vscode汉化插件
作者:网罗灯下黑
我们平常不是会时不时更新「我去」这个网站合集系列嘛,就是从愈发嘈杂的互联网里,去挖掘出一些或有趣、或实用的小众在线工具网站。
其实在挖掘网站的过程里,我都会筛出一些要氪金才能使用的网站,但你挖得多了、见得多了,总是有机会碰到一些牛鬼蛇神的迷惑操作——
比如,拿别人的劳动成果进行商用,并恬不知耻的标注自己才是原创。
真碰到这种问题的时候,一味的忍让从不是最佳的选择,在这个魔幻的世界上,并非没有发生过倒打一耙,反过来背刺原创作者一刀的故事。你得说出来,让更多的人看到。
起因
先问大家一个问题:我们如何构建一个只存在于幻想中的架空世界?
当然,我们不是书写大纲的作者,也不是编写设定的策划,但不难想象,如果要构建一个逻辑自洽的架空世界,需要咱们考虑的不只是人物,还要有一个世界的地形地貌、气候河流、国家城市、文化宗教等等。
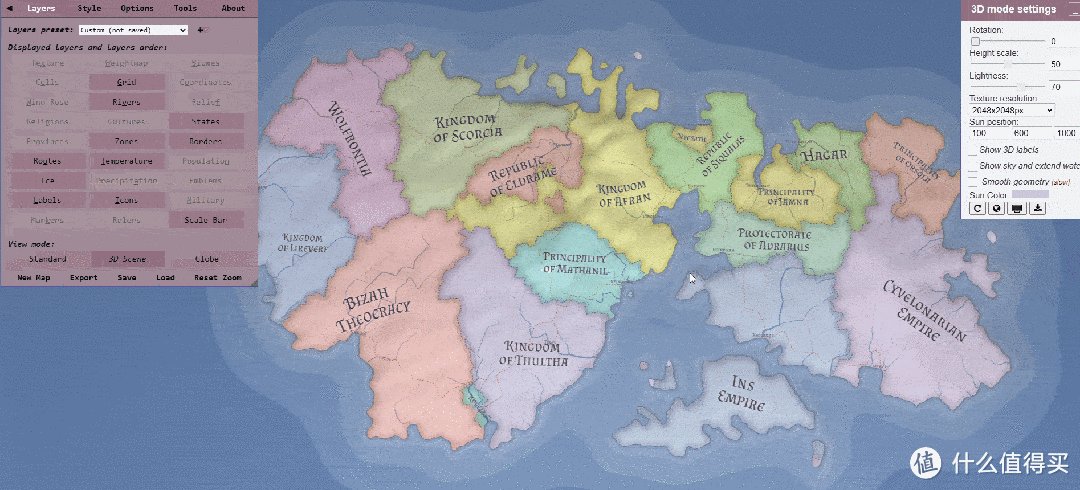
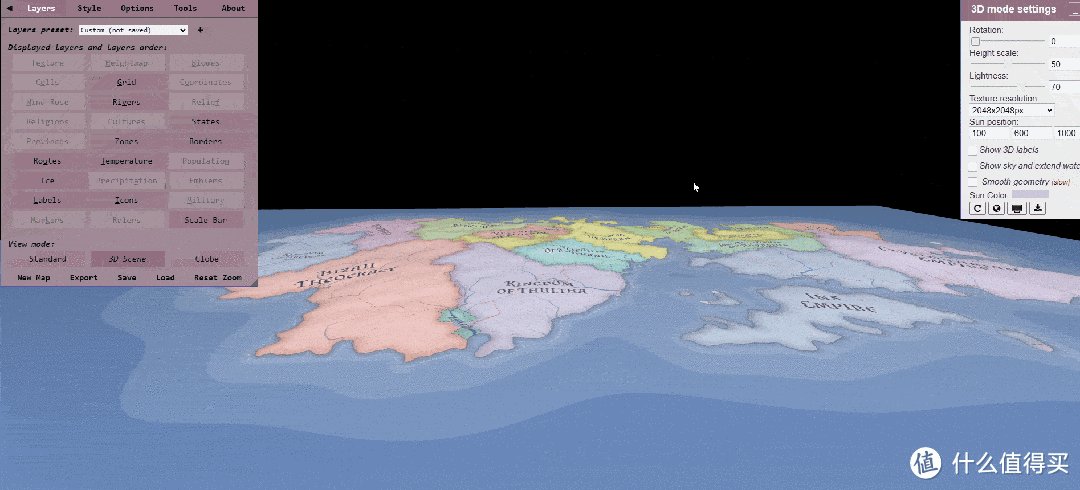
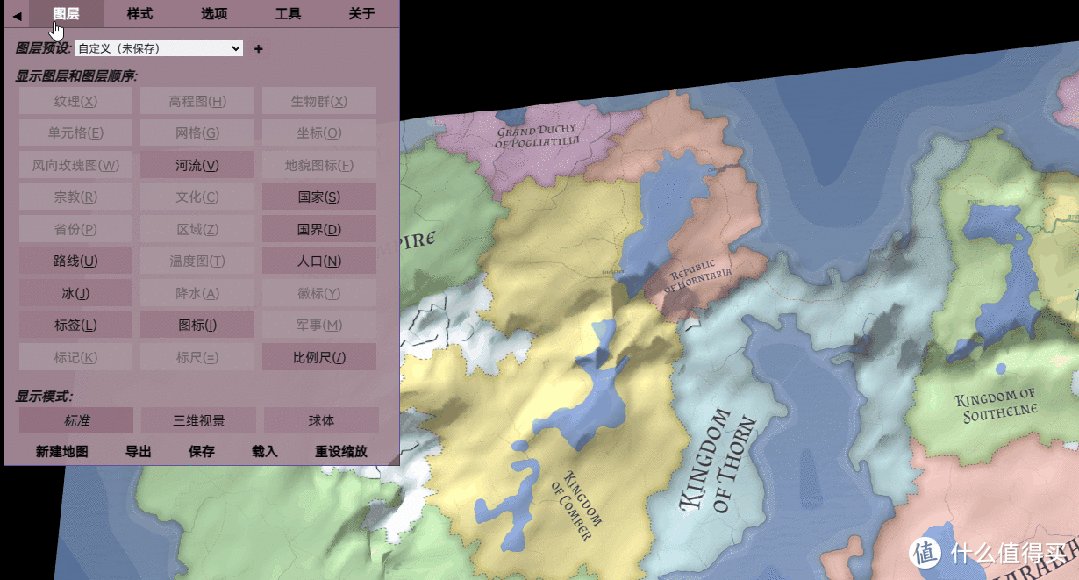
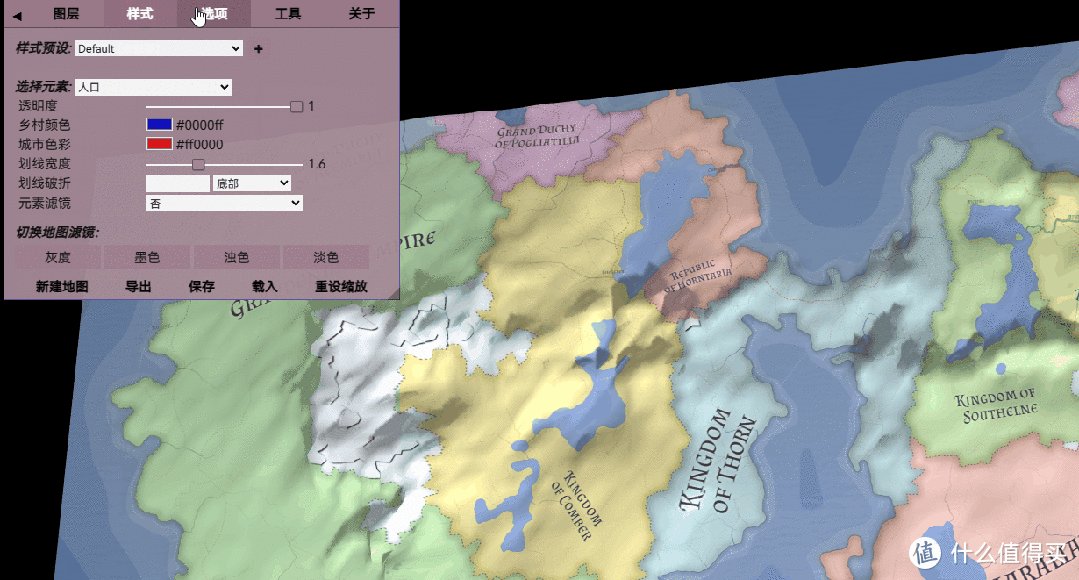
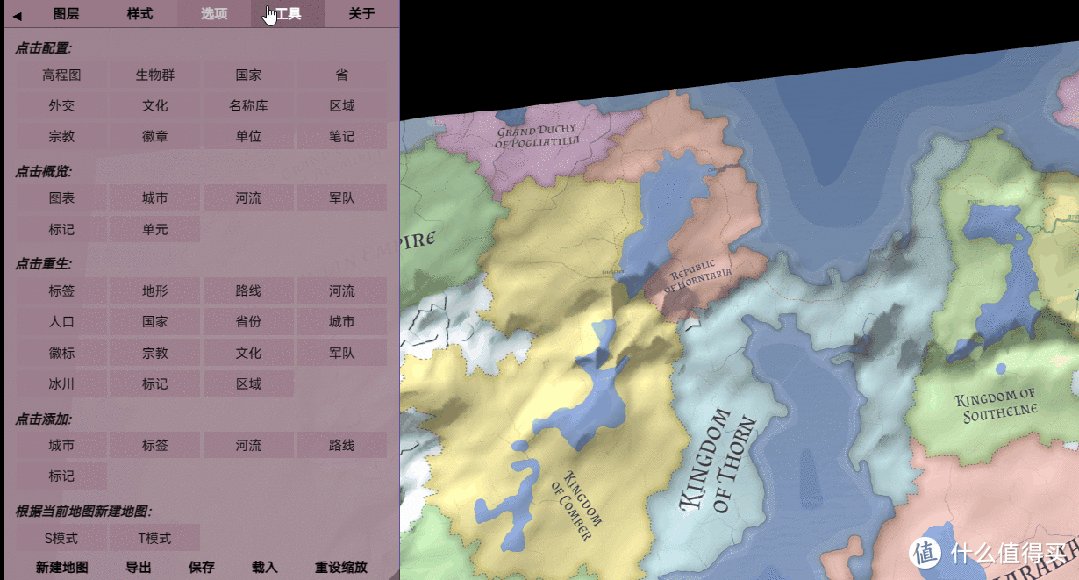
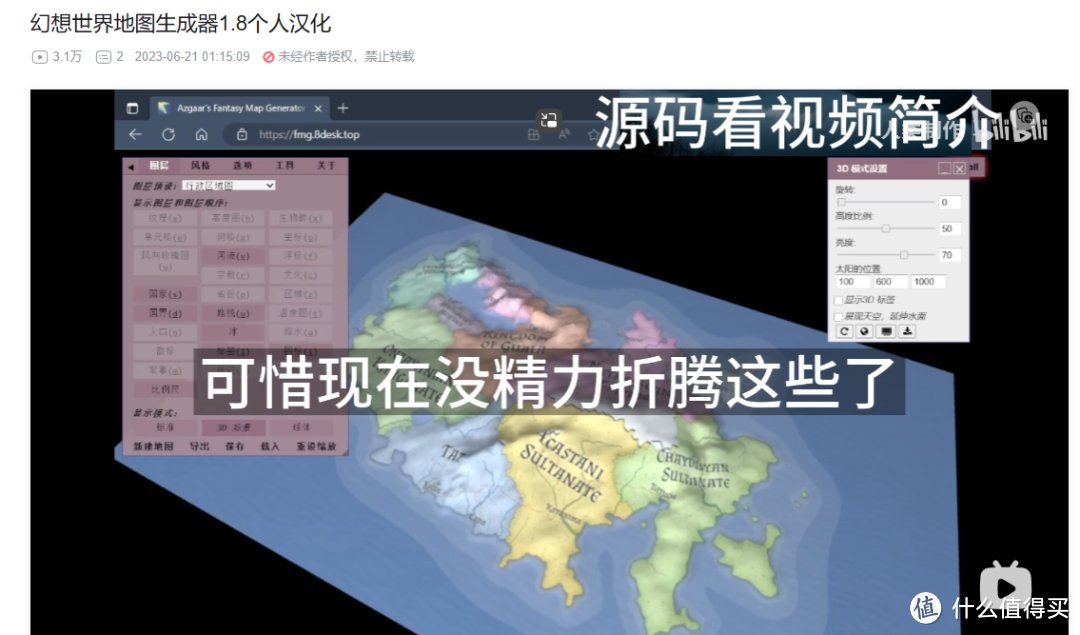
这个时候,如果有一张能高度定制且支持交互编辑的「世界」地图会不会更好一些?比如下面这样:

这是 GitHub 上一个名叫「Fantasy Map Generator」的开源项目,从 18 年建仓至今,已经有了 4K+ 的点赞。


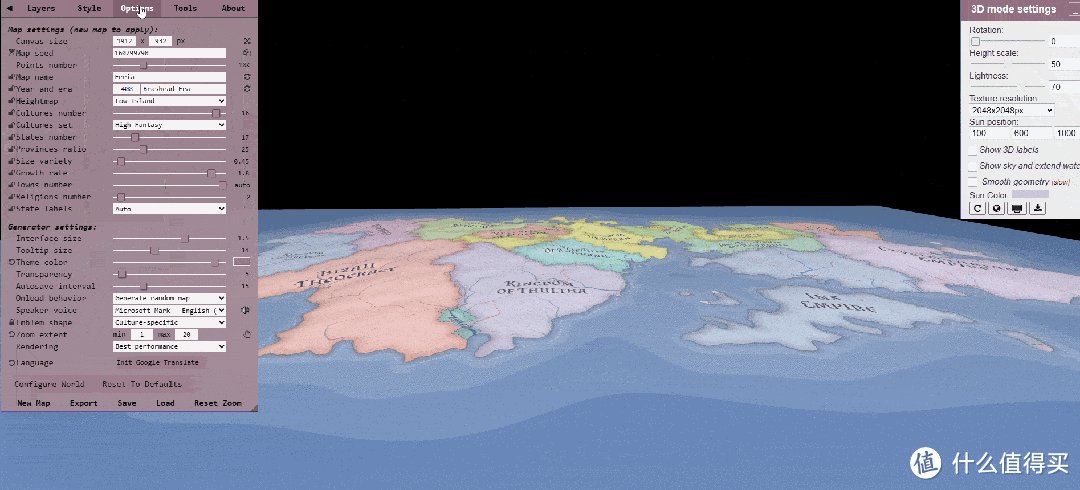
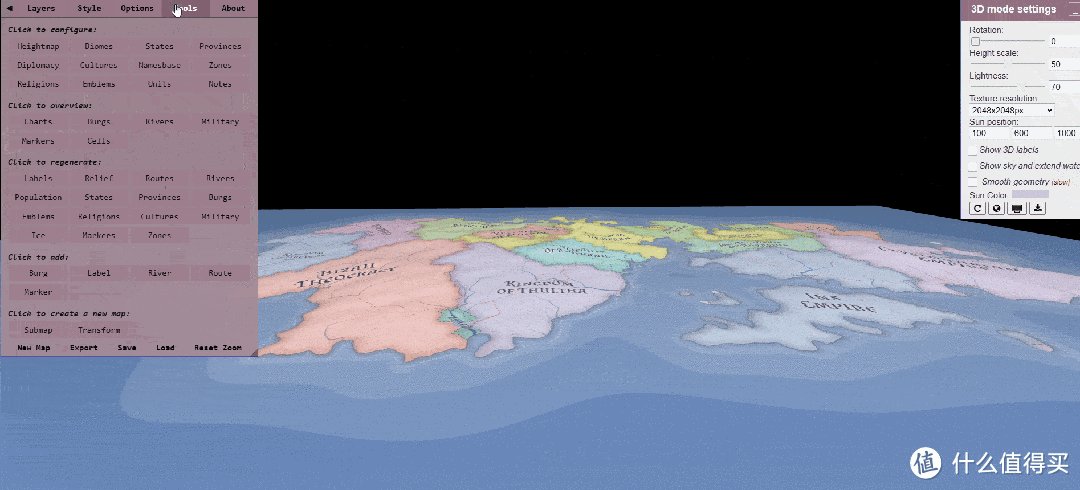
不夸张的说,只要你愿意花时间,一个架空世界的地貌、气候、河流,国家、城镇、宗教,以及生物群落、人口特征、名胜古迹都能 DIY 出来。
唯一可惜的是,这样一款辅助工具不支持中文,或者说除英文外,就没别的语言支持了。
没办法,作者也说了,现阶段不会有多语言支持,如果想用,只能自己想办法解决。
那,有没有人心甘情愿去做这「出力不讨好」的事情呢?
我们的主人公 B 站 UP 主 @人类制作 站出来了。

经过
从 UP 主发布的其他视频来看,是一位合格的游戏佬,在去年接触到了「Fantasy Map Generator」这个开源项目。
项目是好项目,但没汉化也是真愁人,UP 主网上一搜,只找到了过去他人汉化过的 1.3 旧版。

而随着项目的完善,更强、更好用的后续版本,还没有人碰过。
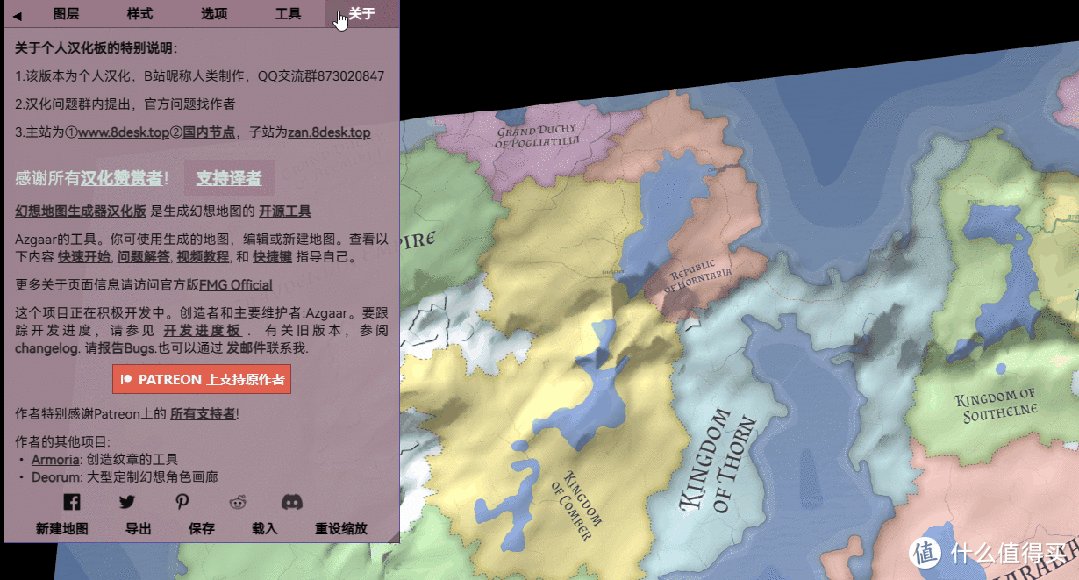
按 UP 主的说法,这么好的工具竟然没有最新版中文,为了能让更多人有机会用上,UP 主决定还是自己动手做。
面对写死在代码里的项目,UP 主前后花了半个多月的时间,每天抽空一点点在 VSCode上手动翻译,靠着划词插件、有道词典、WIKI,硬生生把汉化目标给啃了下来。
汉化完以后,UP 主甚至没做视频宣传(2022 年 10 月左右的事)。
只是自己部署了汉化过的「幻想地图生成器」,并挂到了闲置域名,然后随手写了个专栏文章,提了两嘴,把链接扔到了 B 站。


终于,靠着抽空完成汉化的 UP 主,不求名,不求利,折腾了 8 个月,在 B 站发了第一个关于汉化的视频。
虽然是宣布自己没精力折腾了,准备停更的视频。。。

按 B 站「停更视频最火」的不成文传统,让随手把链接扔到 B 站专栏的 UP 主意识到,原来还有这么多同好不知道「幻想地图生成器」。

那动力,咔咔就来了,UP 主不仅没有停更,反而追着官方的版本迭代,为了方便维护,在 GitHub 上 UP 主也正式建了自己的仓。

故事到这里,已经可以美好的结束了,但谁让互联网上总有恶人呢。
结果
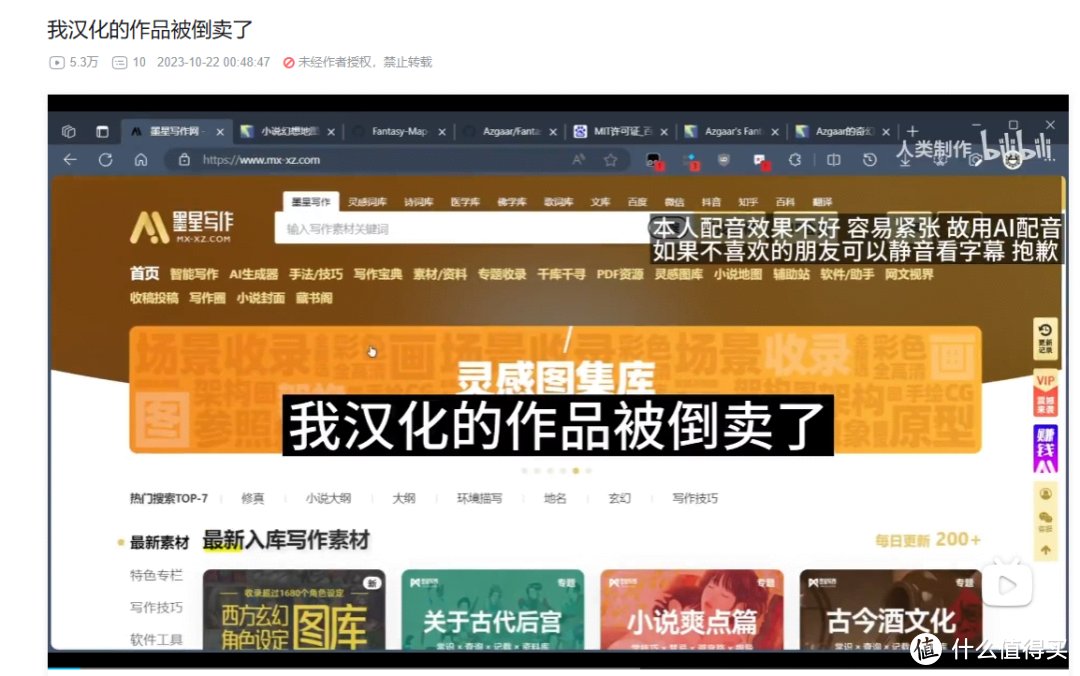
10 月 22 日的时候,UP 主发了个视频,标题是「我汉化的作品被倒卖了」。

被一家号称「一直被模仿,从未被超越」,号称「互联网第一家首创写作辅助平台」的墨星写作喊了句「拿来吧你」。

当然,当然,这还是人家「终生 VIP 会员」才能享受的特权服务。

开源项目被拿来商用,说实话,按原项目所标注的 MIT 许可,是无可厚非的。
因为作者愿意把项目开源,愿意使用这么宽松的许可协议,本就是希望自己的项目能帮这个世界变得更好。
但哪怕如此宽松的许可协议,也有一个前提,你认可了这个开源项目,并想使用、复制、修改、发行、商用等等,在这每一个步骤里,你需要履行一个义务——
在软件即软件的副本中,包含版权声明和许可声明。
说人话就是,你可以用,但你需要提一下作者,仅此而已,2018 年建仓的原项目如此,2023 年建仓的汉化项目也如此。
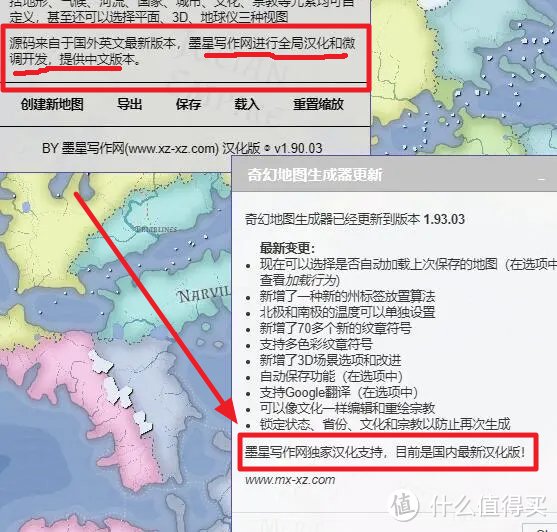
而这个商用工具是怎么做的呢?你看它标注了:独家汉化支持。

那,咱就是说,有没有可能是一个「美妙的误会」,毕竟人家是一个商业产品,背后是一个团队,而不像 UP 主只有一个人,只是两方同时都进行了汉化工作呢?
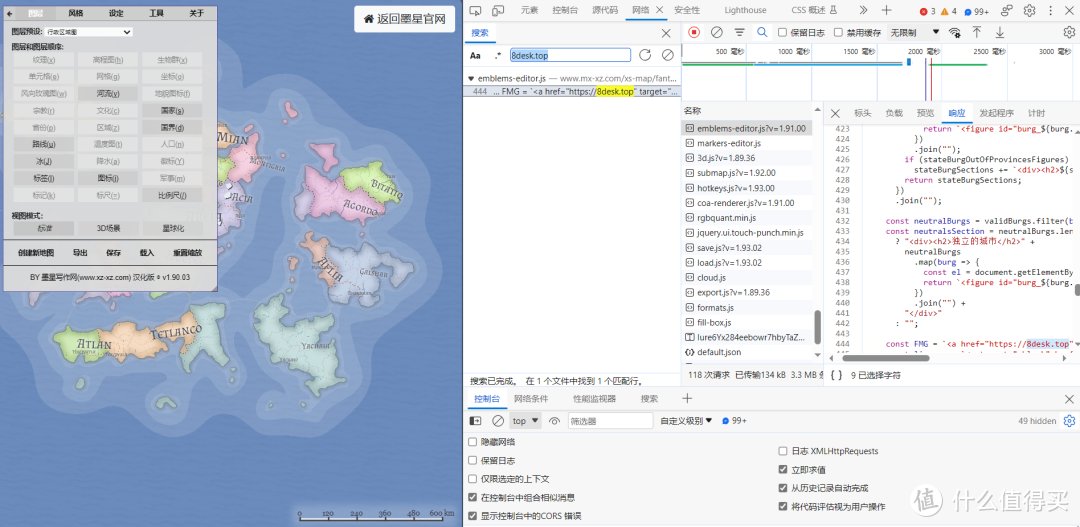
离谱的来了,UP 主不仅找到了一模一样的更新日志,找到了相似程度 100% 的汉化内容,关键找到了自己网站的域名。

删了 UP 主的汉化声明,留了 UP 主对原项目的优化改动,宣布自己是独家首发,又留了个 UP 主网站链接干嘛?
可以这么说,这不是致敬,也不是模仿,就是直接扒了 UP 主的源码,把作者的声明全删掉(还没删干净)后,拿来直接卖个了自家「终生 VIP 会员」。
写到这,突然就理解了宣传语里那句「一直被模仿,从未被超越」是什么意思,干坏事还留名,真有你的。
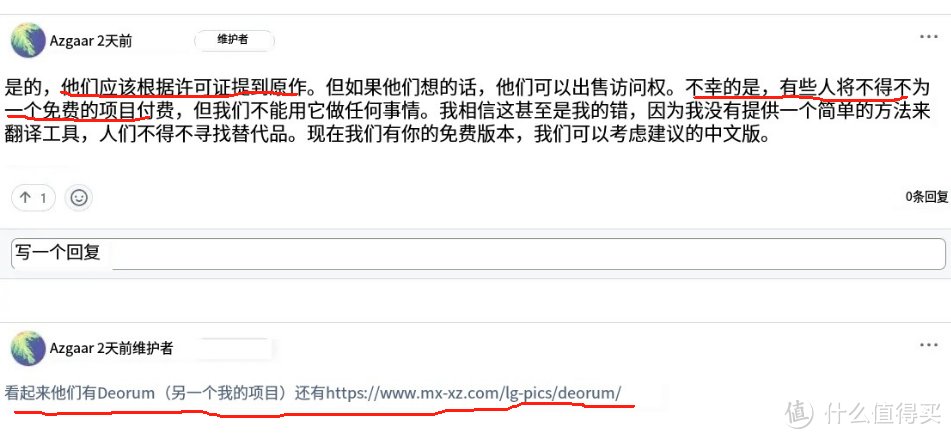
事后,当 UP 主把这件事与项目原作者进行了交流,好家伙,这才发现,原来这个商用工具不是初犯,还是惯犯。

结语
说实话,像今天这个「幻想地图生成器」,十个人知道,也难有两个人用,真正意义上的小众需求里的小众工具。
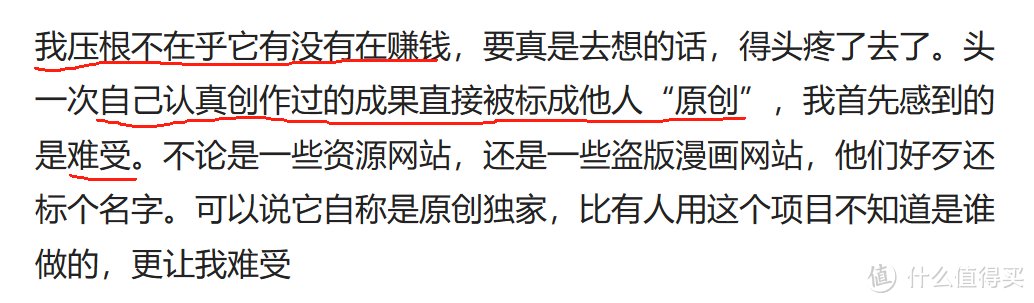
但「小众」从来不是如此光明正大去盗用别人工作成果的借口,按作者的说法,不在乎汉化成果有没有被拿来商用,而是盗用后还要标原创。

无论是 B 站,还是论坛里的帖子,UP 主真的是克制又委婉。
要我说,对于这种事,这种厂商,送它 8 个字就好——
又当又立,又蠢又坏。
PS:好了,大家可以开骂了。
本文首发于微信公众号网罗灯下黑(wldxh8),未经授权请勿转载!
一如既往感谢各位小伙伴的支持和关注!
阅读更多办公软件精彩内容,可前往什么值得买查看
","gnid":"9d74d3a805da47be0","img_data":[{"flag":2,"img":[{"desc":"","height":"490","s_url":"https://p0.ssl.img.360kuai.com/t0195fac2ffbfad2151_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t0195fac2ffbfad2151.gif","width":"1080"},{"desc":"","height":"585","title":"","url":"https://p0.ssl.img.360kuai.com/t01f3df4675c9e8d6d7.jpg","width":"936"},{"desc":"","height":"397","title":"","url":"https://p0.ssl.img.360kuai.com/t0104d37c9fb61b9d66.jpg","width":"573"},{"desc":"","height":"461","title":"","url":"https://p0.ssl.img.360kuai.com/t01f4bf797a107f5229.jpg","width":"779"},{"desc":"","height":"539","title":"","url":"https://p0.ssl.img.360kuai.com/t01eb2079010d686ac0.jpg","width":"886"},{"desc":"","height":"803","s_url":"https://p0.ssl.img.360kuai.com/t0176d6d260eccfca84_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t0176d6d260eccfca84.gif","width":"1079"},{"desc":"","height":"580","s_url":"https://p0.ssl.img.360kuai.com/t01090f054551e71416_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t01090f054551e71416.gif","width":"1079"},{"desc":"","height":"635","title":"","url":"https://p0.ssl.img.360kuai.com/t01cbb9d8b7c45e0c9f.jpg","width":"1080"},{"desc":"","height":"438","title":"","url":"https://p0.ssl.img.360kuai.com/t0112fb488c84d8ed63.jpg","width":"696"},{"desc":"","height":"454","title":"","url":"https://p0.ssl.img.360kuai.com/t019a0a473e8d690502.jpg","width":"1080"},{"desc":"","height":"676","title":"","url":"https://p0.ssl.img.360kuai.com/t01d348422d9c428848.jpg","width":"1080"},{"desc":"","height":"259","title":"","url":"https://p0.ssl.img.360kuai.com/t01570467173c6b75d0.jpg","width":"742"},{"desc":"","height":"391","title":"","url":"https://p0.ssl.img.360kuai.com/t0106eb8621cca39f6e.jpg","width":"710"},{"desc":"","height":"532","title":"","url":"https://p0.ssl.img.360kuai.com/t01de711092b6d037c4.jpg","width":"557"},{"desc":"","height":"527","title":"","url":"https://p0.ssl.img.360kuai.com/t01ffd3da9287e54d5a.jpg","width":"1080"},{"desc":"","height":"439","title":"","url":"https://p0.ssl.img.360kuai.com/t01231685bc6d2759ce.jpg","width":"951"},{"desc":"","height":"303","title":"","url":"https://p0.ssl.img.360kuai.com/t0121118fc16576bdc4.jpg","width":"1034"}]}],"original":0,"pat":"art_src_1,fts0,sts0","powerby":"pika","pub_time":1698887396000,"pure":"","rawurl":"http://zm.news.so.com/f5f1e7eebe461a5fa493861564cba4b9","redirect":0,"rptid":"94ae95813099e1a5","rss_ext":[],"s":"t","src":"什么值得买","tag":[{"clk":"ktechnology_1:github","k":"github","u":""}],"title":"这厂商剽窃原创,真是又当又立!
翁伦邢5229vscode 部分插件在linux 无法使用?遇到过吗 -
蒯皇梵13685495266 ______ 著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 方法 1. Ctrl/Cmd+P (或 Ctrl/Cmd + E) 输入 ext install [插件关键字/名称] 方法 2. Ctrl/Cmd+Shift+P (或 F1)
翁伦邢5229VS Code下有哪些好用的插件 -
蒯皇梵13685495266 ______ 我安装了HTMLSnippets,CSSFormatting和DebuggerforChrome三个扩展.
翁伦邢5229Unity使用VS Code编写C#代码没有代码补全怎么解决 -
蒯皇梵13685495266 ______ VS Code编写C#代码补全操作步骤如下:1、首先搜索下载HTML Snippets2、点右下角的下载,我这里已经下载过了3、修改相关配置File>Preferences>Settings4、搜索fileassociation,点击修改相关配置5、可达到补全的效果
翁伦邢5229vscode在后台打不开
蒯皇梵13685495266 ______ vscode在后台打不开可能是因为在兼容性测试环境下运行,右键点击软件,选择兼容性疑难解答,点击尝试建议的设置,进去之后再选择测试程序按钮,即可打开软件界面.还有可能是因为在非管理员身份下运行,右键点击软件选择属性,取消勾选以管理员身份运行此程序,即可成功打开.vscode是一个运行于MacOS X、Windows和Linux之上的,针对于编写现代Web和云应用的跨平台源代码编辑器;vscode免费而且功能强大,对JavaScript和NodeJS的支持非常好,自带很多功能,例如代码格式化、代码智能提示补全、Emmet插件等.
翁伦邢5229如何在VSCode内编译运行C++ -
蒯皇梵13685495266 ______ 在 visual studio code中编译运行C/C++代码方法: 可以使用 Code Runner - Visual Studio Marketplace .安装好这个插件,不用进行任何配置就能直接编译并运行,默认情况下使用的是GCC和G++.有需要的话也可以更改配置文件来使用其他编译器,比如clang.
翁伦邢5229VScode中PHP Debug插件怎么用? -
蒯皇梵13685495266 ______ 在file-首选项-setting 右侧的用户设置中添加 php.exe 文件路径 "php.validate.executablePath": "E:\\study\\Web\\php\\php70n\\php.exe", 在需要的位置打断点,按F5 运行(launch.json 默认不用修改) 在浏览器中输入对应的链接
翁伦邢5229vscode编译器如何查看文件有哪些人修改 -
蒯皇梵13685495266 ______ 有一个插件: Local History可以试试
翁伦邢5229vs code中间这一条怎么去掉 -
蒯皇梵13685495266 ______ 我也觉得作为一个优秀的IDE,不可能没有这个功能.这几天研究了一下,找到了这个功能了.返回原来的,是菜单栏里的View - Jump - Jump Back.当然,这样按很不方便,可以自己设置快捷键的.在Setting 里面的Editor 的Keyboard Shortcut里设置.如果没有这个,可能是安装的时候,没有装全,可以重新装一次,选择安装组件时,注意把codeblocks-contrib下面的装上,这样会多很多插件,其中包括了键盘快捷键设置的插件.(我也是今天才发现这个没装,装上后可订制性大大增强了)
翁伦邢5229vscode 调试node.js需要安装什么插件 -
蒯皇梵13685495266 ______ 在 D:\NodeJS\npmjs文件夹下打开命令行工具 执行 >node install npm -gf (当我做这一步时,提醒我版本不对,应该用0.4、0.5、0.6版, 所以我换成了0.6版的node.exe, 这样就安装好nmp了) 执行 >npm -v 查看版本,验证是否成功安装.
翁伦邢5229如何实现前端代码打开vscode编辑器 -
蒯皇梵13685495266 ______ vscode 可安装静态web服务器 Live Server用于运行前端代码,方便调试.最新的 Live Server已支持php动态页面. 安装方法是,点击左侧第五个图标,打开“扩展”页面,在文本框中输入Live Server,点击第一个搜索结果,在右侧页面中点击...