ui界面模板
作者:紫殇情结
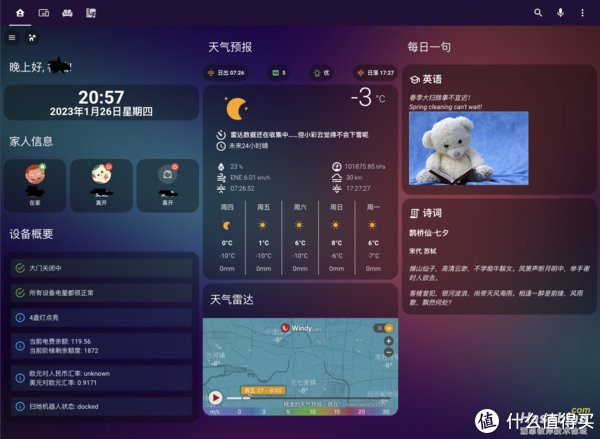
晒图
浏览器样式

ipad样式

简介
mushroom lovelace是一个可以在hass的ui中配置dashboard的集成,对于ui小白(本人)来说,很友好
B站找到的一个介绍视频:https://www.bilibili.com/video/BV1DP411L7B7/
安装
几乎所有用到的卡片,都可以通过hacs安装参考安装步骤;
Install HACS if you don't have it already
Open HACS in Home Assistant
Go to "Frontend" section
Click button with "+" icon
Search for "Mushroom"
我用到的部分卡片和主题
卡片
Lovelace Mini Graph Card
Vertical Stack In Card
Button Card by @RomRider
Lovelace swipe card
Digital Clock
Mushroom
kiosk-mode
chartjs-card
主题
iOS Themes
使用
设置- 仪表盘 - 创建Dashboard
打开创建的仪表盘,右上角选择编辑仪表盘,在弹窗中选择“从空白仪表盘开始”,点击“自行编辑”
添加第一个卡片
通常我添加到第一个卡片是垂直堆叠的卡片,既然是ui配置,当然很简单,效果如图

在垂直堆叠的卡片中,设计需要的样子
如我的首页中,左边第一列是一个垂直堆叠的卡片,其中又嵌套了7个子卡片,下面详述
mushroom-chips-card 安装mushroom后自带,作为导航用效果:
例子:

mushroom-title-card 标题,可以使用HASS的模板 安装mushroom后自带
例子:
type: custom:mushroom-title-card
title: |
{% set time = now().hour %}
{% if (time >= 18) %}
晚上好, {{user}}!
{% elif (time >= 12) %}
下午好, {{user}}!
{% elif (time >= 5) %}
早安, {{user}}!
{% else %}
欢迎回来, {{user}}!
{% endif %}
subtitle: ''alignment: start
digital-clock 时钟、日期
效果:

例子:
type: custom:digital-clock
locale: cn
timeZone: Asia/Shanghai
dateFormat:
weekday: long
day: numeric
month: long
year: numeric
timeFormat:
hour: 2-digit
minute: 2-digit
horizontal-stack 水平堆叠
当需要某些实体显示在一行中时,使用该卡片
效果:

例子:

小技巧
善用HASS模板
hass中有很多卡片支持模板,来取各种设备、实体的属性,或者做出判断等等。
例如我最常用的markdown card
效果:

例子:
{% if states('sensor.loock_v4_def2_door_state') == 'stuck' %}
<ha-alert alert-type="success">大门关闭中
{% else%}
{% endif %}
{%- set low_batteries = states |
selectattr('attributes.battery_level', 'defined') |
selectattr('attributes.battery_level','<=', 30 ) | list -%}
{% if low_batteries | count >= 1 %}
{%- for battery in low_batteries -%}
{%- set message = "n - *"+ battery.name + ' (' + (battery.attributes.battery_level | round(0) | string) + '%)*' -%}
{{ message }}
{%- endfor -%}
{% else %}
{% endif %}
{{ (states.light and states.switch ) |
selectattr( 'state', 'eq', 'on') | list | length-1 }}盏灯点亮
当前阶梯剩余额度: {{states('sensor.1056389284_current_level_remain')}}
美元对欧元汇率: {{states('sensor.open_exchange_rates_usd_eur')}}
扫地机器人状态: {{states('vacuum.annie')}}
使用水平堆叠、垂直堆叠卡片
根据自己的设计,使用水平堆叠或者垂直堆叠,可以将想要放到一起显示的内容集中展示
最后
祝各位玩出自己喜欢的样子了!
由于大妈家实在是对代码不太友好,所以没办法放出来我的配置 有需要的可以联系我咯
凌鸣沾4643大连UI界面设计用什么软件?
辛钢促18568034081 ______ 1.PS:主流设计工具,处理图片强大,调色功能强大,无论是设计图标、界面,都是优选.可以说是任何领域的设计师都必须掌握的软件,但它排版功能较弱. AI:强大的矢量图设计工具,对绘制logo、海报等的好选择,排版功能较为强大,但几乎没有图片处理功能.AE:强大的视频特效,可轻松实现界面交互动画及特效但只能做交互动效和视频处理. CDR:结合了AI和ID,是矢量图设计工具,同时也有强大的排版功能.运用简单易懂,而且能高效导入adobe的各种软件工具的文件.但这款工具目前争议较大.用的人并不是很多,只有少部分人在用.
凌鸣沾4643UI设计和网页设计有什么区别 -
辛钢促18568034081 ______ 一、UI设计、平面设计、网站设计的简单介绍:①-UI设计的定义:UI即User Interface(用户界面)的简称.UI设计是指对软件的人机交互、操作逻辑、界面美观的整体设计.好的UI设计不仅是让软件变得有个性有品位,还要让软件的操作变得舒...
凌鸣沾4643如何使用设计LabVIEW高级用户界面简介 -
辛钢促18568034081 ______ 目录UI设计:失传的艺术?1. 自定义UI外观2. 合理组织复杂UI3. 程序运行缓慢时告知用户更多相关资源如果您仍然还在默认的灰色前面板上填充各种新式或经典控件,那么您甚至还没有真正触及到用户界面(UI)的设计.如果说架构合理、功能...
凌鸣沾4643设计一套UI(手机界面)多少钱?
辛钢促18568034081 ______ 一般的APP如果一整套算下来大概有10来个页面,报价一般在8000-10000的价格,含切图的哦. 如果要求不高,或者界面页数不是很多,可以酌情减少一些报价.
凌鸣沾4643浅谈如何让UI设计界面深入人心 -
辛钢促18568034081 ______ UI设计师做界面设计时最忌讳的就是以自我为中心,在设计中忽视用户的使用感受.这样的UI界面就会让用户感受不到人情味,也很难让用户产生长久的依赖感.所以今天小编就和大家谈谈UI设计师 如何设计出深受用户喜爱的UI界面. 一、一...
凌鸣沾4643UI是什么?
辛钢促18568034081 ______ UI的本意是User Interface也就是用户与界面的关系.他包括交互设计,用户研究,与界面设计三个部分.
凌鸣沾4643知识管理系统与原有系统如何集成我们公司最近要上知识管理系统,可是
辛钢促18568034081 ______ kmpro知识管理系统集成方案 应用系统需要集成是信息化发展的必然趋势,宥于项目... 数据层和硬件部署. UI层:按照统一风格要求和界面模板、深蓝海域方负责KM系统...
凌鸣沾4643如何:绑定到 Visual Studio 的模板化控件中的数据 -
辛钢促18568034081 ______ 您也可以使用控件的模板(DataList、Repeater 和FormView 控件需要模板)通过设计器内的自定义用户界面 (UI) 自定义数据表示形式.此主题演示如何将用户界面控件(如 TextBox 控件)添加到模板中并将该控件绑定到特定数据.将模板控...
凌鸣沾4643何为UI,UI设计的工作流程 -
辛钢促18568034081 ______ UI就是user interface 用户界面,其实我们常说的是用户界面设计,主要是对用户接触到的界面进行设计完善,优化等等.一方面使产品更加的美观易用,另一方面就是利用外观的界面来诱导用户实现转化.UI设计的工作流程,就本上就是有需求——设计稿——UI设计——上线.基本上就是这么一个套路.
凌鸣沾4643如何将模型显示在UI界面上 -
辛钢促18568034081 ______ 1、创建一个3D摄像机,渲染3D模型.(我为了方便就把模型放到了Camera的下面,你可以不这样)2、在2D里面指定一个TopLeft和BottomRight,用来表示模型渲染到UI上面的区域.3、在之前的3D摄像机上挂上UIViewPort脚本,几个变量如图所示.4、结果就是这样.需要注意的地方:1、3D摄像机的depth要大于2D摄像机的depth2、3D摄像机的Clear Flags需要设置为Depth Only或者Dont Clear