vue网页
作者:精品蛋炒饭
猿大师办公助手作为一款专业的网页在线编辑Office插件,不仅支持微软Office、金山WPS及永中Office完整嵌入到最新版Chrome、Ddge、Firefox等浏览器中使用,猿大师还可以把Autodesk的AutoCAD、DWG TrueView、Design Review等软件嵌入到浏览器网页中,实现dwg、dxf等工程图在线查看、编辑、审阅等。
第一步:下载安装猿大师中间件,支持7天免费试用,到期了可以联系在线客服延长授权,同时试用期间也提供技术支持。猿大师免费下载地址:http://www.yuanmaster.com/xiazai/

第二步:下载安装后执行 Installwrl.bat后,会有一个包含UID的弹窗,请截图发给在线客服开通免费试用授权。

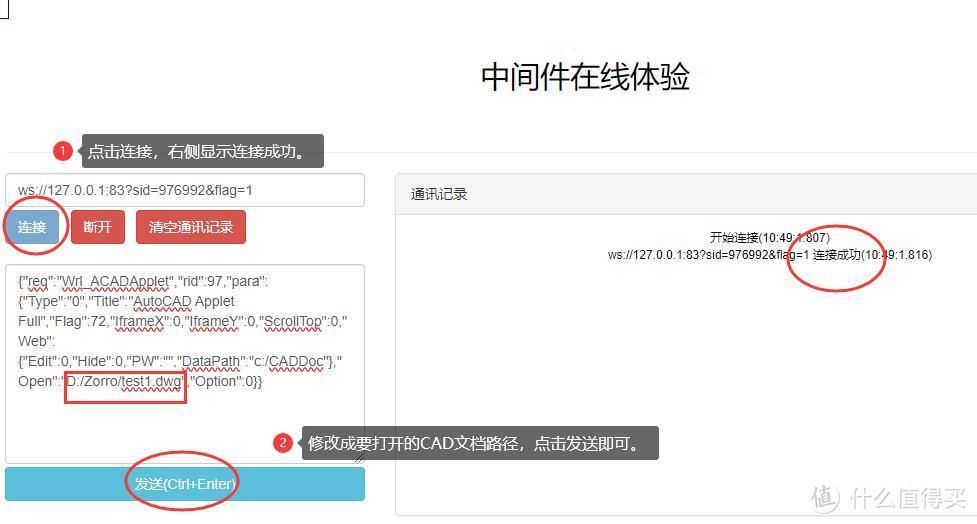
第三步:安装包Test目录中找到测试网页,acadfull.html,双击打开即可测试,软件包AutodeskApplet.txt为接口文档。

查看文章精彩评论,请前往什么值得买进行阅读互动
","gnid":"94f68102dfd78fd79","img_data":[{"flag":2,"img":[{"desc":"","height":"690","title":"","url":"https://p0.ssl.img.360kuai.com/t017688e3b3fbafa481.jpg","width":"1080"},{"desc":"","height":"194","title":"","url":"https://p0.ssl.img.360kuai.com/t01c35adefdca8154fc.jpg","width":"483"},{"desc":"","height":"524","title":"","url":"https://p0.ssl.img.360kuai.com/t0189580999dc94aa1b.jpg","width":"977"}]}],"original":0,"pat":"art_src_1,fts0,sts0","powerby":"pika","pub_time":1710134889000,"pure":"","rawurl":"http://zm.news.so.com/a05fd33a6edcb49b592208a6f511c113","redirect":0,"rptid":"dabe67640fe3b3ad","rss_ext":[],"s":"t","src":"什么值得买","tag":[{"clk":"ktechnology_1:dwg","k":"dwg","u":""},{"clk":"ktechnology_1:apple","k":"apple","u":""}],"title":"VUE/HTML网页在线编辑AutoCAD DWG文档
邱彪莺5203vue中如何在同一个页面加载不确定的一个组件 -
刘注泻18043153103 ______ <button @click='onclick'></button><div><mycomponent v-if='showcom'></mycomponent></div> { data: { showcom: false } methods: { onclick: function () { this.showcom = true; } } } 觉得有用就采纳一下吧 @.@
邱彪莺5203vue methods 怎么获取页面参数 -
刘注泻18043153103 ______ 在 同级的export defaut {} 中 定义data方法 返回一个对象, 这个对象里面就是 页面绑定的数据模型参数 , 在methods 对象的 函数里面 可以使用 data.数据模型名 调用 如 export defaut { data() { return { param: 1 // 定义模型数据 绑定在 上面的input上 } }, methods: { showParam() { // 当 输入框 输入时候会执行这个函数 控制台打印出输出的数字 console.log(this.param) } } }
邱彪莺5203Vue.js适合制作移动端的Webapp吗 -
刘注泻18043153103 ______ 1.vue非常适合在移动端使用.2.vue当然有很易用的过渡系统过渡效果 - vue.js3.vue可以很方便地直接使用现有的一下组件,这个是最近发布的vue bootstrap 组件vue-strapvue1.0发布的了,很快会有很多组件出来吧.
邱彪莺5203vue.js 能直接在浏览器打开吗 -
刘注泻18043153103 ______ 你好朋友你可以用360安全卫士电脑清理功能清理,清理后重新打开浏览器就可以正常.
邱彪莺5203vue.js符合cmd规范吗 -
刘注泻18043153103 ______ 我是这样理解的:模块化思想只是封装好的模块对外提供接口.使用时require进来.require进来后,调用各个接口.感觉AMD规范和CMD规范只是加载模块的时机不同,语法不同而已.至于将模块引进来后模块做了什么,那就是模块本身的内...
邱彪莺5203vue路由跳转,不让页面刷新,怎么做 -
刘注泻18043153103 ______ 可以使用keep-alive缓存页面:具体做法是:可在App.vue中<keep-alive :include="includePages"><router-view id="app"></router-view></keep-alive> includePages:对应一个数组,里面是要缓存的页面的name,即是.VUE文件中:export default { name: 'xxx', 这里的XXX
邱彪莺5203vue.js 怎么设置md5加密? -
刘注泻18043153103 ______ 一,有关于JS md5加密: 下载包: 1:md5.js ; 2: md4.js ; 3: sha1.js. 二,使用MD5加密的方法: 下载md5.js文件,在网页中引用该文件: < script type="text/javascript" src="md5.js">< /script> 三,在你需要使用MD5加密的地方如此调用: ...
邱彪莺5203Vue中vue.js的引用方法? -
刘注泻18043153103 ______ vue.js在数据绑定的api设计上借鉴了angular的指令机制: 用户可以通过具有特殊前缀的html 属性来实现数据绑定,也可以使用常见的花括号模板插值,或是在表单元素上使用双向绑定: {{msg}} 插值本质上也是指令,只是为了方便模板的书写.
邱彪莺5203如何用 Vue.js 实现一个建站应用 -
刘注泻18043153103 ______ 需求 获取需求是开始项目的第一步.一般来说建站工具大多提供以下功能: 提供模板 主题色 丰富的功能模块,如图文、轮播、相册等 模块可以拖拽以及根据需求配置 支持创建多个页面的网站 页面可以分栏分区,有一些布局上的变化 网站支持...
邱彪莺5203如何从其它页面跳转到vue里? -
刘注泻18043153103 ______ <!DOCTYPEhtml><html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!--这是我们的View--> <divid="test"> {{ msg }} </div> </body> <scriptsrc="js/vue.js"></script> <script> // 这是我们的Model var testData ={ msg: '...