vant文档
不管是前台产品经理还是后台产品经理,都离不开原型设计,原型是各个岗位之间协同沟通的重要文档之一。那么该如何绘制原型设计,做到提效呢?作者从绘制原型及说明标注的提效小技巧进行分享,希望对你有所帮助。

不管是前台PM还是后台PM,在工作中或多或少都要进行原型设计。原型可以说是产品、开发、测试之间进行交流沟通最重要的文档之一,那么怎么把原型画得又快又好呢?
从设计流程上看,原型设计节点包括但不限于梳理需求大纲、规划页面结构、完善信息结构、绘制原型及进行说明标注。前面三个节点个人有个人的方法,今天主要想和大家分享一下后两个——绘制原型及说明标注的提效小技巧,希望对你有帮助。
一、制作全局说明
通俗地说,全局说明就是那些你懒得写第二次的东西。比如说网络异常/加载失败/没有数据,这些这是任意页面都可能会碰出现的情况,如果分开写,每个页面都要写一次,改的话得同时改很多地方,费事费力而且不利于需求的统一管理。所有,把这些通用性的东西写在一个地方,既可以简洁原型文档,降低开发、测试、设计等人员的阅读成本,又可以少写点字,何乐不为呢?
全局说明可以是适用于全文档的,也可以是适用于某个迭代的。像是一些和迭代相关度高的名词解释。写在全文档性的说明里就有些冗余,写在迭代内全局说明中就刚刚好(个人见解)。
根据通用性,可以将全局说明分成两种:通用说明和业务说明。通用说明是在大多数产品/页面内都可以通用的,比如页面状态、加载状态、通用手势、弹窗遮罩等;而业务说明则不同,这类说明和业务高度相关,相同内容在不同业务间有较大差异,比如时间展示规则、昵称长度等。下面给大家举几个栗子:
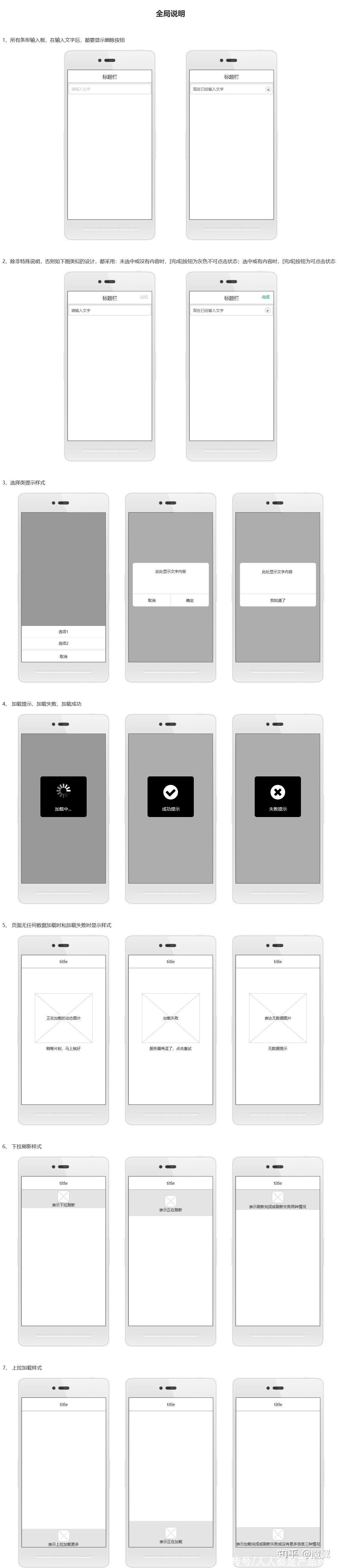
1. 通用说明移动端全局说明具体可见浪子写的文章,很详细:https://zhuanlan.zhihu.com/p/22270169
 2. 业务说明
2. 业务说明最近一条消息时间展示规则:
图中是微信的展示规则。手动试出来的,不对的地方欢迎指正。

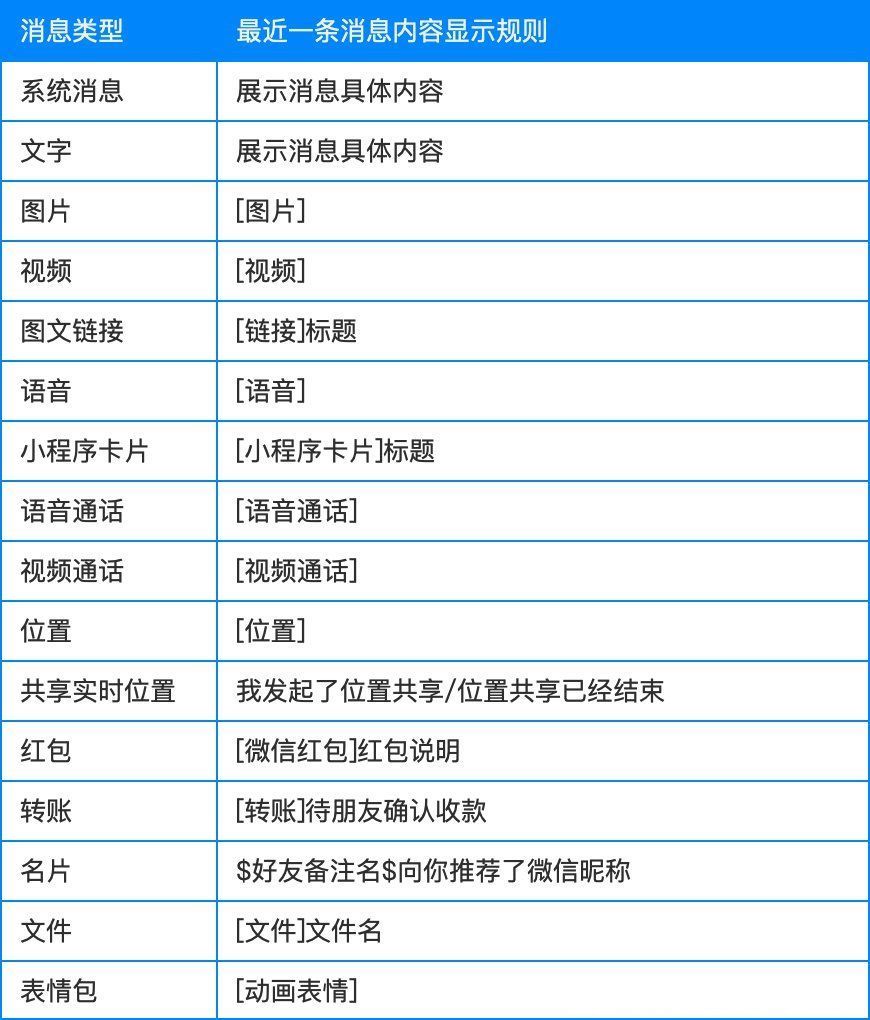
最近一条消息展示规则:
图中微信的展示规则。手动试出来的,不对的地方欢迎指正。

产品上架/下架/浏览时间展示规则:
第一版设计的规则里跨年时间也是带「时时:分分」的,后来因为产品列表地皮实在放不下,就把后面的具体时间砍掉了(都跨年了,具体时间没那么重要了叭)。所以具体的展示规则是和实际系统密切相关的。

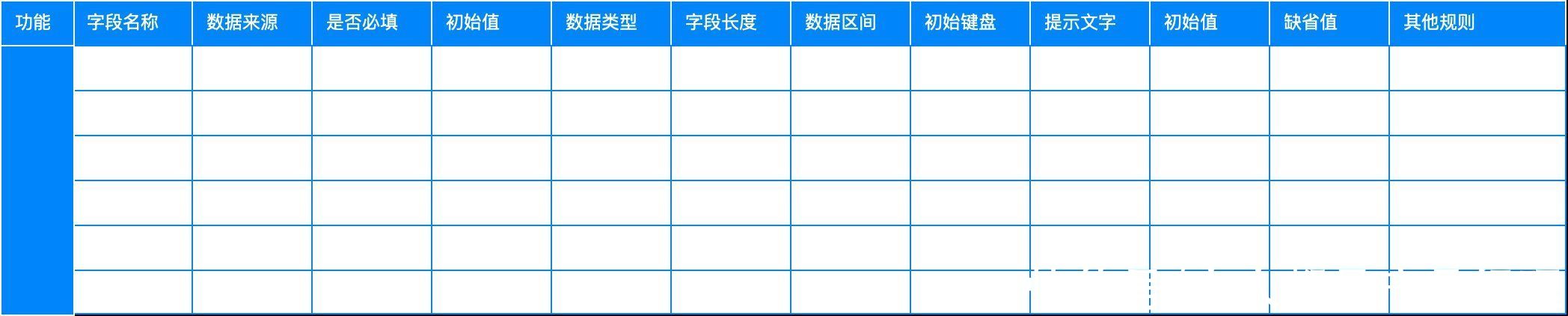
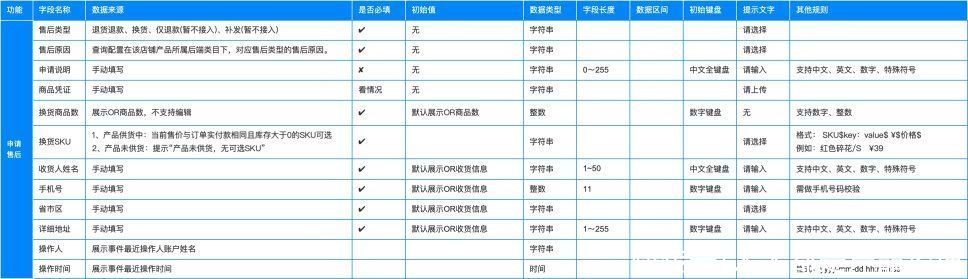
二、建立字段说明表
可以把用到的数据用表格的形式罗列出来,清晰且一目了然。


三、取用元件库进行原型绘制
在绘制原型时,有一些控件会被经常用到。如果每次用到都重新制作,不仅无法保证交互效果的统一性,而且会占用很多工作时间。为了咱岌岌可危的发际线,我向大家使用Axure元件库功能。
什么,你说Axure自带的元件库丑?
网上有不少大公司的设计的元件库,找个你喜欢的导入就行。比如蚂蚁金服、饿了么、有赞等。
什么,你说懒得找?
那我这给大家推荐几个。
1. Vant 移动端组件库非常全面的一个组件库,自带交互。除了通用组件,还有带有电商业务组件,用来绘制移动端原型很方便。
设计网站:Zan Design
资源下载:Zan Design 移动端元件库
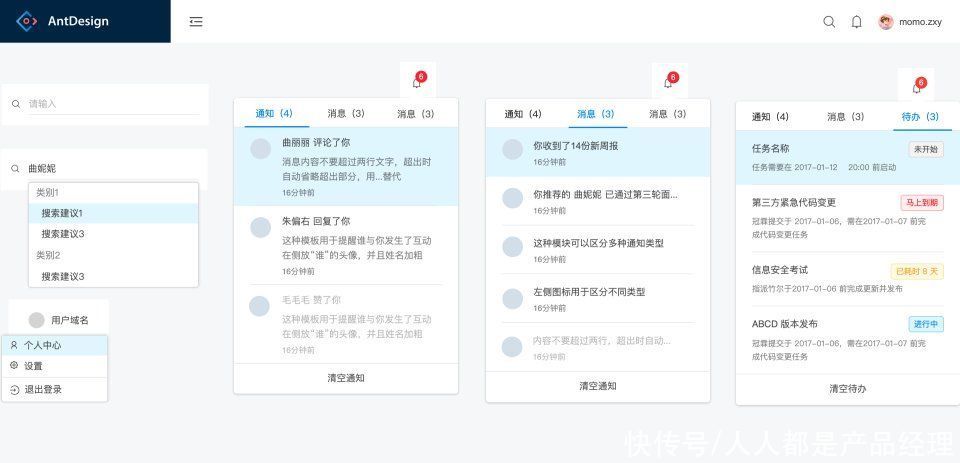
 2. Ant Design 移动端组件库
2. Ant Design 移动端组件库支付宝风格的组件库,组件没有Vant那么多,但是通用性强。
设计网站:Ant Design
资源下载:Ant Design 移动端元件库
 3. Ant Design 后台组件库
3. Ant Design 后台组件库这个不用多说了吧,后台产品必备。UI 样式可配置,拓展性强,大多数产品风格都能轻松适应。

大厂设计的组件库当然不错,但是用起来也会碰到一些问题。比如和自己的设计风格不一致呀,有无用的组件呀,部分组件需要微调等等。所以建议每个PM都自己积累元件并长期更新。不用一次完成,平时工作中碰到新的就维护进去,这样不会占用很多时间,而且可以保证原型整体的视觉统一。
我司后台部分用的是蚂蚁金服组件库,基本不用修改,所以没有制作元件库。APP端因为有些特殊组件,通用组件库里没有就积累了一些,基本是Ant Design 和Vant 的混合版,这里就不献丑了……
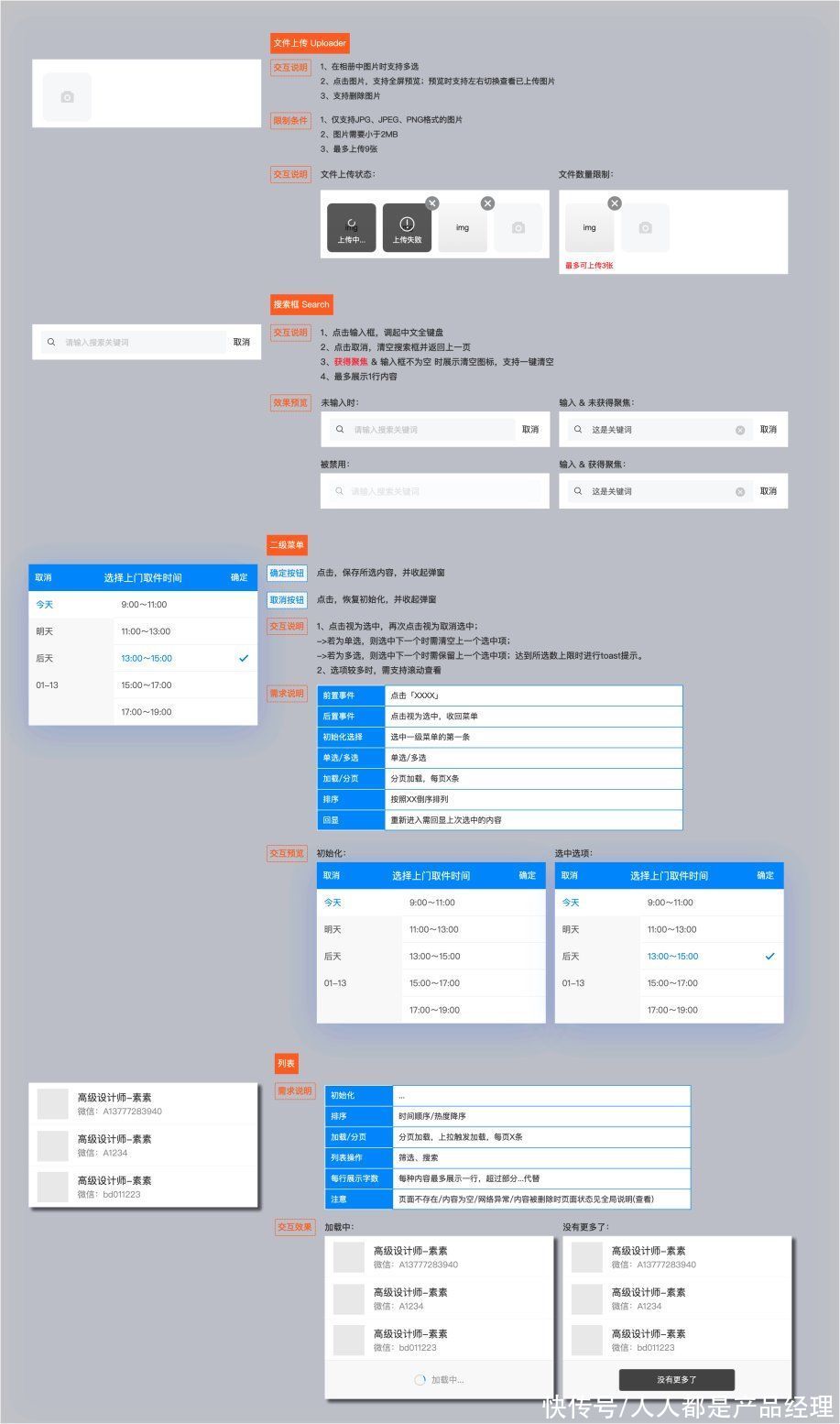
四、建立交互需求说明库
如果系统用的是某个开源的UI项目的话,组件的交互基本都是确定好了的,交互说明文档可以少些甚至不用写。如果没有用开源项目,所有的轮子都是百度或者自己造的话,那交互说明文档就必不可少了。碰到一些常见、使用频率高的组件,可以建立一个“交互说明库”,用到的时候贴一个链接或者copy一下,可以减少开发的理解成本。
PM或多或少会碰到被开发围攻的情况,大部分情形可能都是因为需求描述不准确导致的。如果有一个规则模板参考,是不是就可以减少遗漏的情况呢?
需求说明基本分为三个部分:需求说明、交互说明、交互预览。
- 需求说明一般包含:前置事件、后置事件、初始化、加载/分页、排序、正常和异常结果等,具体看组件类型;
- 交互说明一般包含:不同组件的说明会有较大差异,如果想描述得很详细,可以参考开源项目的API文档;
- 交互预览一般包含:输入状态/选中状态/聚焦状态、禁止状态、加载状态等等。

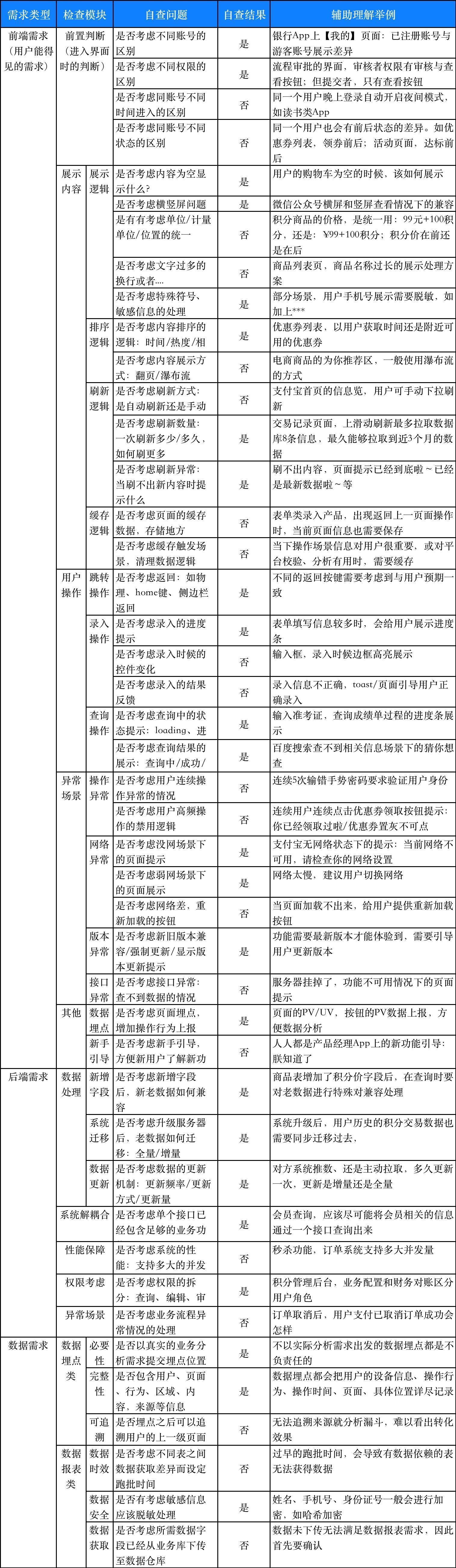
五、进行交互自查
输出完后先对照交互自查表把每个细节梳理一遍,让原型更加更加全面和缜密。
自查表是之前存的,忘记是哪篇文章了。如果你知道的话欢迎补充~
好了,以上就是个人平时画原型积累的一些技巧和感悟,完全是出于个人习惯和主观经验得来的,欢迎评论区一起探讨。

参考文章:
1、浪子,善用Axure写PRD,全局规范一个都不能少
2、交互设计自查表
本文由 @门庭 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
","gnid":"9e626482424f46e02","img_data":[{"flag":2,"img":[{"desc":"","height":"420","title":"","url":"https://p0.ssl.img.360kuai.com/t01e4704692e25f0616.jpg","width":"900"},{"desc":"","height":"5364","title":"","url":"https://p0.ssl.img.360kuai.com/t015daf802343b39b09.jpg","width":"1158"},{"desc":"","height":"354","title":"","url":"https://p0.ssl.img.360kuai.com/t01dbd8d01d0724fcb3.jpg","width":"1078"},{"desc":"","height":"1020","title":"","url":"https://p0.ssl.img.360kuai.com/t0136d6dc6a6fe09c5f.jpg","width":"870"},{"desc":"","height":"354","title":"","url":"https://p0.ssl.img.360kuai.com/t01522abe9300f29511.jpg","width":"858"},{"desc":"","height":"422","title":"","url":"https://p0.ssl.img.360kuai.com/t01cf9ebe07b24dd7a4.jpg","width":"2096"},{"desc":"","height":"279","title":"","url":"https://p0.ssl.img.360kuai.com/t014bdb253989633c2b.jpg","width":"968"},{"desc":"","height":"468","title":"","url":"https://p0.ssl.img.360kuai.com/t017f745277eda71ef7.jpg","width":"600"},{"desc":"","height":"464","title":"","url":"https://p0.ssl.img.360kuai.com/t01233d2e30a04c3cf5.jpg","width":"600"},{"desc":"","height":"463","title":"","url":"https://p0.ssl.img.360kuai.com/t015c7852a05bead9f5.jpg","width":"960"},{"desc":"","height":"1554","title":"","url":"https://p0.ssl.img.360kuai.com/t01c0fec1de15716144.jpg","width":"917"},{"desc":"","height":"5219","title":"","url":"https://p0.ssl.img.360kuai.com/t01355ac0719151b672.jpg","width":"1517"}]}],"original":0,"pat":"art_src_3,fts0,sts0","powerby":"hbase","pub_time":1686534180000,"pure":"","rawurl":"http://zm.news.so.com/2483043d8b19f621648e2a5b048266a8","redirect":0,"rptid":"b751755556055a25","rss_ext":[],"s":"t","src":"人人都是产品经理","tag":[],"title":"产品原型绘制提效技巧分享
文眨龙4313什么是world文档? -
居香池13588012219 ______ worfd是一个编辑文本的办工软件,用这个软件做出来的文件就是world文档.一般打字做表格之类的用得比较多.
文眨龙4313如何在电脑上建立新文档 -
居香池13588012219 ______ 以win7为例 1、桌面空白处右击鼠标---新建--文本文档、日记本文档或者word文档均可. 2、以文本文档为例. 3、桌面就多了一个文本文档.
文眨龙4313什麽是dat文件啊?? -
居香池13588012219 ______ *.dat文件一般是VCD中的视频.文件如果是文本格式的.dat文件,用记事本之类的软件就可以直接打开,而且无需转换.如果是VCD中的.dat文件则需要用VCD播放软件打开,而且不能转换为文本文件.还有某些软件的一些数据文件也是.dat扩展名,这些文件不能直接打开,也不能转换成文本文件. *.dat文件如果不能用系统自带的媒体播放机打开,也可以从网上下载VCD专用播放器——迷你VCD播放器.
文眨龙4313文档英语怎么说 -
居香池13588012219 ______ document, 也可以用file
文眨龙4313文本文件与文本文档的区别? -
居香池13588012219 ______ 一、主体不同 1、文本文件:是一种计算机文件,它是一种典型的顺序文件,其文件的逻辑结构又属于流式文件. 2、文本文档:是以TXT后缀名的文件,在Windows页面重点中有文本文档一项. 二、特点不同 1、文本文件:以ASCII码方式(也...
文眨龙4313linux中的 /dev下的文件 -
居香池13588012219 ______ 基本上是这样子.dev目录下的文件又叫设备结点,只是起一个连接作用,把你对设备的操作映射到具体的驱动程序代码中去.真正访问硬件的工作都是驱动代码做的.建议阅读《Linux设备驱动程序》一书.
文眨龙4313怎样把两份word合并成一份? -
居香池13588012219 ______ 1、打开文件——全选——复制——打开另一文件——粘贴 2、选择菜单栏“工具——比较并合并文档——合并” 如果仅是把两个文件连接成一个文件的话建议用第1种,速度不慢且失误少.
文眨龙4313写字板文档和RTF文档的区别. -
居香池13588012219 ______ 写字板文档是无格式文本文件,txt文件 RTF文档是有格式的文本文件. RTF格式是许多软件都能够识别的文件格式.比如Word、WPS Office、Excel等都可以打开RTF格式的文件,这说明这种格式是较为通用的. RTF是Rich Text Format的缩写...
文眨龙4313启用vi编辑,提示此文件已存在,怎么解决 -
居香池13588012219 ______ 在 UNIX/Linux系统下,如果你不想覆盖该文件,你重新启用一个新的文件名即可.例如:在 $ 状态下,输入:vi mynewfile
文眨龙4313windows7系统提供了哪8种文件或文件夹显示方式? -
居香池13588012219 ______ 超大图标、大图标、中等图标、小图标、列表、详细信息、平铺、内容8种. 1、超大图标、大图标、中等图标、小图标都是以图标形式显示,只是图标大小不同. 2、大图标 3、中等图标 4、小图标 5、列表显示方式是以更小的图标显示文件与文件夹,以便读者在固定大小的窗口中尽可能多的显示文件和文件夹. 6、详细信息显示方式也是以小图标的方式显示文件及文件夹,但是这种方式列出了每个文件及文件夹的详细信息,包括文件的类型、大小等. 7、平铺时系统默认显示方式,以中等图标显示且文件名在图标右侧显示. 8、内容以小图标显示,列出了修改日期.