js+promise用法
作者:椰有钱兔
React作为前端技术三大框架之一的库,可以让使用者通过组件构建想要 用户界面,并且可以把组件组合成一个完整的应用程序

它允许使用者把组件放在一起,但可以不关注路由和数据获取,支持使用react框架进行全栈的开发
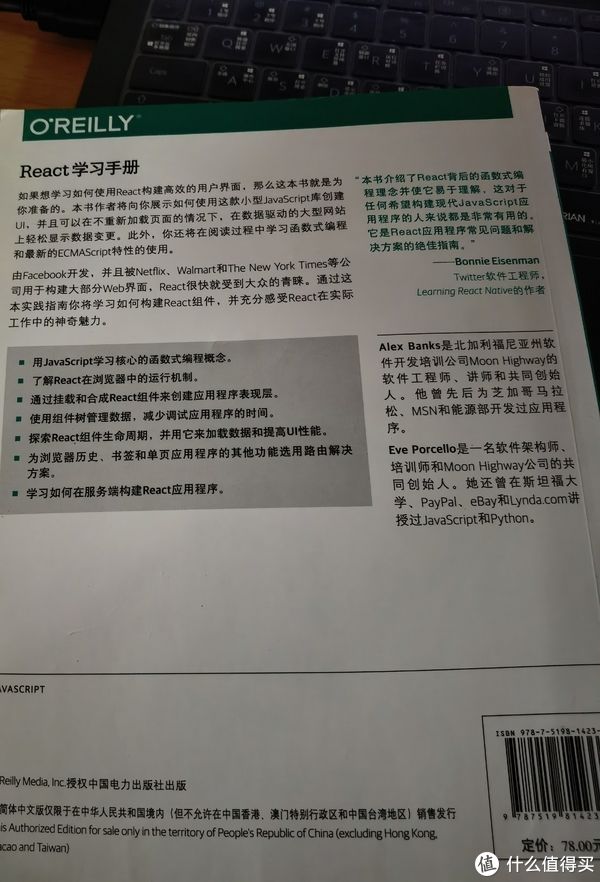
这本书很细致的介绍了React的基本原理和使用方法,接下来我们来看一下大概讲了什么

react使用的相关基础知识
前三章主要讲了ES6的部分语法介绍,细致的讲诉了箭头函数,ES6D 转义、对象和数组以及promise对象的使用,和模块化相关的ES6、CommonJS等内容
接下来讲述了JavaScript函数式编程的内容,介绍了什么是函数式变成,函数式和声明式的区别以及进行对比
react的基本使用
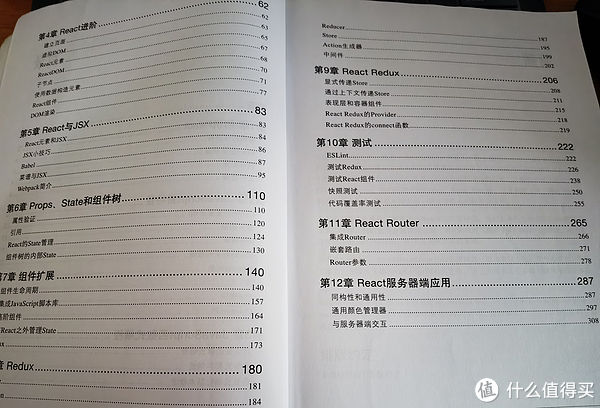
接下来几章重点介绍了react的使用和一些技巧
介绍了虚拟DOM原理,以及react元素的使用。讲诉了React中怎么使用JSX以及JSX可以做什么
除此之外还介绍了基本的props、state、和组件树的原理
讲诉了react组件生命周期和组件的其他用法以及Redux的使用


这本书我还没完全看完,有兴趣的可以买来学习一下
当然除了看书,还得上手操作才能加深印象
尚胖伏1580如何使用 MessageWebSocket 进行连接 -
倪虹咽18483408516 ______ 先决条件:以下示例使用 JavaScript,且基于 WebSocket 示例. 有关创建使用 JavaScript 的 Windows 运行时应用的常规帮助,请参阅创建你的第一个使用 JavaScript 的 Windows 运行时应用.此外,在本主题中使用 JavaScript Promise 来完成...
尚胖伏1580使用promise为什么还要引入一个js文件 -
倪虹咽18483408516 ______ 兼容浏览器.Promise还没有被一部分老旧的浏览器兼容.如果你只写给chrome firefox这些浏览器这两年的版本用的话,还是可以直接Promise的,一般Promise的库都会做一些判断.
尚胖伏1580“promise”的用法
倪虹咽18483408516 ______ 1. 名词,承诺,eg: Please give me a promise. 2. 动词,允诺,答应:promise sb sth, promise to do sth, promise that..... 例如:1)He promised me the book. 他答应给我这本书. 2)He promised to help us. 他答应要帮助我们. 3)把上个句子改为同义句:He promised that he would help us.
尚胖伏1580JS如何等ajax执行完毕后再继续执行后续函数? -
倪虹咽18483408516 ______ 利用JQuery的Promise用法实现,var promise = $.ajax("/myServerScript1"); promise.then(successFunction). 拓展: 1、国内翻译常为“阿贾克斯”和阿贾克斯足球队同音.Web应用的交互如Flickr,Backpack和Google在这方面已经有质的飞...
尚胖伏1580javascript replace 的用法 -
倪虹咽18483408516 ______ 用$1作为关键字的替换参数,更科学, 呵呵! .replace( new RegExp(keywords,"g") ,"<font color='red'>$1</font>"); 既然你是要弄高亮度的关键字效果,用得着用replace吗? 其实,还有一个经典的方法哦,顺便写给你吧,挺好用的! ...
尚胖伏1580promise的用法 -
倪虹咽18483408516 ______ 可以直接加动名词,也可以加从句 promise sb to do sth(答应某人做...)
尚胖伏1580如何用nodejs 把业务逻辑写的漂亮 -
倪虹咽18483408516 ______ 前段时间的项目使用了Nodejs,中间经过过一次重构,基于Express框架,分享一下经验:流程Promise化 基于Nodejs的回调语法,你会写出大量下面这种代码: doAsync1(function () { doAsync2(function () { doAsync3(function () { doAsync4(function () ...
尚胖伏1580javascript如何使用 -
倪虹咽18483408516 ______ javascript目前是网页前端最强大的语言,可以用来制作页面特效,表单验证,ajax应用等.<br>使用的时候直接以文本方式嵌入html中就可以了<br>1、可以用script标签引入<br><script type="text/javascript" src="js文件路径"></script><br>2、...
尚胖伏1580js调用后台程序<%=%>用法 -
倪虹咽18483408516 ______ 后台程序是指asp、php、jsp或者asp.net等.后台程序代码与前台html和前端js脚本代码放在同一个页面,服务器会首先解析和执行后台脚本代码,然后把执行结果与html和js一并发送到客户端的浏览器,然后浏览器会渲染html页面并执行其中的...
尚胖伏1580JS使用构造对象使字体每次点击都变大 -
倪虹咽18483408516 ______ 获取文字所在的标签.通过Js获得该标签,在设置其样式,var num=0 每次点一下那个标签,num自增多少,例num+=2,num+=4; 然后 xxx.style.fontSize=num+'px'