js调用其他js文件

【CSDN 编者按】截至目前,Node.js 仍然是使用最为广泛的 JavaScript 运行时环境,但是同样出自 Node.js 之父 Ryan Dahl 之手的 Deno 却更加安全。不过近日,一款集构建、转译、依赖管理于一身的高性能 JavaScript 运行时 Bun 横空出世,在 Server、Sqlite、ffi 等方面都超过了 Node 和 Deno,似乎是迫于压力之下,Deno 于近日宣布迎来重大改革。
整理 | 苏宓出品 | CSDN(ID:CSDNnews)对于使用 JavaScript 的开发者而言,想必对 Node.js 并不陌生。基于 JavaScript 的 Node.js 平台是由美国知名软件工程师 Ryan Dahl 于 2009 年推出,其最初是作为 Apache HTTP Server for Linux 和 MacOS 的更具可扩展性的替代品而开发。时至今日,Node.js 已被很多人用于生产环境。
不过,在 2018 年,Ryan Dahl 发表了一次以「我为 Node.js 感到后悔的十件事」的主题分享,他表示在设计 Node.js 时犯一些包括安全性、package.json、node_modules 等系列的错误,并称这些 Bug 问题严重且不可回避,于是他用了两年的时间进行了重新开发,并在 2020 年 5 月正式推出了基于 V8 引擎和 Rust 语言所创建的 JavaScript、TypeScript 执行环境——Deno。
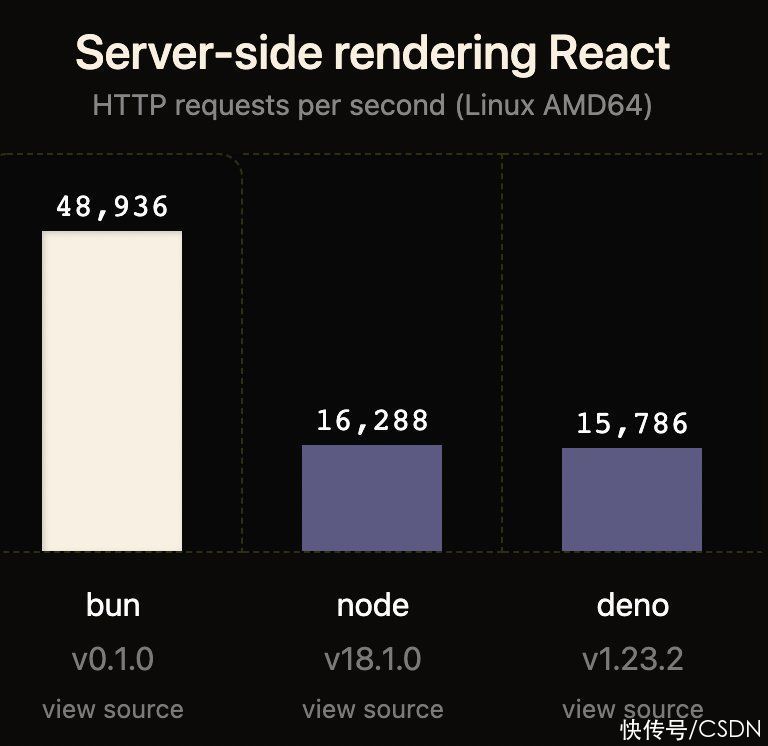
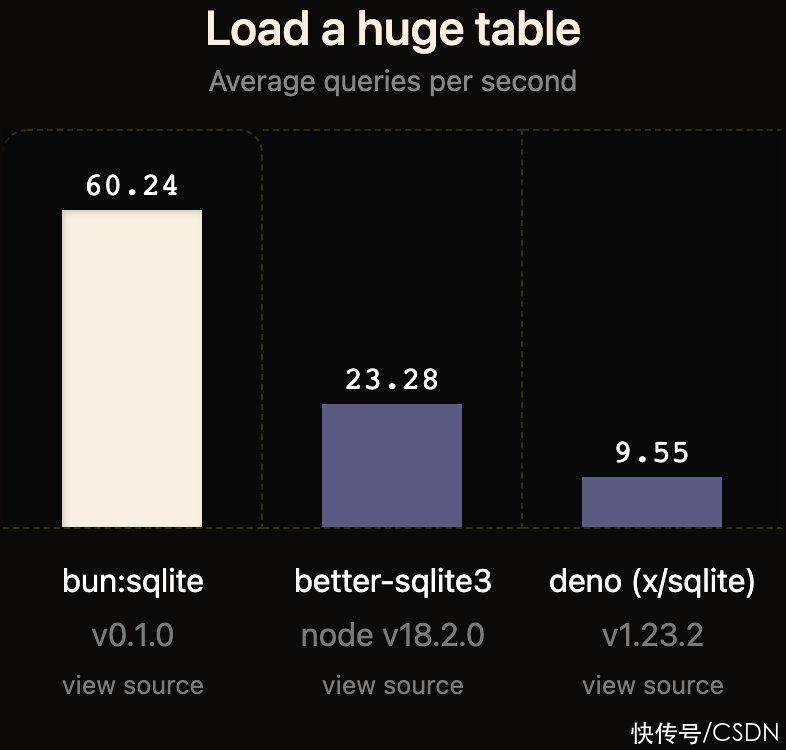
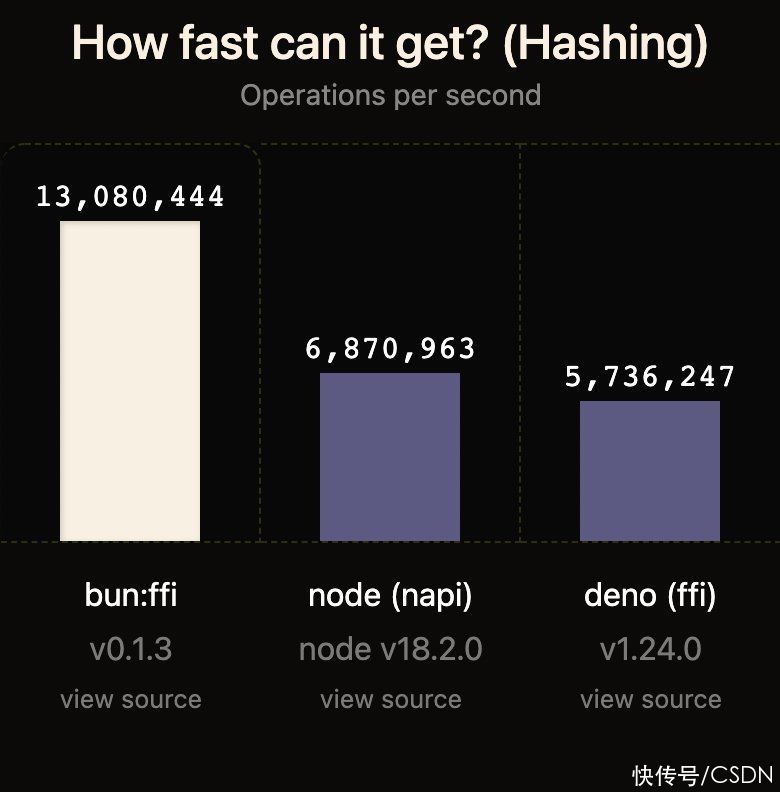
然而被赋予厚望的 Deno 语言,经历了 2 年的发展,虽然在安全性等维度更胜 Node.js 一筹,但其发展似乎没有达到预期。而就在近日,一款集构建、转译、依赖管理于一身的高性能 JavaScript 运行时 Bun (https://bun.sh/)横空出世,甚至在其官网上,该团队分享三种技术在 Server、Sqlite、ffi 三个方面的性能对比,结果显示,初出茅庐的 Bun 远超 node、deno,这不禁让“前辈们”感到了巨大压力。



不知是巧合还是为了应对这种“紧急”局面,8 月 15 日,Ryan Dahl 在官网上发布了一篇《Big Changes Ahead for Deno》的声明,其中分享了未来几个月将对 Deno 的一些重大变革,包括使 Deno 能够轻松导入 npm 包,也旨在让 Deno 成为最快的 JavaScript 运行时、提升开发者的体验等。
变革一:与 Node、npm 的兼容性
正如上文所述,Deno 作为后来者,是为了弥补 Node.js 的一些缺陷而开发的,不过当前两者在兼容性上也存在一定的问题。Ryan 直言,“有很多人已经指出,摆脱 Node 的所有痛苦是多么令人振奋——从过时的和非标准的 API 到奇怪的模块加载启发式方法。我们也明白这些问题,这些都是我们团队当初创建 Deno 的一些主要原因。”
当前,该团队希望能够用一种更简单的方式来与为 Node.js 编写的、以 npm 包形式发布的 JavaScript 进行互操作,于是,其立下了一些 flag,包括使 Deno 能够轻松导入 npm 包,并在未来三个月内使 80-90% 的 npm 包在 Deno 中工作。
这将通过特殊的 npm URLs 来实现,示例如下:
import express from "npm:express@5";在未来三个月内,大多数 npm 模块都可以像这样作为一个依赖关系被引入。不会有 node_modules 文件夹,也不会有 npm install,软件包会自动下载到 Deno 缓存中。所有的 Deno 工具都可以使用,从类型检查,到 LSP,再到 deno vendor。
变革二:成为最快的 JavaScript 运行时
一直以来,Deno 团队甚至开发者圈中有很多关于运行时速度的争议,其认为竞争对生态系统是有好处的。在未来,该团队的目标是使 Deno 成为最快的 JavaScript 运行时。
同时,Ryan 表示,“我们对 Deno 建立在 V8 和 Rust 之上的技术栈有 100% 的信心,可以实现这个目标。”
当前,Deno 的 HTTP 服务器正在进行“大修”,而它将会是有史以来最快的 JavaScript Web 服务器。Ryan 称,他们的 ops system 也变得越来越好,可以直接与 V8 Fast API 对接,以便快速地从 JS 调用到本地代码。除此之外,Deno 外部函数接口(FFI)也得到了更新。
这一次,Deno 以成为最快的 JavaScript 运行时为目标,并非是针对少数极端情况进行优化,而是针对整个生产环境的性能进行优化。
变革三:支持企业用户
根据官方调查显示,近一半的 Deno 活跃用户表示他们使用 Deno 进行工作,包括大公司的开发人员和创业公司的创始人等。
在未来,Deno 开发团队将为在商业环境中使用 Deno 的人推出免费的办公时间套餐。不过,由于 Deno 当前仍然是一个相当小的团队,该团队表示,“大家可以先填写表格:https://docs.google.com/forms/d/e/1FAIpQLSewMCz1wB8SMZI8n7xUVeH00tBo5xLBGmj26-QVjjhQ4FfZlQ/viewform,然后会根据项目的大小和紧迫性来确定优先次序。”
变革四:最顺畅的开发者体验
在调研过程中,不少开发者都提到了 Deno 良好的开发体验,包括开箱即用的 TypeScript。此外,Deno 对 Web 标准和 API 的支持,也是开发者使用该技术的主要原因。
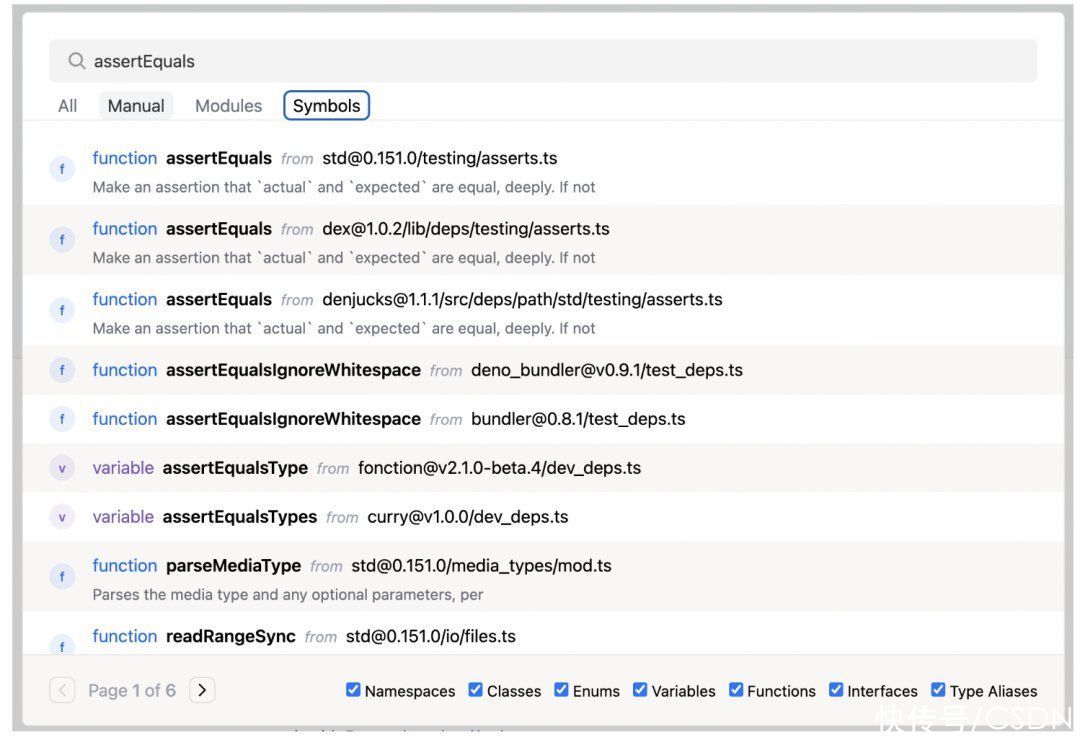
未来,为了确保 Deno 继续为每个人提供更好的开发者体验,Deno 团队称将在接下来的几个月里计划推出一些新的东西,包括所有第三方 Deno 代码实现全文本符号搜索,自动生成 JavaScript 和 TypeScript 项目的文档。

写在最后
三种技术中,据《2022 Developer Survey》报告,Node.js 是专业开发人员和学习编码的人最常用的 Web 技术。

根据 Deno 官方数据显示,其在 GitHub 上的下载量超过了 410 万,月活跃用户达到 25 万,采用率持续上升。
针对目前处于测试版本的 Bun,旨在与 Node.js 和 Deno 竞争,它在速度层面几乎是 Node、Deno 的三倍。
整体而言,从技术维度来看,当前的 Deno 似乎处于一个中间且有些尴尬的位置。
后面有基于 WebKit 的 JavaScriptCore 框架创建的 Bun 在速度上更具优势一些,且它具有用于组合多个 JavaScript 代码文件的本机捆绑器、自动执行重复性任务的运行程序和转译器等。
前面有成熟的 Node.js “挡路”。其实多年来,Deno 在背后 Node 多年开发经验的基础上,并没有“夺走”多数的 Node.js 开发者。虽然 Deno 提高了 Node 的安全性,即主要是在默认情况下,Deno 不允许程序访问磁盘、网络、子进程和环境变量等,但是 Deno 没有颠覆 Node.js 的新功能存在,自然没有激发用户从 Node.js 进行迁移的必要性。
如今 Deno 在去年成立了一家专门的公司,并筹集到了 490 万美元的初始资金用于发展 Deno,且当下宣布即将向 Node、npm 维度提升兼容性,你认为它能否抵御 Bun 与 Node.js 的竞争?面对百花齐放的 JavaScript 运行时,你会选择哪种呢?欢迎分享你的看法。
参考资料:
https://deno.com/blog/changes
","force_purephv":"0","gnid":"9ef9f0e362a884c9d","img_data":[{"flag":2,"img":[{"desc":"","height":"80","s_url":"https://p0.ssl.img.360kuai.com/t0186957a1ca5352752_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t0186957a1ca5352752.gif","width":"640"},{"desc":"","height":"746","title":"","url":"https://p0.ssl.img.360kuai.com/t015cfecc1de71fb7eb.jpg","width":"768"},{"desc":"","height":"750","title":"","url":"https://p0.ssl.img.360kuai.com/t01dfc166f6cece5ec4.jpg","width":"786"},{"desc":"","height":"792","title":"","url":"https://p0.ssl.img.360kuai.com/t01159fb5061faf58d3.jpg","width":"780"},{"desc":"","height":"740","title":"","url":"https://p0.ssl.img.360kuai.com/t014e02a4f68f19db1f.jpg","width":"1080"},{"desc":"","height":"422","title":"","url":"https://p0.ssl.img.360kuai.com/t019a4e16c38b6a678f.jpg","width":"683"}]}],"original":0,"pat":"art_src_1,fts0,sts0","powerby":"hbase","pub_time":1660724291000,"pure":"","rawurl":"http://zm.news.so.com/7150b1721d135136b840117fec5de77b","redirect":0,"rptid":"b1e3877c11fccdfc","s":"t","src":"CSDN","tag":[{"clk":"ktechnology_1:java","k":"java","u":""}],"title":"遭老牌 Node.js、新贵 Bun “围攻”,Deno 之父紧急求变!
戈钟饶2400怎么在第一个js文件里调用第二个js文件的函数并传值 -
穆耍帖18367797236 ______ 假设条件是:JS(A)要调用JS(B)的函数.那么要满足以下条件: 1.要保证你所调用的JS必须在同一个页面里. 也就是JS(A)和JS(B)都要在页面X里. 2.要保证你所调用的JS先于调用者本身被解释.也就是JS(B)要先于JS(A)被解释.反映在页面上,就是JS(B)要写到JS(A)的前面. 3.要保证所调用的JS必须是同一个字符集下.这里有两层意思,一个是引用的JS文件的编码字符集要一样,还一个是嵌入HTML的JS标签属性charset也要一样.
戈钟饶2400如何在一个js中引用多个js文件 -
穆耍帖18367797236 ______ 可以创建一个函数叫require 该函数支持两个参数 第一个参数 src 需要引入的script的路径 (这个参数可以是路径也可以是一个数组 多个js文件) 第二个回掉函数 在引入的script标签加载完成了调用 因为楼主是引用js文件所以必须要在引入的js加...
戈钟饶2400一个javascript文件如何调用另一个javascript文件中的内容 -
穆耍帖18367797236 ______ 楼主就是说你想调用其它的js文件内容吗,还是其它什么的 ,可以把javascript你需要调用的写成function函数形式 <script type="text/javascript"> function saveuser(){ return confirm("确定要保存吗?"); } function returnto(){ saveuser();<-------------这行就调用了另一个javascript文件的内容 </script>
戈钟饶2400javascript中 怎么调用其它JS -
穆耍帖18367797236 ______ <SCRIPT language="javascript" src="js/time.js"></SCRIPT> <br><br>补充!<br>alert(document.scripts[0].languge);<br>可以document.scripts[0].src = "js/time.js";
戈钟饶2400js如何修改另一个js文件 -
穆耍帖18367797236 ______ 在js文件中包含另一个js文件的方法是在需要调用即将加载的js用document.write写出到页面上,然后使用里面的函数.比如有b.js,里面要引用a.js文件,那么写法如下:document.write ('<script src="a.js"></script>') 这样就会把a.js动态加载到页面来 下面是调用a.js的内部方法 window.onload=function(){//这里写调用代码 }
戈钟饶2400如何在js里面引用本地的另一个js文件 -
穆耍帖18367797236 ______ 不用,你下个jquery的类库,然后你的html引用这个类库就行了,只要跟这个html相关的js都会被自动引入jquery.
戈钟饶2400nodeJS 怎么引用其它JS文件到html? -
穆耍帖18367797236 ______ nodejs调用其他的js文件内容的方法如下:基本语句 require('js文件路径'); 使用方法 给大家举个简单的栗子(假设fun1,fun2,fun3文件在同一个目录下) fun1.js var fun2 = require('./fun2'); var fun3 = require('./fun3'); function fun1(){ console.log("...
戈钟饶2400如何调用外部js文件中的方法 -
穆耍帖18367797236 ______ 在JS文件A中调用另一JS文件B,可以实现,但只能等A载入完成后才能载入B,实现代码:<br>在A中插入以下代码(经本地调试成功)<br>var otherJS = 'diaoyong.js';//js的地址,请自定义<br>document.write('<scr' + 'ipt type="text/javascript" ...
戈钟饶2400请问JS中还又别的调用JS文件方法吗 -
穆耍帖18367797236 ______ 这已经是最简单,最直接的调用方法, supercomputer写了一大堆,绕了几个圈,最后实际上用的还是这个方法,而且 HTMLCode = '<script language="javascript" src="' + src + '"></script>'; 应该把最后一个</script>拆开来写,HTMLCode = '<script language="javascript" src="' + src + '"></scr'+'ipt>'; 否则出错
戈钟饶2400怎么在js页面调用其他页面的js -
穆耍帖18367797236 ______ 如果这两个页面没有关系 ,lz可以把所需要的js代码放到一个js文件里,这样在htm页面应用该js文件后,就可以在页面里直接使用了 document.write("