vscode官网安装教程
克雷西 发自 凹非寺
量子位 | 公众号 QbitAI
自然语言编程,在Jupyter里就能直接完成了!
这款由MIT华人博士生打造的插件,实现了编程工具与GPT-4的无缝衔接。
加载好之后,只要「说」出自己想要的程序,就能得到代码并直接调试运行。

结合ChatGPT和Jupyter的名字,作者将其命名为Chapyter。
Chapyter发布后,vscode用户投来了羡慕的目光,并期待自己有朝一日也能用上。

而作者也回应说,适配更多平台的版本已经在路上了。

在Jupyter中直接用自然语言编程
Chapyter究竟和之前的Colab有什么区别呢?
开发者列出了一张表格:

在Jupyter中,Chapyter直接用自然语言就能编写程序,还能自动执行。
比如我们想要求斐波那契数列的前50项分别是多少:

可以看到,Chapyter不仅给出了代码,还直接跑出了结果。
此外,Chapyter还支持调用旧代码和执行结果,进行一些新的操作。
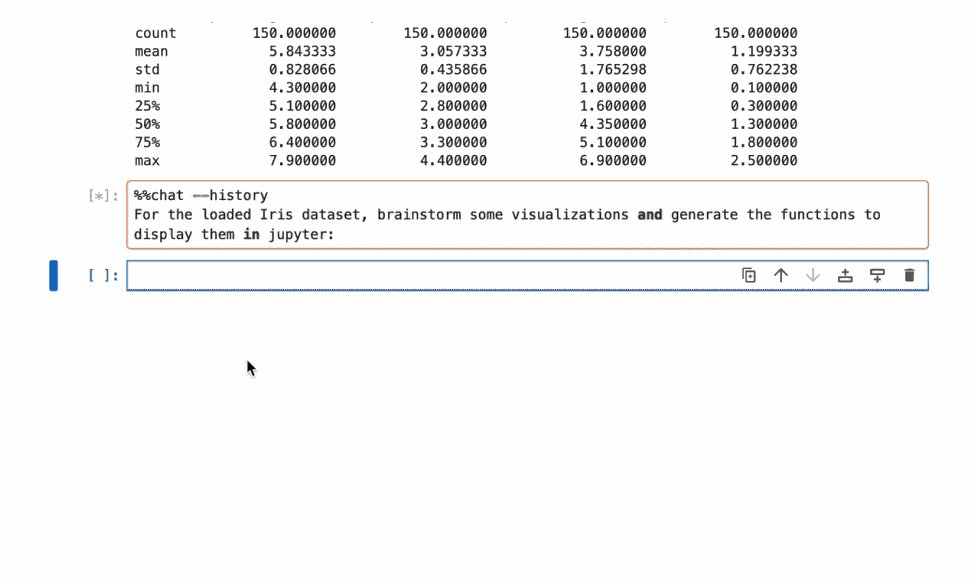
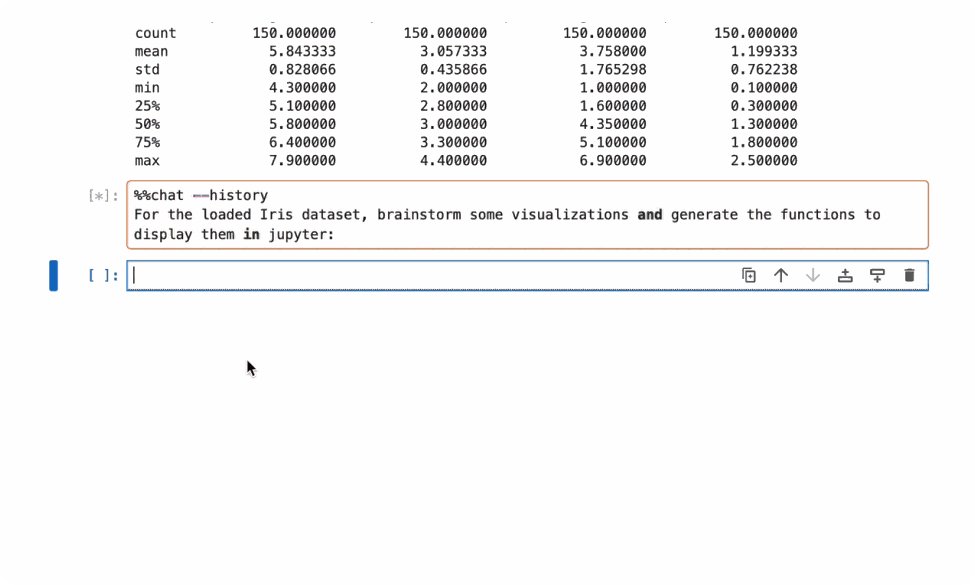
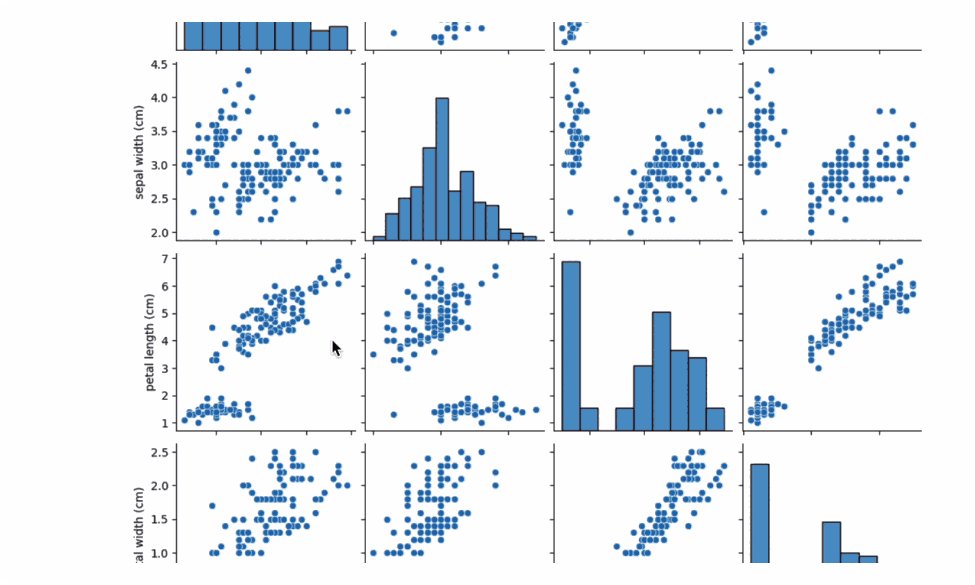
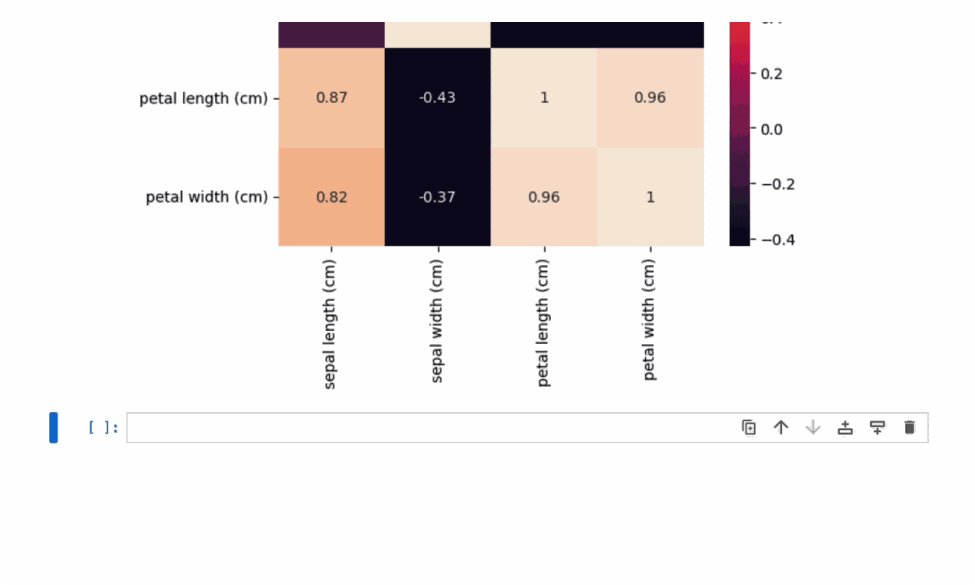
比如此前的程序生成了一些数据,我们就可以直接调用这些数据生成可视化图像:

担心AI生成的代码不靠谱?没关系,你可以随时无缝切换到人工,对代码进行debug。

而Chapyter使用的所有prompt都是公开透明的,在GitHub页中的Program.py里面就能直接看到。
除此之外,由于Chapyter使用的GPT是API版本,不必过度担心隐私泄露问题。
因为根据GPT API的用户协议,通过API方式进行的对话不会被用作模型训练。
轻松完成部署
Chatpyter的部署过程十分简单。
在装有Python和node.js的环境下,在命令行模式中直接使用「pip install chapyter」命令,就可完成安装。
需要注意的是,安装过程会将Jupyter升级到4.0以上版本,可能会引起环境变化。
安装好之后,在环境变量中设置GPT的API key和组织名称,部署就完成了。

使用时在Jupyter中输入「%load_ext chapyter」就能启动Chapyter了。
更多详细教程,可参阅GitHub页面中examples目录下的说明文档。
作者简介
Chapyter的作者MIT的华人博士生Shannon Zejiang Shen。
他在NLP领域具体的研究兴趣是科学、法律和医学方面的语义理解。
在HCI领域,Shen也在研究人类(特别是专家)与AI模型的交互方式。
GitHub项目页:https://github.com/chapyter/chapyter/
参考链接:[1]https://www.reddit.com/r/MachineLearning/comments/15269v8/p_chapyter_chatgpt_code_interpreter_in_jupyter/
[2]https://www.szj.io/— 完 —
量子位 QbitAI · 头条号签约
","gnid":"910ee56768bda4bb8","img_data":[{"flag":2,"img":[{"desc":"","height":"526","title":"","url":"https://p0.ssl.img.360kuai.com/t0180cb35db9746a788.jpg","width":"1080"},{"desc":"","height":"432","title":"","url":"https://p0.ssl.img.360kuai.com/t012d5b8e6e05476b5e.jpg","width":"1364"},{"desc":"","height":"212","title":"","url":"https://p0.ssl.img.360kuai.com/t013539151798e77e56.jpg","width":"1080"},{"desc":"","height":"1154","title":"","url":"https://p0.ssl.img.360kuai.com/t01bcdc23026b203d0b.jpg","width":"1080"},{"desc":"","height":"410","s_url":"https://p0.ssl.img.360kuai.com/t018cea1fdb5940640f_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t018cea1fdb5940640f.gif","width":"975"},{"desc":"","height":"585","s_url":"https://p0.ssl.img.360kuai.com/t019585201de7241a7f_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t019585201de7241a7f.gif","width":"975"},{"desc":"","height":"524","s_url":"https://p0.ssl.img.360kuai.com/t017b2ce8f518a32866_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t017b2ce8f518a32866.gif","width":"975"},{"desc":"","height":"135","title":"","url":"https://p0.ssl.img.360kuai.com/t01066cd2e383af7c50.jpg","width":"1080"}]}],"original":0,"pat":"art_src_3,fts0,sts0","powerby":"hbase","pub_time":1690694340000,"pure":"","rawurl":"http://zm.news.so.com/bfad4294e3a955050ada0ac6deeac8bf","redirect":0,"rptid":"49cbba2a3297c41d","rss_ext":[],"s":"t","src":"量子位","tag":[{"clk":"ktechnology_1:github","k":"github","u":""},{"clk":"ktechnology_1:mit","k":"mit","u":""}],"title":"MIT华人博士生将ChatGPT搬进Jupyter,自然语言编程一站式搞定
荆法矿4243如何在 Linux 中安装 Visual Studio Code -
扈征燕17567277369 ______ 1. 下载 Visual Studio Code 软件包 首先,我们要从微软服务器中下载 64 位 Linux 操作系统的 Visual Studio Code 安装包,链接是 http://go.microsoft.com/fwlink/?LinkID=534108.这里我们使用 wget 下载并保存到 tmp/VSCODE 目录.mkdir /tmp/...
荆法矿4243vs code 怎么添加python头 -
扈征燕17567277369 ______ vscode可以安装python插件进行调试.下载地址:https://marketplace.visualstudio.com/items?itemname=donjayamanne.python
荆法矿4243visual studio怎么安装 -
扈征燕17567277369 ______ visual studio 2015http://www.ddooo.com/softdown/61622.htm附安装教程1、下载后得到ios文件,直接解压缩或用虚拟光驱加载运行;2、这里小编用DVDFab Virtual Drive虚拟光驱进行加载;3、点击“vs_ultimate.exe”以管理员身份运行;如果...
荆法矿4243vs code 前端如何以服务器模式打开 -
扈征燕17567277369 ______ 废话在线,肯定首先要安装 vs code 和 node.js(既然是前端就必须回,不会的面壁思过) 然后在命令符中输入 npm install -g live-server 进行安装,(简单的NPM安装) 安装成功后在vscode里 “查看” - “集成终端”或者 文件夹命令提示符 里...
荆法矿4243如何在ubuntu中使用Visual Studio Code -
扈征燕17567277369 ______ 你好1在这里https://code.visualstudio.com/download下载你的系统对应的Visual Studio Code.安装对应自己的系统和安装包先cd 到你的下载目录# For .debsudo dpkg -i file.deb# For .rpm (Fedora 21 and below)sudo yum install file.rpm# For .rpm ...
荆法矿4243如何实现前端代码打开vscode编辑器 -
扈征燕17567277369 ______ vscode 可安装静态web服务器 Live Server用于运行前端代码,方便调试.最新的 Live Server已支持php动态页面. 安装方法是,点击左侧第五个图标,打开“扩展”页面,在文本框中输入Live Server,点击第一个搜索结果,在右侧页面中点击...
荆法矿4243vscode 用户配置 是哪个文件 -
扈征燕17567277369 ______ 在用户目录的Appdata\Roaming\Code\User文件夹中一个名为“settings”的json文件.解决方法如下: 1、首先在电脑桌面中找到并点击vscode. 2、打开界面如下图,然后在界面中找到并进入任务选项. 3、接着点击打开任务选项,然后在任务下拉菜单中,找到并打开-配置任务按钮. 4、点击配置任务后会弹出一个对话框,在这个弹出框中点击build. 5、也可以具体输入自己要创建的任务.最后可以看到任务代码生成,然后修改即可.
荆法矿4243vscode 编辑器如何彻底卸载 -
扈征燕17567277369 ______ 1、首先按下windows键和x键打开菜单栏,选择应用和程序: 2、打开应用和程序对话框,在搜索框来输入visual studio关键词回车: 3、找到vscode点击卸源载,稍等片刻即可卸载成功,卸载程序会自动删除vscode的安装目录,接下来需要删除扩展文件的目录: 4、最后按下crtl+e键打开资源管理器,进入User目录当前的用zhidao户名下,找到“.vscode”文件夹,按下delete键删除即可完全卸载软件:
荆法矿4243在VScode怎样导入本地的angular6项目 -
扈征燕17567277369 ______ 问问VSCode有没有类似WebStorm那种“傻瓜式”操作,直接点一个按钮就行了.他们说我想多了,VSCode相对来说是一个“轻”的IDE,还是需要通过termimal手动输入命令来启动并调试的,想一想也好,锻炼一下使用angular命令吧.自己...
荆法矿4243visual studio code 报这个错怎么解 -
扈征燕17567277369 ______ 打开Visual Studio,新建项目.在菜单处选择“工具(T)”,打开下拉菜单,选择最下方“选项”.在选项界面左侧,选择“文本编辑器”,选择语言,比如C#,在选择“常规”.勾选右侧,“语句结束”处“自动列出成员”.设置成功.如图实例.