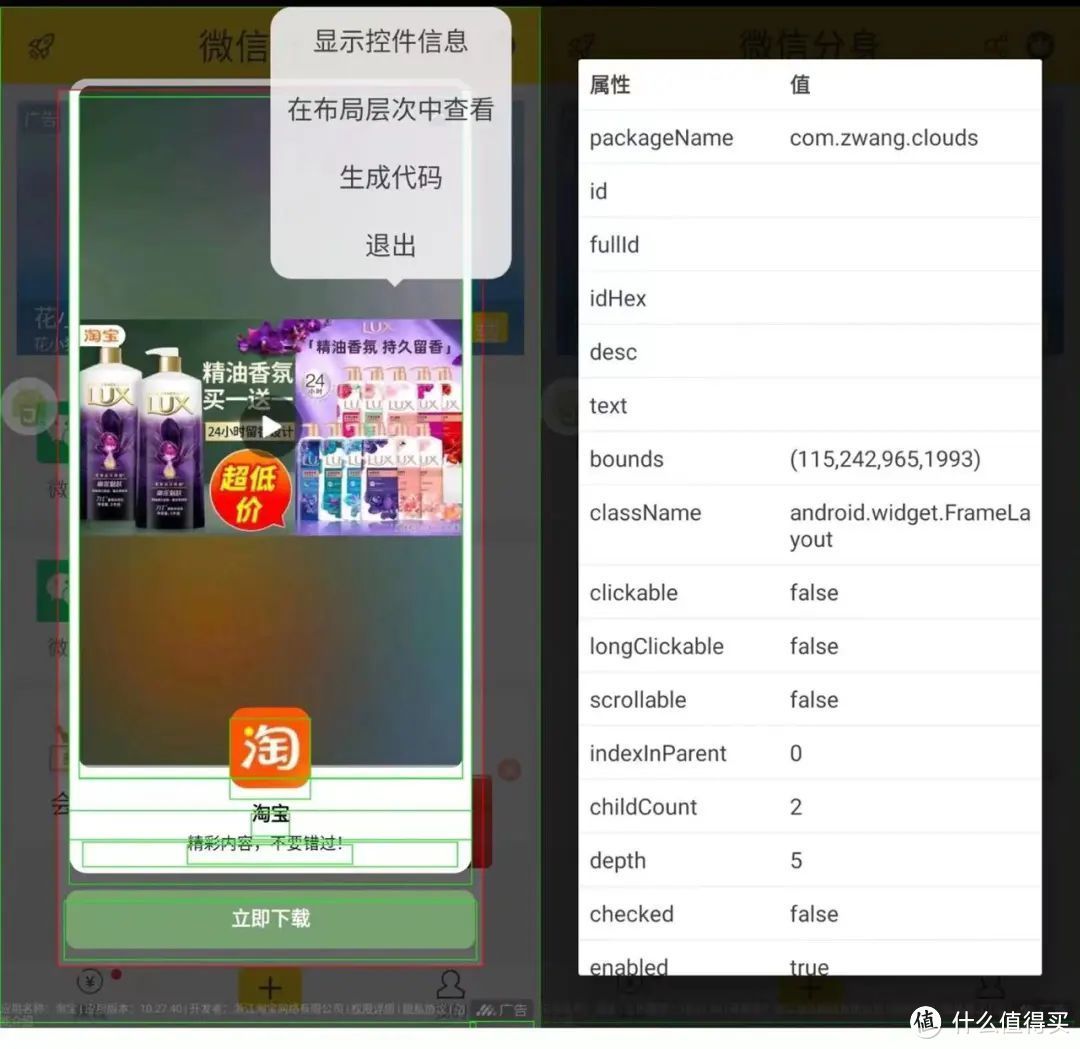
1、在弹窗广告处点击 AutoJs6 的悬浮窗
2、选择蓝色按钮
3、找到广告的大概位置,点一下控件的框框,选择「查看控件信息」
在这些信息里,有控件的 ID,也有对应的 bounds 位置,记下来 Copy 到李跳跳中。

一般来说,像正儿八经公司开发的产品,都是有组件 ID 的,但像例子里的分身助手,或是路子比较野的工具,就需要我们去找bounds 位置了。
把广告弹窗的位置信息,以及退出广告的那个的位置信息,统统粘贴到李跳跳中,保存后,当我们再次打开规则对应的 App 时,启动页的广告和二级弹窗广告就都可以跳过了:

需要注意的是,手动添加规则好用,但也不是万能的,像刚刚提到的路子野的 App,它们在弹出广告时,有可能是几种不同类型的广告随机弹出。
这导致退出按钮的位置各不相同,此时就需要我们为每一种弹窗添加一个规则了。
除了广告,像青少年模式的窗口、App 更新的窗口、甚至是 App 里可关闭的选项,都可以根据手动添加规则的方法自动跳过。
当然了,如果你对手动编写规则感兴趣,什么延迟跳过、点击次数、联合规则等等,不要错过李跳跳作者两年前写的进阶教程,放到今天同样适用。
进阶教程:juejin.cn/post/6938590373740544007
结语
李跳跳停更,一切都变了,不再是等作者去适配,等作者去更新,而是需要自己去找规则,自己去手动添加规则。
开源项目接力,一切好像又都没有变,只要你的开屏广告还那么恶心,总会有人站出来找到更通用、更简单的方案,教它们体面。
你说它们图啥呢?
本文首发于公众号网罗灯下黑,未经授权,禁止转载。
感谢小伙伴的关注与支持!
查看文章精彩评论,请前往什么值得买进行阅读互动
","gnid":"9f6394140f9346c28","img_data":[{"flag":2,"img":[{"desc":"","height":"526","title":"","url":"https://p0.ssl.img.360kuai.com/t01a41ae8e676302eb1.jpg","width":"938"},{"desc":"","height":"424","title":"","url":"https://p0.ssl.img.360kuai.com/t018a91da2b9a79b27a.jpg","width":"540"},{"desc":"","height":"985","title":"","url":"https://p0.ssl.img.360kuai.com/t0139ca53930ea70b81.jpg","width":"1080"},{"desc":"","height":"705","title":"","url":"https://p0.ssl.img.360kuai.com/t0160393d27d109aef5.jpg","width":"1080"},{"desc":"","height":"742","s_url":"https://p0.ssl.img.360kuai.com/t01ce2d69fcc9e49835_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t01ce2d69fcc9e49835.gif","width":"626"},{"desc":"","height":"669","title":"","url":"https://p0.ssl.img.360kuai.com/t01eb2f484c86bac9d5.jpg","width":"1080"},{"desc":"","height":"756","title":"","url":"https://p0.ssl.img.360kuai.com/t01f09967f2fe9d4f09.jpg","width":"1080"},{"desc":"","height":"832","title":"","url":"https://p0.ssl.img.360kuai.com/t0127be46185554d2c6.jpg","width":"1080"},{"desc":"","height":"822","s_url":"https://p0.ssl.img.360kuai.com/t015365d48a2662697f_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t015365d48a2662697f.gif","width":"411"},{"desc":"","height":"582","title":"","url":"https://p0.ssl.img.360kuai.com/t01e79e0da4f1dac54a.jpg","width":"1080"},{"desc":"","height":"788","s_url":"https://p0.ssl.img.360kuai.com/t017a237957cc13d241_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t017a237957cc13d241.gif","width":"414"},{"desc":"","height":"372","title":"","url":"https://p0.ssl.img.360kuai.com/t01e2c2f710ddcf1e64.jpg","width":"1080"},{"desc":"","height":"1116","title":"","url":"https://p0.ssl.img.360kuai.com/t0107aa6d198ab41e5e.jpg","width":"1080"},{"desc":"","height":"2076","title":"","url":"https://p0.ssl.img.360kuai.com/t0178bdb103418eb47c.jpg","width":"1080"},{"desc":"","height":"1018","title":"","url":"https://p0.ssl.img.360kuai.com/t0167b7e60b584d5814.jpg","width":"1080"},{"desc":"","height":"1048","title":"","url":"https://p0.ssl.img.360kuai.com/t01529ff7d0b568e28e.jpg","width":"1080"},{"desc":"","height":"1049","title":"","url":"https://p0.ssl.img.360kuai.com/t011ae5c2718430b608.jpg","width":"1080"},{"desc":"","height":"792","s_url":"https://p0.ssl.img.360kuai.com/t01f01fb78139e4df09_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t01f01fb78139e4df09.gif","width":"419"}]}],"original":0,"pat":"art_src_1,fts0,sts0","powerby":"hbase","pub_time":1694400355000,"pure":"","rawurl":"http://zm.news.so.com/9a80fb1ad0d188676fd52a5323e49f32","redirect":0,"rptid":"20309aabc38246b0","rss_ext":[],"s":"t","src":"什么值得买","tag":[{"clk":"kanime_1:github","k":"github","u":""},{"clk":"kanime_1:app","k":"app","u":""}],"title":"赶紧再抢救一下李跳跳!
屈阳姣3648怎么用JavaScript实现自动点击由confirm弹出的对话框中的“确定”按钮? -
经凌吉18227988505 ______ 用脚本触发按钮的click事件,例如按钮的id为test,用以下语句: document.getElementById("test").click();
屈阳姣3648js如何写这个按钮自动被按下的代码? 就是打开网页,几秒后,某按钮被自动单击,这可以实现么? -
经凌吉18227988505 ______ 如果要用到定时触发的话,有两个脚本函数你一定要弄清楚:setTiemout和setInterval.详细资料你可以看下:http://www.xiamiz.com/a/jiaocheng/2011/1225/104153.html JS中setInterval和setTimeout使用介绍.具体代码:setTimeout(function(){ document.getElementById('btn').onclick(); },5000);希望我的回答能帮助到你.
屈阳姣3648帮我写一个JS代码,自动点击的 -
经凌吉18227988505 ______ 所谓自动点击,无非就是在页面载入的时候,处理过了,所以:window.onload=function(){ window.location.href='这里是你那个下载的链接地址'; };
屈阳姣3648怎么用代码自动触发click事件 -
经凌吉18227988505 ______ 自动触发点击事件,其实就让点击实现自己执行.<br>下面是简单的代码实现:<br>HTML 代码:<br><br><div style='width:100px; height:100px; background:#ccc;' id='div'></div><br><br>JS代码:<br><br>var oDiv = document.getElementById('div'); //获取元素div<br>oDiv.onclick = function(){ //给元素增加点击事件<br>alert(1);<br>};<br>oDiv.click(); //执行点击事件,这样就模拟出了自动执行点击事件.
屈阳姣3648怎么自动点击input提交按钮,用js -
经凌吉18227988505 ______ HTML元素对象调用click()函数,就会触发元素的点击事件.<form><input id="it" type="submit" value="submit" onclick="test()"/></form><script> var it=document.getElementById("it"); it.click();</script>
屈阳姣3648一打开页面就让他执行点击某个按钮的的js代码 -
经凌吉18227988505 ______ <html><br> <body><br> <button id="button" onclick="sendMsg()">自动执行</button><br> </body><br></html><br><script type="text/javascript"><br> window.onload = function(){<br> var button = document.getElementById('button');<br> ...
屈阳姣3648请问谁能帮忙写下:用js脚本来点击某按钮的简单代码段 -
经凌吉18227988505 ______ <input id="jiaodianzhuanyi" type="submit" name="提交" value="立即发布任务" onclick="btnOK();"/><br><script><br>function btnOK()<br>{<br>alert("提交完成");<br>} <br></script>
屈阳姣3648js如何实现自动点击alert的确定铵钮,最好可以倒计时的 -
经凌吉18227988505 ______ alert是没有办法自动关闭的,一定是点击了才关闭.你可以打开一个新的网页,把长度宽度设置alert那样大小.然后用setTimeout()计时,自动关闭.
屈阳姣3648如何引用JS自动点击这段代码呢 -
经凌吉18227988505 ______ var btn= document.getElementsByClassName('confirm-btn'); btn.onclick();
屈阳姣3648JS控制鼠标点击的代码 -
经凌吉18227988505 ______ 这样是不可以的! 如果可以随便控制别人的鼠标<br> 那外挂不是满天飞了啊<br> 你只能获得 鼠标的 值<br> event.x 鼠标的横坐标 event.y 鼠标的纵坐标<br> enevt 必须 写在 时间的调用方法里面<br> 不可以直接 使用<br> 只有 在事件的调用中才...