vscode安装教程中文
克雷西 发自 凹非寺
量子位 | 公众号 QbitAI
自然语言编程,在Jupyter里就能直接完成了!
这款由MIT华人博士生打造的插件,实现了编程工具与GPT-4的无缝衔接。
加载好之后,只要「说」出自己想要的程序,就能得到代码并直接调试运行。

结合ChatGPT和Jupyter的名字,作者将其命名为Chapyter。
Chapyter发布后,vscode用户投来了羡慕的目光,并期待自己有朝一日也能用上。

而作者也回应说,适配更多平台的版本已经在路上了。

在Jupyter中直接用自然语言编程
Chapyter究竟和之前的Colab有什么区别呢?
开发者列出了一张表格:

在Jupyter中,Chapyter直接用自然语言就能编写程序,还能自动执行。
比如我们想要求斐波那契数列的前50项分别是多少:

可以看到,Chapyter不仅给出了代码,还直接跑出了结果。
此外,Chapyter还支持调用旧代码和执行结果,进行一些新的操作。
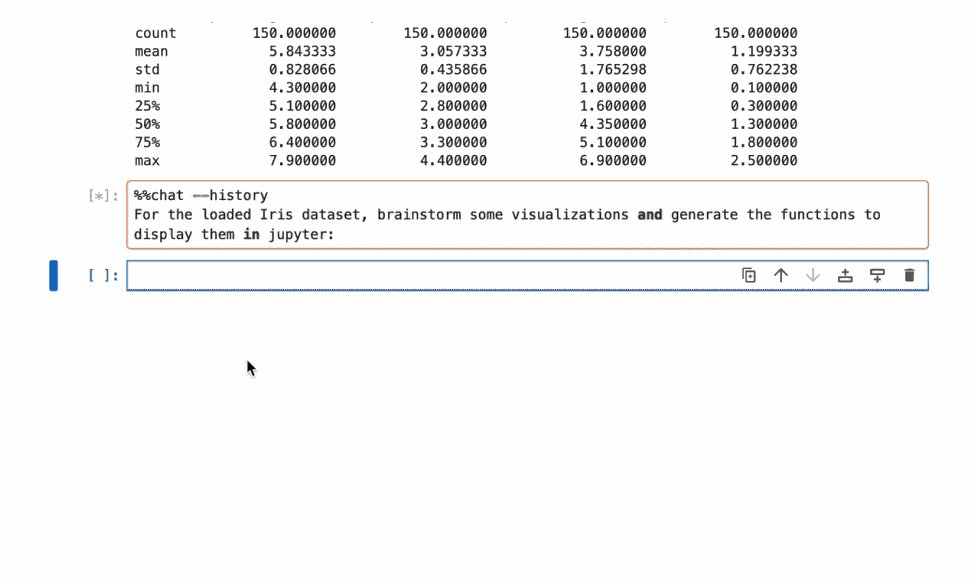
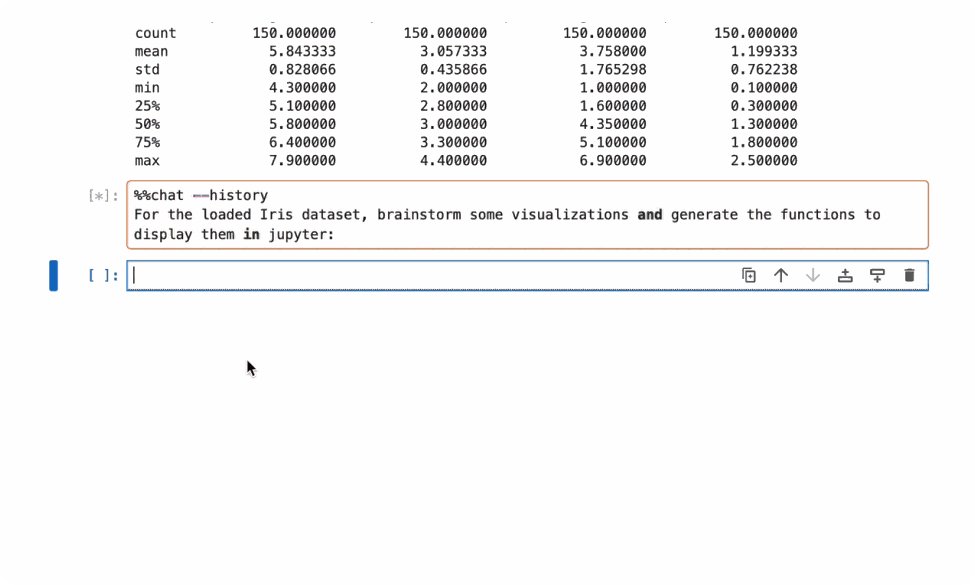
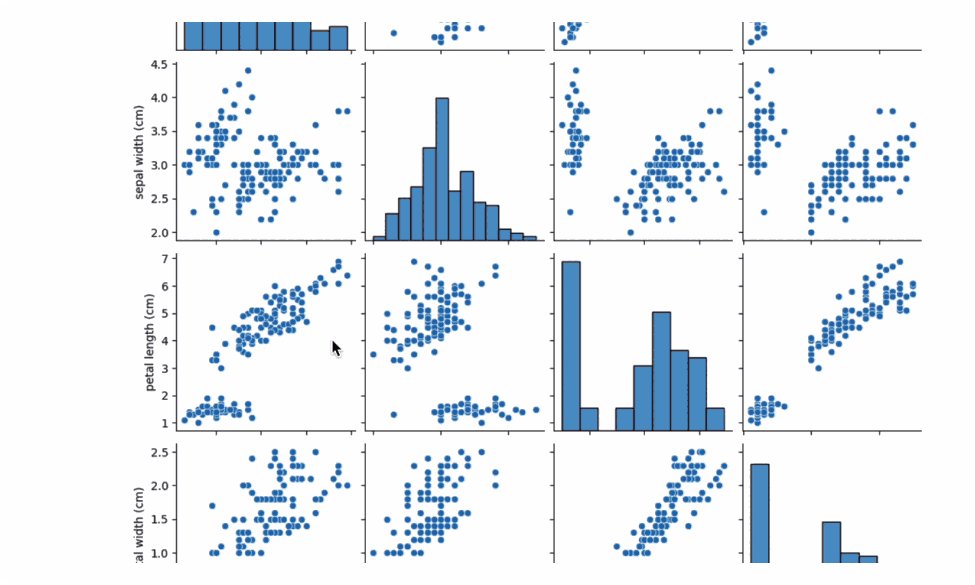
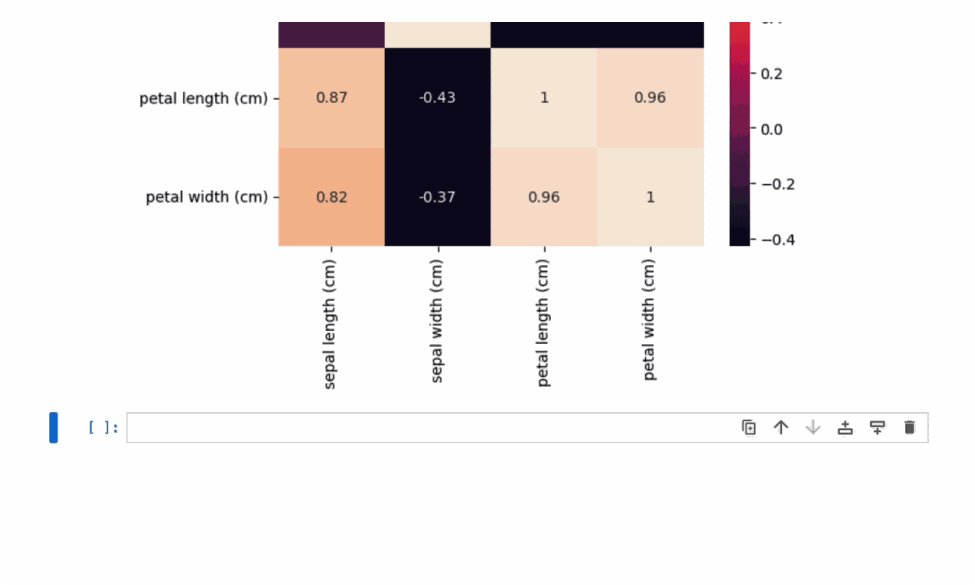
比如此前的程序生成了一些数据,我们就可以直接调用这些数据生成可视化图像:

担心AI生成的代码不靠谱?没关系,你可以随时无缝切换到人工,对代码进行debug。

而Chapyter使用的所有prompt都是公开透明的,在GitHub页中的Program.py里面就能直接看到。
除此之外,由于Chapyter使用的GPT是API版本,不必过度担心隐私泄露问题。
因为根据GPT API的用户协议,通过API方式进行的对话不会被用作模型训练。
轻松完成部署
Chatpyter的部署过程十分简单。
在装有Python和node.js的环境下,在命令行模式中直接使用「pip install chapyter」命令,就可完成安装。
需要注意的是,安装过程会将Jupyter升级到4.0以上版本,可能会引起环境变化。
安装好之后,在环境变量中设置GPT的API key和组织名称,部署就完成了。

使用时在Jupyter中输入「%load_ext chapyter」就能启动Chapyter了。
更多详细教程,可参阅GitHub页面中examples目录下的说明文档。
作者简介
Chapyter的作者MIT的华人博士生Shannon Zejiang Shen。
他在NLP领域具体的研究兴趣是科学、法律和医学方面的语义理解。
在HCI领域,Shen也在研究人类(特别是专家)与AI模型的交互方式。
GitHub项目页:https://github.com/chapyter/chapyter/
参考链接:[1]https://www.reddit.com/r/MachineLearning/comments/15269v8/p_chapyter_chatgpt_code_interpreter_in_jupyter/
[2]https://www.szj.io/— 完 —
量子位 QbitAI · 头条号签约
","gnid":"910ee56768bda4bb8","img_data":[{"flag":2,"img":[{"desc":"","height":"526","title":"","url":"https://p0.ssl.img.360kuai.com/t0180cb35db9746a788.jpg","width":"1080"},{"desc":"","height":"432","title":"","url":"https://p0.ssl.img.360kuai.com/t012d5b8e6e05476b5e.jpg","width":"1364"},{"desc":"","height":"212","title":"","url":"https://p0.ssl.img.360kuai.com/t013539151798e77e56.jpg","width":"1080"},{"desc":"","height":"1154","title":"","url":"https://p0.ssl.img.360kuai.com/t01bcdc23026b203d0b.jpg","width":"1080"},{"desc":"","height":"410","s_url":"https://p0.ssl.img.360kuai.com/t018cea1fdb5940640f_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t018cea1fdb5940640f.gif","width":"975"},{"desc":"","height":"585","s_url":"https://p0.ssl.img.360kuai.com/t019585201de7241a7f_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t019585201de7241a7f.gif","width":"975"},{"desc":"","height":"524","s_url":"https://p0.ssl.img.360kuai.com/t017b2ce8f518a32866_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t017b2ce8f518a32866.gif","width":"975"},{"desc":"","height":"135","title":"","url":"https://p0.ssl.img.360kuai.com/t01066cd2e383af7c50.jpg","width":"1080"}]}],"original":0,"pat":"art_src_3,fts0,sts0","powerby":"cache","pub_time":1690694340000,"pure":"","rawurl":"http://zm.news.so.com/bfad4294e3a955050ada0ac6deeac8bf","redirect":0,"rptid":"49cbba2a3297c41d","rss_ext":[],"s":"t","src":"量子位","tag":[{"clk":"ktechnology_1:github","k":"github","u":""},{"clk":"ktechnology_1:mit","k":"mit","u":""}],"title":"MIT华人博士生将ChatGPT搬进Jupyter,自然语言编程一站式搞定
曹欢货1981vs code中的一个显示颜色的功能 vs2017怎么调出来 -
滑荆雁19390023353 ______ 1、打开VS code工具,单机左上角 文件 --》复首选项 --》设置 --》常用设置 --》用户--》Editor: Font Size. 2、打开制VS code工具,单机左上角 文件 --》首选项 --》设置 --》常用设置 --》用户 --》外观 --》Color Theme.2113该工具默认的是...
曹欢货1981有同学在用 VSCode 写 PHP 么 -
滑荆雁19390023353 ______ 1、首先官网下载vs code 2、安装扩展php-debug安装 itemName=felixfbecker.php-debug具体为:(Ctrl+p)在文本框输入“ext install php-debug”回车等下就会出现此扩展上图右下角有个下载按钮(截图为已经下载所以显示x)3、配置用户设...
曹欢货1981如何配置vscode的python编译环境 -
滑荆雁19390023353 ______ 为VSCode安装扩展 用VSCode编程是需要依赖扩展的.写Python需要安装python的扩展,写C++需要安装C++的扩展.刚打开编辑器的时候,它一般会推荐一些扩展,你如果什么都不知道,可以先安装官方推荐的这些扩展: 修改VSCode的...
曹欢货1981如何在macos上安装visual studio for mac -
滑荆雁19390023353 ______ 不能,这些你只能在苹果系统中安装WIN7虚拟机,然后在虚拟机中运行以上程序.苹果笔记本和IMAC的配置是可以比较流畅的在虚拟机中用以上程序的.
曹欢货1981vs code 怎么添加python头 -
滑荆雁19390023353 ______ vscode可以安装python插件进行调试.下载地址:https://marketplace.visualstudio.com/items?itemname=donjayamanne.python
曹欢货1981怎么在vscode中打开的E盘是小写? -
滑荆雁19390023353 ______ 在官网上下载VSCodeSetup-x64.exe,双击打开这个文件,进入欢迎界面,然后点击下一步进入选择VSCode安装程序的协议,默认是不接受协议如果进入下一步,勾选我接受协议点击“下一步”按钮进入下一步,选择目标位置,默认是在C盘,这里切换到接着单击“下一步”按钮,选择开始菜单文件为“Visual Studio Cod进入下一步选择其他任务,可以创建桌面快捷方式等进入安装准备就界面,确认目标位置、开始菜单文件夹和其他任务,点击安装按钮,进入安装等待阶段,需要耐心等待一段时间,安装完毕后,会提示安装成功默认勾选上了起动Visual Studio Code
曹欢货1981vs code 前端如何以服务器模式打开 -
滑荆雁19390023353 ______ 废话在线,肯定首先要安装 vs code 和 node.js(既然是前端就必须回,不会的面壁思过) 然后在命令符中输入 npm install -g live-server 进行安装,(简单的NPM安装) 安装成功后在vscode里 “查看” - “集成终端”或者 文件夹命令提示符 里...
曹欢货1981如何在ubuntu中使用Visual Studio Code -
滑荆雁19390023353 ______ 你好1在这里https://code.visualstudio.com/download下载你的系统对应的Visual Studio Code.安装对应自己的系统和安装包先cd 到你的下载目录# For .debsudo dpkg -i file.deb# For .rpm (Fedora 21 and below)sudo yum install file.rpm# For .rpm ...
曹欢货1981vscode在后台打不开
滑荆雁19390023353 ______ vscode在后台打不开可能是因为在兼容性测试环境下运行,右键点击软件,选择兼容性疑难解答,点击尝试建议的设置,进去之后再选择测试程序按钮,即可打开软件界面.还有可能是因为在非管理员身份下运行,右键点击软件选择属性,取消勾选以管理员身份运行此程序,即可成功打开.vscode是一个运行于MacOS X、Windows和Linux之上的,针对于编写现代Web和云应用的跨平台源代码编辑器;vscode免费而且功能强大,对JavaScript和NodeJS的支持非常好,自带很多功能,例如代码格式化、代码智能提示补全、Emmet插件等.
曹欢货1981vscode 编辑器如何彻底卸载 -
滑荆雁19390023353 ______ 1、首先按下windows键和x键打开菜单栏,选择应用和程序: 2、打开应用和程序对话框,在搜索框来输入visual studio关键词回车: 3、找到vscode点击卸源载,稍等片刻即可卸载成功,卸载程序会自动删除vscode的安装目录,接下来需要删除扩展文件的目录: 4、最后按下crtl+e键打开资源管理器,进入User目录当前的用zhidao户名下,找到“.vscode”文件夹,按下delete键删除即可完全卸载软件: