vue前端导出txt
作者:熊猫不是猫QAQ
佰阅发卡是一套基于VUE3.0+FLASK构建的全新卡密发卡系统,适用于各种电商、优惠卷、论坛邀请码、充值卡、激活码、注册码、腾讯爱奇艺积分CDK等,支持手工和全自动发货,还有类似1688的分层批发模式。
功能特色:
Stisla UI:web界面很漂亮
前端使用VUE3.0,毫秒级响应
已集成支付宝当面付、微信官方、Payjs、虎皮椒、YunGouOS、易支付、Mugglepay、V免签等十几种支付接口
普通用户支持邮箱、短信接收消息
管理员支持邮箱、短信、TG、微信、QQ通知
支持2~4层批发模式
长卡密可导出为txt文本
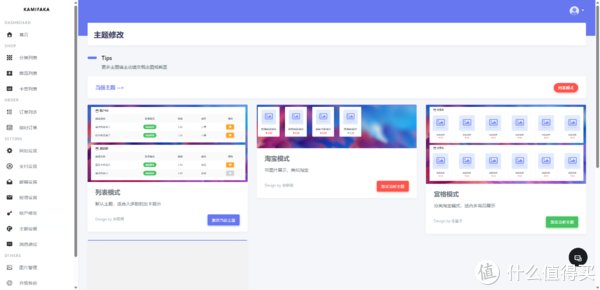
多种主题模式【列表、卡片、宫格】
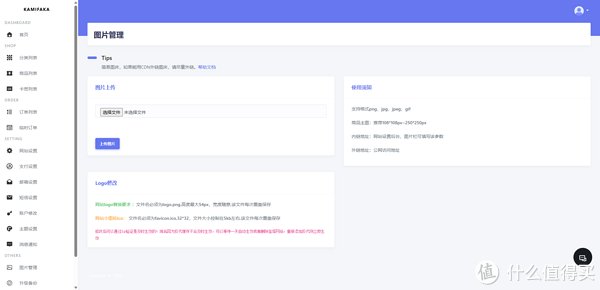
支持自定义背景、logo、联系方式等
支持热备份,可一键云端备份、一键导出备份文件到本地
数据库可分离,兼容Mysql、PostgreSQL和Sqlite
支持移动端唤醒支付宝
JWT认证
Limter保障服务器访问频率和次数
访客与管理员页面分离,可独立定制
部署
该容器部署很简单,因为作者原版是不带arm和amd架构的,所以如果不适用的可以用第三方构建,docker中搜索whileint/kamifaka,可以看到这是基于作者原版没有改动的,只是多了arm与amd架构镜像。

下载后不需要做其他设置,只需要将容器端口8000映射到本地即可,本地端口随意,不冲突就行了。
体验
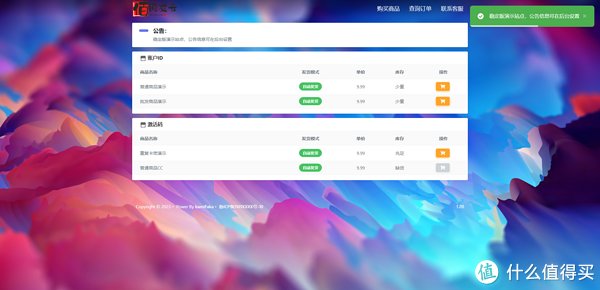
浏览器输入http://nasip+本地端口即可访问主界面了。

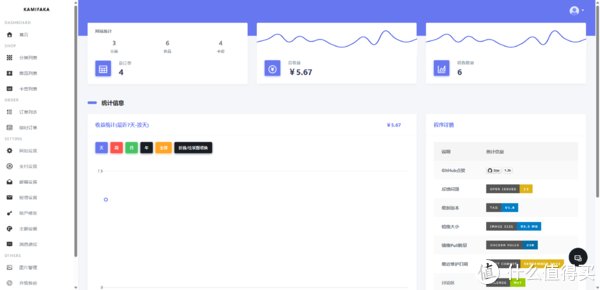
可以看到作者预留了一些演示,卡密系统有什么用我也就不多说了,这里我们直接看后台界面的自定义项多不多。后台路径为/admin,默认管理员为 [email protected] 密码123456。

左侧为功能栏,右侧为信息窗口。因为作者预留了一些数据,所以能看到一些暂时效果,界面UI很清爽。


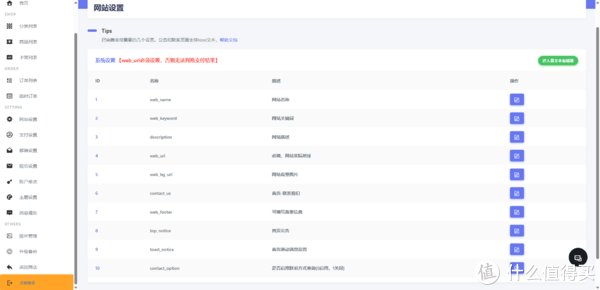
网站的自定义设置项真的多,几乎能做到看到的所有东西都可以更改,最值得一提的就是这个支付接口了,太全面了,覆盖主流的支付模式也有小众的一些支付接口甚至还有海外接口。


主题模式提供了三种主题,都挺不错的,而该项目居然还带内置的图床,能够实现直接上传返回地址,不需要去第三方做图床担心图片挂掉了。
总结
总的来说十分不错的容器,专人专用的项目,毕竟如果用不到,那么项目做得再好没需求就是没需求。
以上便是本期的全部内容了,如果你觉得还算有趣或者对你有所帮助,不妨点赞收藏,最后也希望能得到你的关注,咱们下期见!【猫猫想要个关注!!!】

查看文章精彩评论,请前往什么值得买进行阅读互动
","gnid":"99c256cf3156156ef","img_data":[{"flag":2,"img":[{"desc":"","height":"238","title":"","url":"https://p0.ssl.img.360kuai.com/t0145522cb91e8cc7cb.jpg","width":"600"},{"desc":"","height":"290","title":"","url":"https://p0.ssl.img.360kuai.com/t01c0f78f42f8f8ebf4.jpg","width":"600"},{"desc":"","height":"290","title":"","url":"https://p0.ssl.img.360kuai.com/t012dcf544ffdd6c97d.jpg","width":"600"},{"desc":"","height":"290","title":"","url":"https://p0.ssl.img.360kuai.com/t012df8d823bece9eb5.jpg","width":"600"},{"desc":"","height":"290","title":"","url":"https://p0.ssl.img.360kuai.com/t01611de895fd96e708.jpg","width":"600"},{"desc":"","height":"290","title":"","url":"https://p0.ssl.img.360kuai.com/t011521d56161b6c29e.jpg","width":"600"},{"desc":"","height":"290","title":"","url":"https://p0.ssl.img.360kuai.com/t019edb3b78c8bc2d3f.jpg","width":"600"},{"desc":"","height":"176","s_url":"https://p0.ssl.img.360kuai.com/t019471920049683460_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t019471920049683460.gif","width":"600"}]}],"original":0,"pat":"qgc,art_src_1,fts0,sts0","powerby":"hbase","pub_time":1682500190000,"pure":"","rawurl":"http://zm.news.so.com/fd02a033938a6d182ab8bfa9da376aa3","redirect":0,"rptid":"f65b999a19f75e8b","rss_ext":[],"s":"t","src":"什么值得买","tag":[{"clk":"ktechnology_1:支付宝","k":"支付宝","u":""},{"clk":"ktechnology_1:arm","k":"arm","u":""}],"title":"NAS原来这么有用 篇103:NAS下搭建一套开源的高颜值发卡系统——佰阅发卡
厉狡凭2087如何实现SpreadJS的纯前端Excel导入导出 -
利仪阎13773937836 ______ 导入时使用excelio的open方法,在successCallBack回掉中我们可以获取到Spread.Sheets的JSON对象.导出 导出时使用save方法,传递json对象,在successCallBack中会获得一个Excel文件的blob对象.您可以在前段通过使用FileSaver.js直接保存Excel,也可将blob提交服务器处理.具体的代码实现,请参考下面的博客 http://blog.gcpowertools.com.cn/post/spreadsheetsv10-clientside-excelio.aspx
厉狡凭2087VUE前端开发工程师怎么样 -
利仪阎13773937836 ______ 在很长时间以内,前端开发的工作内容是为静态的HTML增加动态的效果,所以基于jQuery的Bootstrap非常流行.真正让前端开发产生变化的是2014和2015年Angular.js和React的崛起,这使得MV*模式变得流行,让前端渲染开始流行.MV*模式...
厉狡凭2087vuejs怎么在服务器部署 -
利仪阎13773937836 ______ 用vue-cli搭建的做法1、npm run build2、把dist里的文件打包上传至服务器 例 /data/www/,我一般把index.html放在static里 所以我的文件路径为:/data/www/static |-----index.html |-----js |-----css |-----images ....3、配置nginx监听80端口, location /static alias 到 /data/www/static,重启nginx location /static { alias /data/www/static/; }4、浏览器访问http://ip/static/index.html即可
厉狡凭2087请教如何在窗体上通过VBA把表导出到已有的excel文件 -
利仪阎13773937836 ______ 虽然编程方法不同,但大体思路如下:1、读取要导出的数据、保存在数组中或建立循环一行一行读取2、打开已有的excel3、将数据写入4、关闭excel.还有一些细节.比如触发导出事件的按钮,导出的excel的文件路径等等
厉狡凭2087weex最新版如何将.vue编译成.js文件 -
利仪阎13773937836 ______ 将内核切换成 Vue 之后,原先基于 Weex 语法开发的项目将如何过渡到 Vue ?首先需要明确一点:Weex 原有的前端框架也会继续存在于 WeexSDK 中,依然支持 .we 文件格式的写法.此外,由于 .we 和 .vue 文件的格式本身就比较接近,所以迁移成本比较小,建议大家将现有 .we 格式的文件都转换成 .vue 格式.我们也推出了相应的工具和方法辅助迁移,在内部也有大量的成功实践,下边将重点介绍一下将 .we 文件转成 .vue 文件的方法.
厉狡凭2087Spring MVC 怎么和vue.js做整合 -
利仪阎13773937836 ______ Spring MVC 和vue.js整合的方法:Spring MVC采用RESETful风格,vue.js做纯前端,前后通过AJAX+JSON交换数据,即可完成Spring MVC 和vue.js的整合.Spring MVC是java里面框架库,vue是javascript里面一个框架库. Spring MVC 和vue....
厉狡凭2087我想请问前端的大佬,为什么在vue 的data中定义的一个变量,在页面上都显示不了,不知道怎么回事, -
利仪阎13773937836 ______ 首先 vue 中的变量要定义在 data 中 data () { return { value: '你的值来' } }在页面上可以使用源双括号语法将value值显示出来<p>{{value}}</p>这样子就会在百你写的地方显示出如同度<p>你的值</p>一样的效果
厉狡凭2087vue.js和angularjs的区别 -
利仪阎13773937836 ______ 选择 Vue 而不选择 Angular,有下面几个原因,当然不是对每个人都适合: 在 API 与设计两方面上 Vue.js 都比 Angular 简单得多,因此你可以快速地掌握它的全部特性并投入开发. Vue.js 是一个更加灵活开放的解决方案.它允许你以希望的方...
厉狡凭2087ASP.net MVC视图文件中的{{item.text}}是什么意思,用法是什么样的 -
利仪阎13773937836 ______ 这是前端框架vue.js的用法,{{item.text}}就是把变量item.text的值替换到这里.这里的变量不是ASP.NET的变量,是在js中使用vue绑定的变量.如果你想了解更多vue,你可以去菜鸟教程上看看.
厉狡凭2087新手学习前端,学完后可以做什么 -
利仪阎13773937836 ______ 手机自适应站,响应式布局,JS框架一般需要学习四点,VUE等内容.如果都会了,一般工作内容是web前端开发,PC站