vue实现表格
作者:值友已删除
在平时的工作生活中,经常会遇到各种各样的需求,没有合适的工具,不仅会降低效率,还会影响结果,有些工具的功能虽然能够满足,但是需要付费,偶尔用一次总显得不划算,所以今天就分享几个我在用的免费办公工具软件,为了方便大家安装,尽量附上正规的官方链接。
这些软件都非常好用,之后也会继续分享,有需要的可以收藏起来,同时也不要忘了点击关注我一下点击值友已删除的主页关注。
目录:
Screen To Gif:免费GIF录制工具
https://www.screentogif.com/
ONLEOFFICE:全能免费开源协作办公套件
https://www.onlyoffice.com/zh/
PDFgear:免费全面的PDF编辑软件
https://www.pdfgear.com/
tts-vue:完全免费的文字转语音工具
https://loker-page.lgwawork.com/guide/
怡氧:免费一站式生产力工具集
https://cpclanding.jianguoyun.com/yiyang/index
Pot:免费跨平台划词翻译软件
Final2x:免费图片无损放大软件
Screen To Gif:免费GIF录制工具
https://www.screentogif.com/
Screen To Gif是一个完全免费的GIF动图录制软件,可以对电脑屏幕进行录制,同时也支持录制的时候显示鼠标指针,安装包不大,功能完全免费。
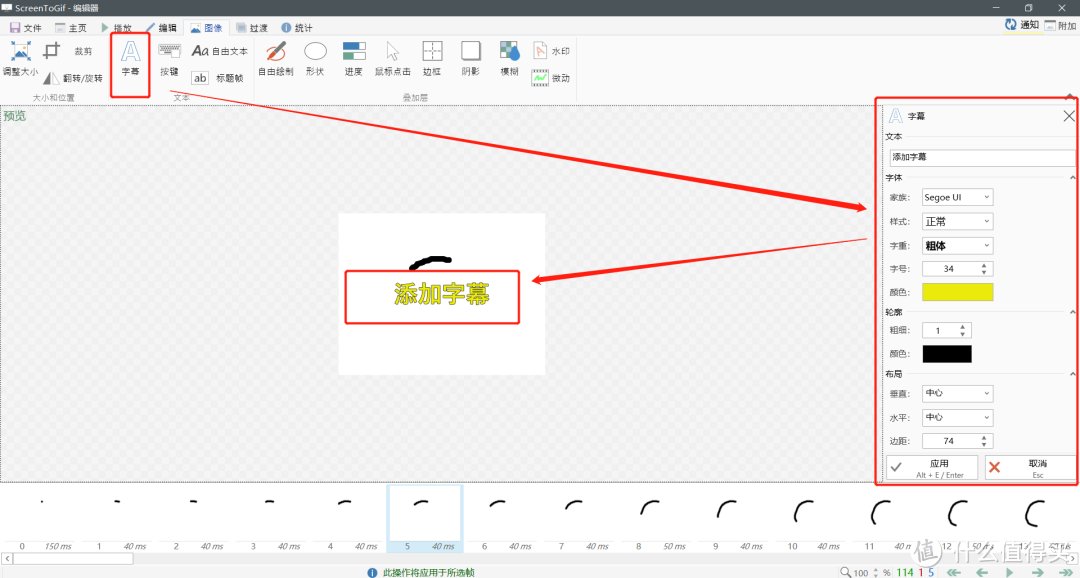
除了录制GIF外, Screen To Gif还可以进行视频、图片的导出,不过最强大的还是它的编辑器功能,可以实现逐帧删除、增加、裁剪、加字幕、添加水印、绘制图形等操作。

对于已经保存在本地的GIF动图、视频、图片等文件,也可以通过Screen To Gif进行编辑。需要注意的是像素越多,帧数越多,最后生成的文件就越大,如果对文件大小有限制,可以适当减少帧数或者缩小图片。
总的来看,相比其他的GIF工具,Screen To Gif确实更为简洁、易用、小巧,最重要是完全免费,在平时的工作场景中需要处理GIF图,首推这款。
ONLEOFFICE:全能免费开源协作办公套件
https://www.onlyoffice.com/zh/
作为一款开源的Office办公套件,ONLYOFFICE不仅可以免费使用,功能也很强大,这种强大与传统的Office办公应用不同,主要表现在它可以集成在数十个平台上。
除了提供文字、表格、幻灯片等基本功能外,ONLYOFFICE还涵盖了CRM、电子商务、账单计费、财会、制造、仓储、项目、库存管理等功能,可以高度匹配专业场景的需求。

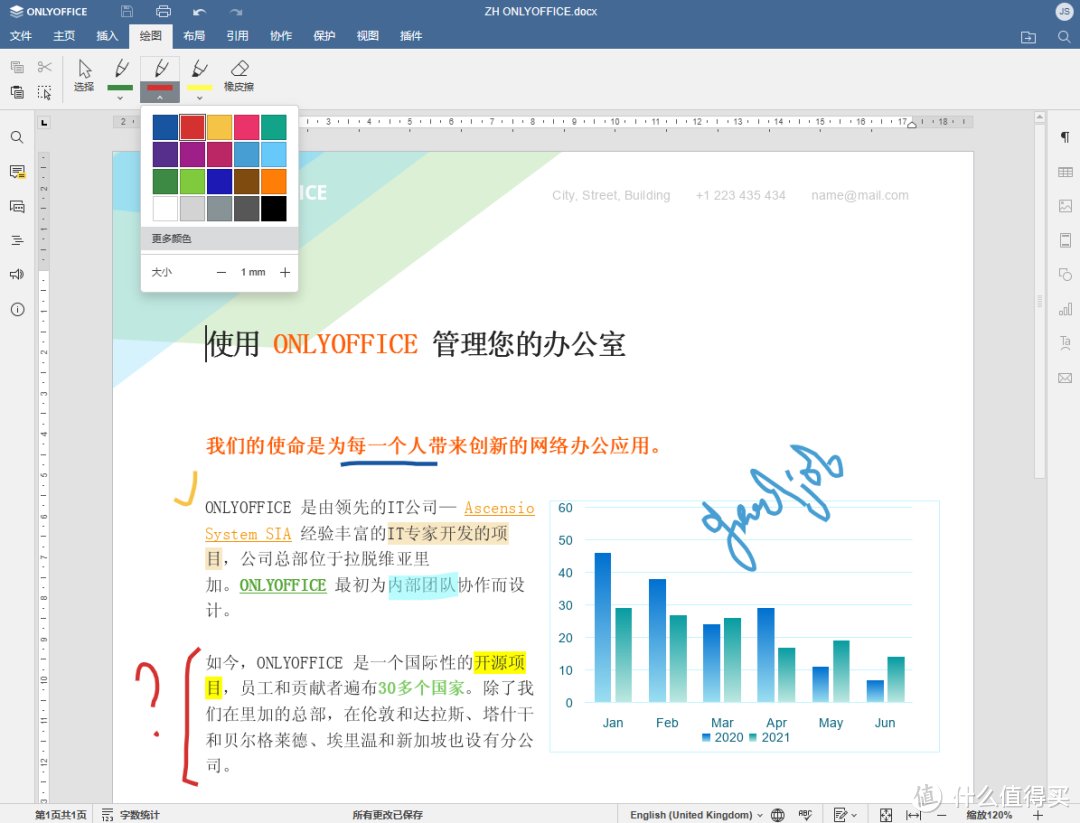
ONLYOFFICE在最新的7.4版本中,不少功能都进行了更新,支持绘图、雷达图、合并文档等,也可将对象另存为图片,不仅可以在本地使用,也支持线上协作空间,与他人协同办公非常方便。
此外,ONLYOFFICE 7.4还支持非常多的插件工具,比如 ChatGPT 、翻译等,除了内置的插件市场外,还可以自主安装,不仅功能更加强大,使用也更加方便。
tts-vue:完全免费的文字转语音工具
https://loker-page.lgwawork.com/guide/
作为一款免费的文字转语音工具,tts-vue不仅支持Windows,同样也支持MacOS,基于强大微软AI语音库,可合成接近真人的语音,140多种语言,我们平时刷的短视频,不少就是用这款工具生成的音频。
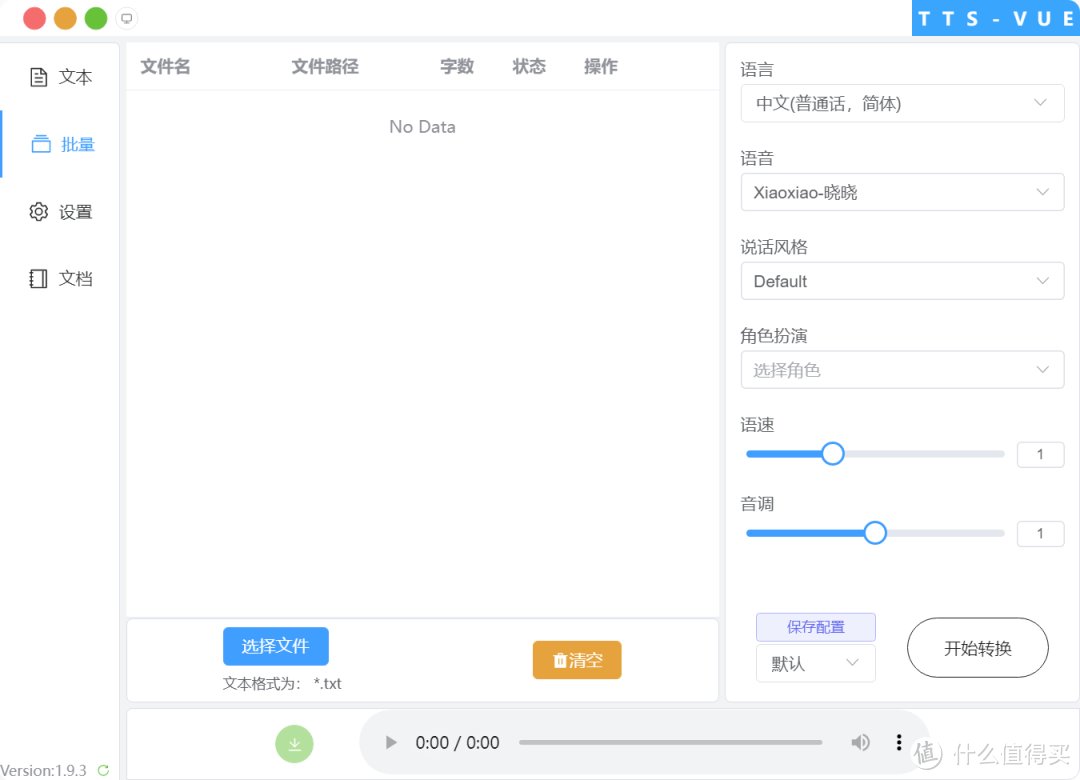
tts-vue具有多种语言、朗读风格、情感支持,比如助理、聊天、客服、新闻以及深情、生气、冷静等,并且还有语速和音调调节,可以满足多种类型的视频配音。

这款工具的界面设计也非常简洁,不仅颜值高,使用也很方便,在使用的过程中可以试听选择自己想要的音色并进行个性化调节,生成后的音频可以直接下载保存。
PDFgear:免费全面的PDF编辑软件
https://www.pdfgear.com/
首先强调一下,这是我用过最好用的PDF工具软件,不仅功能丰富,还支持AI,重点是完全免费。除了Windows系统外,还支持MacOS和iOS。
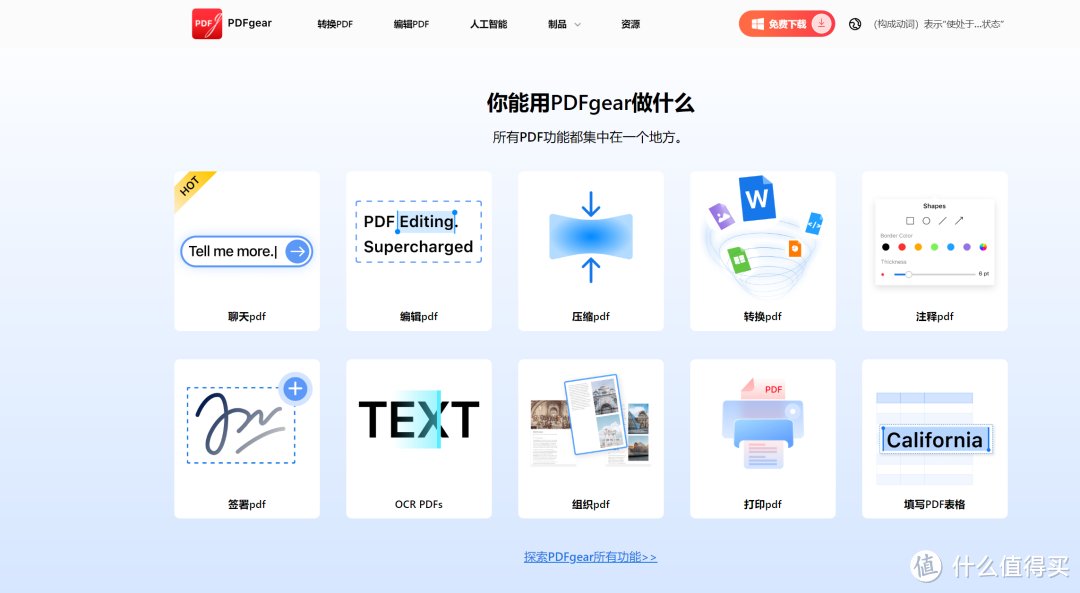
在操作逻辑和界面设计上,PDFgear非常注重简洁,整个界面看上去非常干净,这么多的功能,不仅不用付费,甚至都不用注册登录就能使用。

对于常规的PDF转换功能,比如PDF转Word 、PDF转Excel 、PDF转PNG 、PDF转PPT 、PDF转网页及Word转PDF 、Excel 转PDF 、PPT转PDF等,全都支持,另外还可以对PDF文件进行压缩、合并、拆分。
此外,PDFgear也有非常丰富的PDF编辑功能,比如:高亮、下划线、删除线、区域高亮、画笔、直线等,也可以对PDF文档进行OCR识别提取。结合AI功能,可以对PDF文档的重点信息进行提取,进一步提高效率。
怡氧:免费一站式生产力工具集
https://cpclanding.jianguoyun.com/yiyang/index
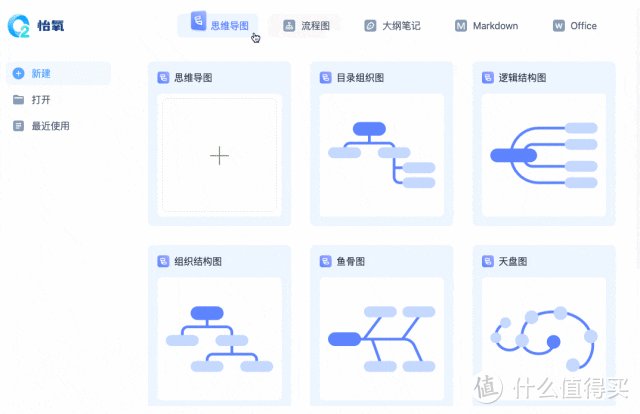
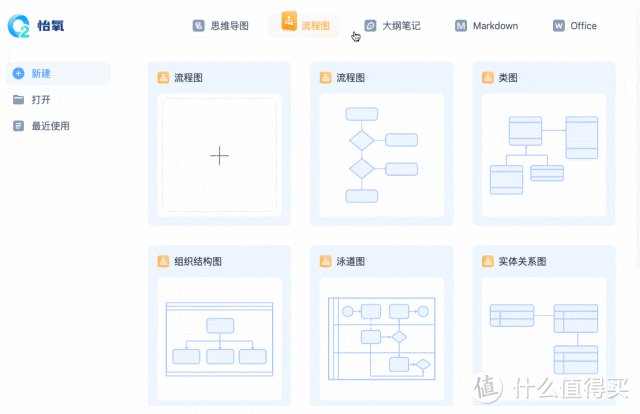
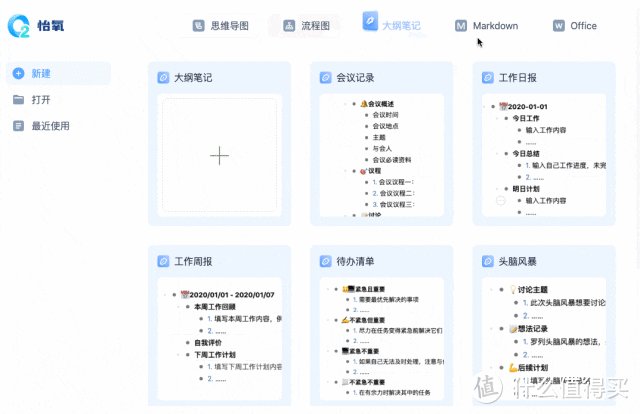
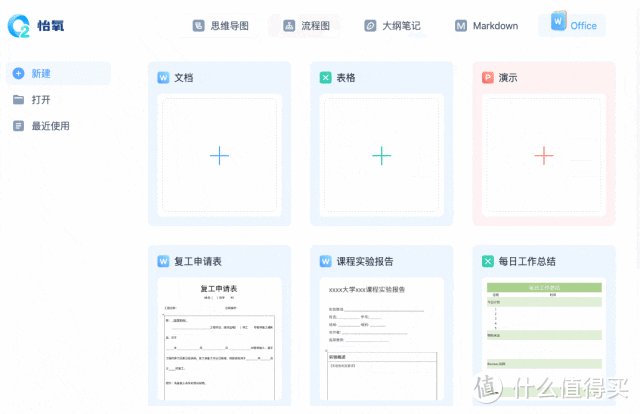
作为一款免费的办公套件,怡氧集成了思维导图、流程图、Markdown、office等几大功能,可以在Windows和MacOS上使用,不需要注册登录或者联网。
怡氧的界面比较简洁,可以用它打开编辑已经存在得文档,或者直接新建,新建的话每个功能下面有丰富的模板可以选择,直接鼠标点击就能操作。

怡氧的office功能没有WPS或者MS Office那么成熟,但是兼容性很高。流程图方面支持类图、组织结构图、实体关系图、时间轴、平面图、泳道图、原型图等,Markdown的功能也很强大。
我平时用得比较多的是思维导图功能,可以插入图片和链接,并且不限制节点数量,支持多种结构主题,而且可以免费导出高清无水印图片,功能之强大是很多付费的思维导图都无法达到的。
Pot:免费跨平台划词翻译软件
如果在工作学习中对翻译的需求比较多,同时比较注重翻译的质量,非常建议使用Pot,作为一款跨平台划词翻译软件,Pot的功能是某度、某道翻译完全无法替代的。
Pot支持在多种场景下使用,比如浏览网页、查阅外文文献等,打开后开启监听剪切板,选中需要复制的文件按Ctrl+C即可翻译,也可以划词翻译,对于无法复制的文本也可以通过截图OCR识别翻译。

Pot支持Windows 、macOS 、Linux三大平台,内置了几十个翻译接口和OCR 接口,绝大部分都无需配置可直接使用,可以根据自己的偏好进行设置,之后使用更加方便。
对于一些比较特殊的选项,需要单独配置API接口,虽然看上去有些复杂,但目前很多公司的API都可以免费申请,有需要的话可以自行查找相关教程。
Final2x:免费图片无损放大软件
这是一款集成多模型的图片分辨率提升工具,通过使用多个模型将图片的分辨率进行无损放大,从而实现清晰化处理,可以在Windows 、macOS 、Linux 系统上使用。
功能强大的同时,Final2x也不需要支付任何费用就能使用,可以对图片进行批量处理,而且可以离线使用,界面也很简洁,虽然是英文界面,但是鼠标定位之后会弹出中文释义。

上面这张图是处理前后的对比图,可以看到效果非常出色,在放大图片的同时也同步提升了清晰度。
模型方面,有RealCUGAN、RealESRGAN、Waifu2x和SRMD几个可以选择,数量不是特别多,建议在使用的过程中每个都试一下,选择效果最好的作为最终模型,另外,在“Device ”选项中选择GPU的话处理速度会更快,支持的模型也更多。
以上就是我这次分享的几个免费实用办公工具,每一个都是硬货,非常建议大家收藏起来,之后也会有其他的分享,可以多多关注。
查看文章精彩评论,请前往什么值得买进行阅读互动
","gnid":"9e7a39bf78c95895d","img_data":[{"flag":2,"img":[{"desc":"","height":"578","title":"","url":"https://p0.ssl.img.360kuai.com/t01b620c21f43661a8f.jpg","width":"1080"},{"desc":"","height":"823","title":"","url":"https://p0.ssl.img.360kuai.com/t0122204e5ebd4f2492.jpg","width":"1080"},{"desc":"","height":"780","title":"","url":"https://p0.ssl.img.360kuai.com/t016b2bbaba89d79567.jpg","width":"1080"},{"desc":"","height":"593","title":"","url":"https://p0.ssl.img.360kuai.com/t0148b00a2bf2cc63b8.jpg","width":"1080"},{"desc":"","height":"414","s_url":"https://p0.ssl.img.360kuai.com/t01b1b761afeac7418a_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t01b1b761afeac7418a.gif","width":"640"},{"desc":"","height":"809","s_url":"https://p0.ssl.img.360kuai.com/t01a7ac77fb5578b242_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t01a7ac77fb5578b242.gif","width":"1080"},{"desc":"","height":"718","title":"","url":"https://p0.ssl.img.360kuai.com/t01bd93093b14698693.jpg","width":"1080"}]}],"original":0,"pat":"art_src_1,fts0,sts0","powerby":"hbase","pub_time":1690273818000,"pure":"","rawurl":"http://zm.news.so.com/3888a262f8a732dcc1ab56baec3724be","redirect":0,"rptid":"7fcf092bc0e745c3","rss_ext":[],"s":"t","src":"什么值得买","tag":[{"clk":"kdigital_1:mac","k":"mac","u":""},{"clk":"kdigital_1:pdf","k":"pdf","u":""}],"title":"还在到处开会员?强烈推荐这7个实用工具,一年能省上千元
焦盲富4497如何利用Vue.js库中的v - model绑定表单中的数据 -
甫和剂17288026147 ______ //html 代码<input v-model="message" placeholder="edit me"><p>Message is: {{ message }}</p>// vue代码 var vm = new Vue({ el:"#app", data: { message: '绑定多行文本' } })这样 你就完成v-model的双向绑定了.你修改input的值,data.message的值也会跟着改变.
焦盲富4497如何使用vue.js与后台实现数据交互 -
甫和剂17288026147 ______ 使用vue.js与后台实现数据交互的方法是利用vue-resource组件提供的一系列api:get(url, [data], [success], [options]) post(url, [data], [success], [options]) put(url, [data], [success], [options]) patch(url, [data], [success], [options]) delete(url, [data], [...
焦盲富4497vue2.0 可以实现数组里的数据展现不一定按照顺序吗 -
甫和剂17288026147 ______ 表格本身是一种非常常用的组件,用于展示一些复杂的数据时表现很好.当数据比较多时,我们需要提供一些筛选条件,让用户更快列出他们关注的数据.除了预设的一些筛选条件,可能还需要一些个性化的输入搜索功能.对于有明显顺序关系的数据,例如排名、价格等,还需要排序功能方便快速倒置数据.如果数据量较大,需要分页展示表格.
焦盲富4497如何使用Vue.js进行列表的双向绑定 -
甫和剂17288026147 ______ 双向绑定可以绑定到同一个数组<input type="checkbox" id="jack" value="Jack" v-model="checkedNames"><label for="jack">Jack</label><input type="checkbox" id="john" value="John" v-model="checkedNames"><label ...
焦盲富4497vueJs新手处理表单全选有什么好的建议么 -
甫和剂17288026147 ______ 你自己改下控件名字就可以了啊! 下面自己放连个文件试 --- 1.php function $(id){ return document.getElementById(id); } function checkalls(obj,form){ var bool=(obj.checked)?true:false; for(var i=0;i
焦盲富4497在vue中如何动态绑定表单元素的属性 -
甫和剂17288026147 ______ <input type="text" :placeholder="placeholder"/>data:{ placeholder:'请输入文本',},改变data中的属性就可以 实现双向绑定 改变表单元素的属性
焦盲富4497Vue通过自定义指令回顾v - 内置指令(小结)
甫和剂17288026147 ______ Vue.js 的各种指令(Directives)更加方便我们去数据驱动 DOM,例如 v-bind、v-on、v-model、v-if、v-for、v-once 等内置指令,这些指令的职责就是当表达式改变时将某...
焦盲富4497Vue - cli中如何实现checkbox选中哪个删除哪个? -
甫和剂17288026147 ______ template代码:<template> <div> <ul> <li v-for='(item,index) in arrList'> <input type="checkbox" :value='index' v-model="checkedNames"/> {{item}} </li> </ul> {{checkedNames}} <button @click='btn()'>删除第一个</button> </div></template> ...
焦盲富4497vuejs怎么和后台交互数据 -
甫和剂17288026147 ______ 使用vue.js与后台实现数据交互的方法是利用vue-resource组件提供的一系列api:get(url, [data], [success], [options]) post(url, [data], [success], [options]) put(url, [data], [success], [options]) patch(url, [data], [success], [options]) delete(url, [data], [...
焦盲富4497黎明之路机车修理任务怎么完成超市钥匙是关键
甫和剂17288026147 ______ 在黎明之路里,机车修理任务是玩家谋取资源的关键.那么,机车修理任务怎么完成呢?有何完成技巧呢?快来看看吧.1、第一步你需要进入超市拾取钥匙,需要注意,钥匙所在的地点就是特殊BOSS域魇所在的地方,所以进入以后要蹲下前行,遇到小僵尸就用近战武器解决,避开BOSS.2、找到钥匙拾取后,跑到汽车处发动汽车就可以了(路上如果看到燃油比较近,先去捡油,后面就不用跑了).3、发动汽车后,捡取汽油,然后加油就可以逃离了.PS:捡钥匙的时候一定要小心翼翼,BOSS处一般会有很多玩家.