vue怎么调用后端接口
作者:精品蛋炒饭
Electron 桌面应用是基于 Chromium 内核的,而谷歌Chrome取消了对PPAPI插件支持后,在线Office方案纷纷失效,只能更换国产浏览器在低版本浏览器苟延残喘,不能用于electron+vue项目。
经过小编不断的寻找,终于找到一款至今一直可用并且超级稳定的商用产品——猿大师办公助手。
猿大师办公助手是猿大师旗下的一款在浏览器中调用微软Office、金山WPS及永中Office的软件,由于不依赖任何浏览器的插件接口,进而彻底解决了新版谷歌Chrome取消对PPAPI插件支持后,浏览器网页打开编辑保存微软Office、金山WPS的问题,支持VUE、electron等框架。
其原理是通过猿大师提供的内嵌网页技术,调用微软Office的VBA接口实现可程序化驱动的网页在线编辑办公控件,可分别将微软Office、金山WPS及永中Office的Word、Excel、PowerPoint软件窗口内嵌到网页指定区域运行并操控。
猿大师办公助手官网:http://www.yuanofficer.com/
第一步:猿大师办公助手下载试用版,联系客户开通免费试用。
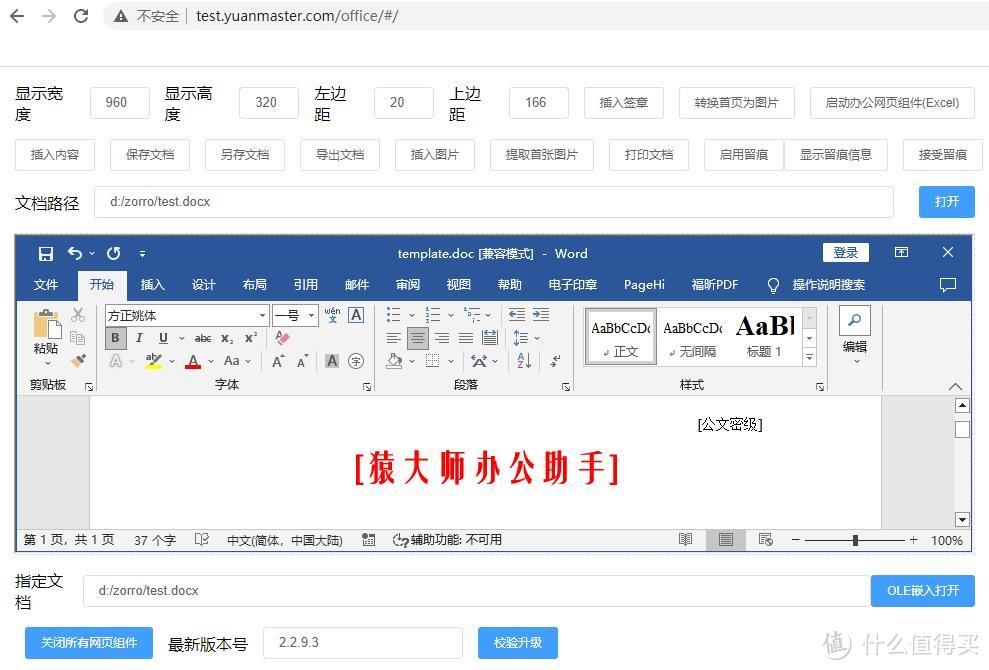
第二步:打开测试页面试用体验,可以测试打开、编辑、保存、导出等功能。

阅读更多办公软件精彩内容,可前往什么值得买查看
","gnid":"936662e79c02fe136","img_data":[{"flag":2,"img":[{"desc":"","height":"670","title":"","url":"https://p0.ssl.img.360kuai.com/t0139014d18a98fe72b.jpg","width":"989"}]}],"original":0,"pat":"art_src_1,fts0,sts0","powerby":"pika","pub_time":1704954000000,"pure":"","rawurl":"http://zm.news.so.com/3100ff11ff7c9684a063a2db7987ee31","redirect":0,"rptid":"c260f34970f00c09","rss_ext":[],"s":"t","src":"什么值得买","tag":[{"clk":"kdigital_1:word","k":"word","u":""},{"clk":"kdigital_1:微软","k":"微软","u":""},{"clk":"kdigital_1:chro","k":"chro","u":""}],"title":"electron+vue编辑Office Word?
苏佩定3704VUE.JS怎么在组件内使用第三方的插件 -
缪霍贩13735513151 ______ 引入jQuery 通过npm安装依赖引入1、安装 ``` npm install jquery -S ```12342、修改webpack配置文件 build/webpack.base.conf.js...var webpack = require("webpack") // 1. 确保引入 webpack,后面会用到 module.exports = { ...resolve: { extensions...
苏佩定3704vue - resource怎么传递content - type -
缪霍贩13735513151 ______ Vue可以构建一个完全不依赖后端服务的应用,同时也可以与服务端进行数据交互来同步界面的动态更新. Vue通过插件的形式实现了基于AJAX,JSPNP等技术的服务端通信. vue-resource是一个通过XMLHttpRequrest或JSONP技术实现异步加载服务端数据的Vue插件 提供了一般的 HTTP请求接口和RESTful架构请求接口,并且提供了全局方法和VUe组件实例方法.
苏佩定3704如何在vue里面访问php -
缪霍贩13735513151 ______ 我用vue-cli搭了vue运行环境,现在想访问php,但是vue运行在nodejs里面,用8080端口,php在apache,用80端口,我用jq的ajax访问就是从8080端口访问80端口
苏佩定3704java写一个接口实现将移动端的数据存放到数据库指定的表中 -
缪霍贩13735513151 ______ //前端要调用后端的接口可以是用jsonp 前端写法:$.ajax({ url:"/xxx.java",data:{type:"xxx",a:"aaa"},async: false,dataType: "jsonp",jsonp: "callback",jsonpCallback: "returnLiveViewData",success: function (msg) { },error:function(){ alert(...
苏佩定3704如何在Vue中建立全局引用或者全局命令 -
缪霍贩13735513151 ______ 1一般在vue中,有很多vue组件,这些组件每个都是一个文件.都可能需要引用到相同模块(或者插件).我们不想每个文件都import一次模块.如果是基于vue.js编写的插件我们可以用Vue.use()2但是如果想添加一个全局命令,同时又让每个vue...
苏佩定3704nodejs怎么请求java后台接口 -
缪霍贩13735513151 ______ 这是两个服务器之间的通讯,首先要有java服务器的IP,类似:112.5.114.7:8010,加上url. nodejs向另一个服务器发送请求,使用http模块.例: var HTTP = require('http'); var APIGET = function (url, callback) { console.log("向API服务请求数...
苏佩定3704vue单文件组件通常是如何调用实例方法的 -
缪霍贩13735513151 ______ Vue父组件向子组件传递事件/调用事件 不是传递数据(props)哦,适用于 Vue 2.0 方法一:子组件监听父组件发送的方法 方法二:父组件调用子组件方法 子组件: export default { mounted: function () { this.$nextTick(function () { this.$on('...
苏佩定3704Spring MVC 怎么和vue.js做整合 -
缪霍贩13735513151 ______ 1,springMVC是后台的框架 vue.js是前端的框架2,后台框架提供接口即可,vue写的页面进行调用即可(分布式)
苏佩定3704如何在Vue中建立全局引用或者全局命令 -
缪霍贩13735513151 ______ 1 一般在vue中,有很多vue组件,这些组件每个都是一个文件.都可能需要引用到相同模块(或者插件).我们不想每个文件都import 一次模块.如果是基于vue.js编写的插件我们可以用 Vue.use(...)2 但是如果想添加一个全局命令,同时又让每个vue的文件都能用到怎么办?第一步:最好建立一个全局的命令文件例如:directive/directive.js 第二步:利用Vue.directive()建立一个全局命令,并将它暴露出来,例如一个focus 让表单自动聚焦 第三部步:在main.js(入口JS文件)中将它引入,可以省略文件后缀 这样任何一个Vue文件只要这样v-focus(命令名),就可以很方便的用到了