vue行内点击跳转页面
近日,视频剪辑软件VUE发布停止运营公告。北京青年报记者看到,在VUE停止运营并从各大应用商店下架后,“VUE Pro”“VEU”“视频编辑VUE”等李鬼纷纷冒头,它们借机敛财,下载也要收费,甚至诱导用户注册29.8元一个月的会员才可以保存视频至本地。
6月30日,剪辑视频软件VUE VLOG发布停运公告,由于项目组战略计划的调整,将于2022年9月30日23时59分停止VUE VLOG的运营。2022年6月30日23时59分起,VUE VLOG客户端将会停止新用户注册、会员充值服务,并且关闭客户端部分功能。分析师张江健表示,一方面工具类软件功能单一,用户黏度低,用户付费意愿低,难以建立起完整健康的商业模式,也就无法覆盖相应的运营成本。另一方面,抖音、快手、微信等社交平台也基本开发集成了图片、视频处理功能,用户更多向头部平台集中,工具类软件用户流失难以避免。

北青报记者注意到,目前VUE VLOG 已于各大应用商店下架。不过在苹果、vivo等应用商店内,出现了大量冒充VUE的App,如“VEU”、“VUE Pro”、“视频编辑VUE”等。这些“李鬼”App,图标与原来的VUE相类似,也打着短视频创作的旗号,有的甚至仅下载就需要花费3元钱,还有的诱导用户充值会员,一个月收费29.8元、永久99.8元。
在苹果应用商店内,搜索“VUE”出现的前三个App分别是“Vue Pro”“剪映”“VEU”,其中有两个都是李鬼。Vue Pro的开发者显示为“胡嘉”,打开后首先显示一则广告,在倒计时结束后,显示一张图片“手机秒变提词器”——这同样也是一款App“自拍提词器”的广告。此外,再无任何功能。而“VEU”则需要花费3元才可以下载。

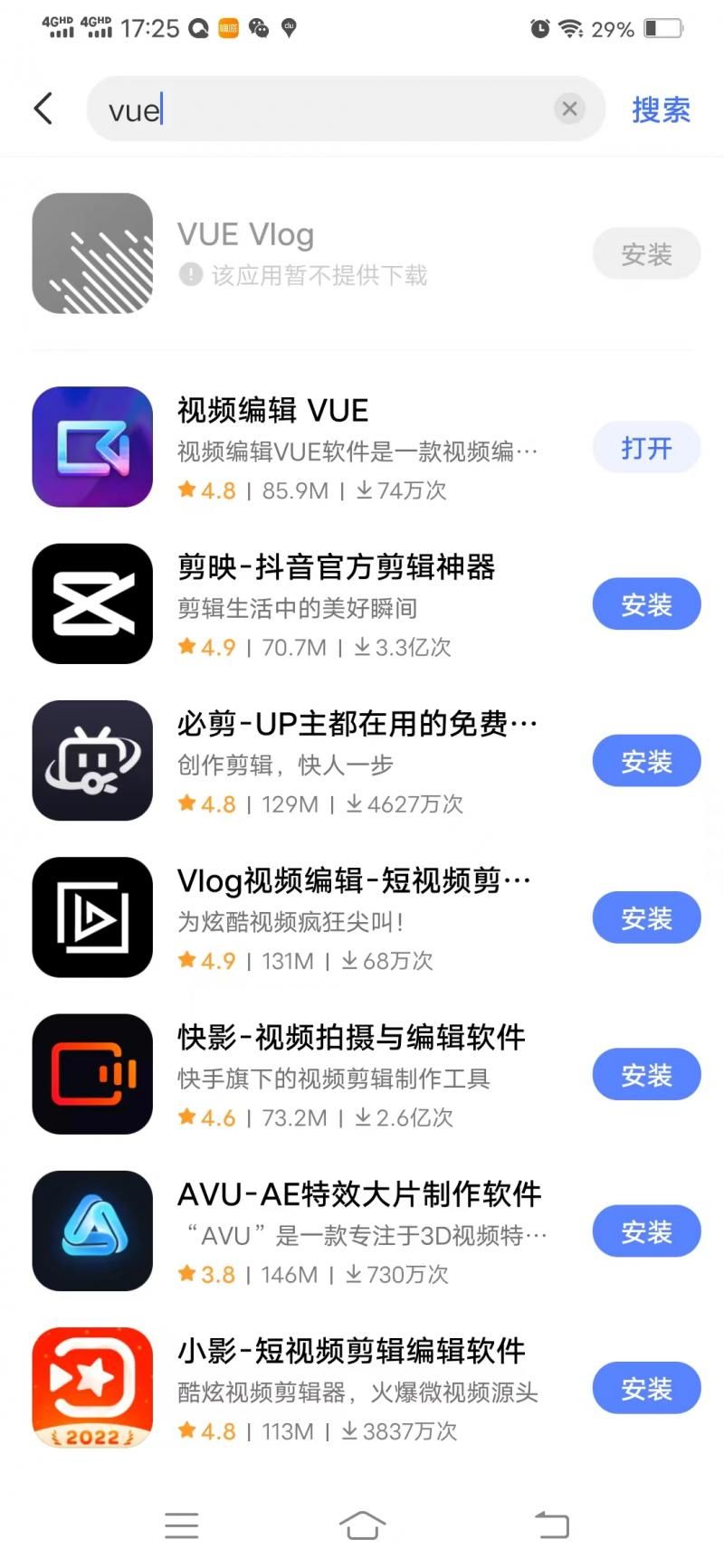
北青报记者在vivo应用商店内搜索“VUE”,排名第一是灰掉的VUE软件,排名第二的是一款名为“视频编辑VUE”的App。记者下载了这款App,并选择了其App页面主推的功能“故事视频”。记者添加了手机中拍摄的一段时长为50秒的视频,并连续点击下一步,应用了一款系统推荐的默认模板“故事视频”,在1分钟的“视频合成中”过后,系统最终跳转至了“会员中心”,必须立刻开通会员才可以保存视频至本地。记者看到,VIP服务的价格为29.8元一个月,49.8元半年,69.8元一年,99.8元永久,且下方提示“购买5分钟内有效。”
不少用户在这些App下面留言“冒充视频编辑app,可恶的app”“千万千万不要因为VUE的原因下载,这个是VEU,高仿的让人害怕”“假的”“这个app简直莫名其妙,花钱买了点进去让下载另外一个软件,所以我花3块钱的目的在哪呢?退钱!”“学VUE装剪辑软件,图标、介绍都是各种误导性,一上来直接收三块钱。骗子公司。”“纯纯坑货,视频都做完了,到处让你办会员。真恶心!”“充了会员,一用就崩溃,而且还不好用,千万不要下载。”
文/实习记者 王思琦
文/北京青年报记者 温婧
编辑/田野
","force_purephv":"0","gnid":"99438c5dafe672ba0","img_data":[{"flag":2,"img":[{"desc":"","height":"786","title":"","url":"https://p0.ssl.img.360kuai.com/t01dc9a1056acbd8112.jpg","width":"800"},{"desc":"","height":"1733","title":"","url":"https://p0.ssl.img.360kuai.com/t01e9c75b197558c444.jpg","width":"800"}]}],"original":0,"pat":"piece_72time,art_src_1,fts0,sts0","powerby":"hbase","pub_time":1656850169000,"pure":"","rawurl":"http://zm.news.so.com/0a400ef06f7f756f9dd405b9c84ce471","redirect":0,"rptid":"2b44e785c6f39105","s":"t","src":"北青网","tag":[{"clk":"ktechnology_1:app","k":"app","u":""},{"clk":"ktechnology_1:北京青年","k":"北京青年","u":""},{"clk":"ktechnology_1:北青报","k":"北青报","u":""}],"title":"VUE宣布停止运营,VEU、VUE Pro等李鬼借机冒头敛财
冷询栏756如何实现单击按钮跳转到另一个页面 -
卫习凤13660838782 ______ 在网页中button按钮不具备a标签的属性,如果要给button 按钮增加跳转事件可以在的确onclick事件上点击跳转js来实现. 1.本地跳转 function add(){ window.location.href="add.do?method=add"; //你需要跳转的地址 } function add(){ ...
冷询栏756Vue.js中跳转报错 地址栏改变 页面不改变 -
卫习凤13660838782 ______ 配置了vue-router前端路由,会直接载入.vue组件,组件内ready()部分从服务器拉数据.已经正确加载页面,尝试修改url最后一个参数(数字),希望按回车键后加载新的内容.发现要按2次回车才能正常请求.前端路由格式为/newspost/:postid,地址栏现在为:http://localhost:8080/#!/newspost/2 将2换成3,然后按回车:http://localhost:8080/#!/newspost/3 则页面没有变化,chrome开f12的network发现并没有发起请求.再次到地址栏按回车(不修改数字参数),则发起请求并加载内容.如果第二次也修改了url参数,那么回车后依然不发起请求.
冷询栏756页面于页面之间怎么传递参数 vue -
卫习凤13660838782 ______ (1).一种是重定向跳转,超连就是一种重定向跳转,这样的跳转request对象是传不到下一个页面的,下一个页面得到的request对象是一个新的对象,而不是上一个页面传过来的就得不到上一个页面的数据.如果你想通过这种方法跳转的话,那就要用,在下一个页面
冷询栏756vue.js中,在一个vue组件中,想通过点击按钮,才加载另外一个目标vue组件,要怎么实现? -
卫习凤13660838782 ______ <button @click='onclick'></button> <div> <mycomponent v-if='showcom'></mycomponent> </div> { data: { showcom: false } methods: { onclick: function () { this.showcom = true; } } } Vue.js(读音 /vjuː/, 类似于view)是一套构建用户界面的渐进式...
冷询栏756weex中 vue页面编译成js怎么实现页面间的跳转 -
卫习凤13660838782 ______ 使用vue.js与后台实现数据交互的方法是利用vue-resource组件提供的一系列api:get(url,[data],[success],[options])post(url,[data],[success],[options])put(url,[data],[success],[options])patch(url,[data],[success],[options])delete(url,[data],[success],[options]...
冷询栏756vue的前后台页面是不是写在同一个vue项目中 -
卫习凤13660838782 ______ “前后台页面”我这里先认为就是html页面,项目中常见的有 *.html, *.vue .这些页面都是写在同一个vue项目中的.题外:项目入口页面一般是index.html ,页面间跳转是通过vue-router等路由组件实现的.
冷询栏756vue怎么刷新当前页面 -
卫习凤13660838782 ______ 工具/原料 vue.js webstorm 方法/步骤 一、原理 如上图所示,我们需要为要刷新的页面A编写一个自动跳回的空页面,当用户操作了A页面后,A页面先跳转到空页面,然后空页面马上跳回A页面,这时候vue会去重新加载A页面.这种方法可以变...
冷询栏756Vue怎么做实现路由跳转和嵌套 -
卫习凤13660838782 ______ 在实际项目中我们会碰到多层嵌套的组件组合而成,但是我们如何实现嵌套路由呢?因此我们需要在 VueRouter 的参数中使用 children 配置,这样就可以很好的实现路由嵌套.index.html,只有一个路由出口 [html] view plain copy<div id="app"...
冷询栏756如何在vue中实现路由跳转判断用户权限功能 -
卫习凤13660838782 ______ 实现这类校验有几个步骤.1、设置路由是否需要校验的阀值.// 路由配置的地方谁知阀值 routes:[ { name:'admin', path:'/admin', component:'..., meta:{ auth: true // 这里设置,当前路由需要校验 } } ]2、设置保存登陆态信息.// store.js import Vue ...
冷询栏756vue路由跳转,不让页面刷新,怎么做 -
卫习凤13660838782 ______ 可以使用keep-alive缓存页面:具体做法是:可在App.vue中<keep-alive :include="includePages"><router-view id="app"></router-view></keep-alive> includePages:对应一个数组,里面是要缓存的页面的name,即是.VUE文件中:export default { name: 'xxx', 这里的XXX