vue项目开发
近日,视频剪辑软件VUE发布停止运营公告。北京青年报记者看到,在VUE停止运营并从各大应用商店下架后,“VUE Pro”“VEU”“视频编辑VUE”等李鬼纷纷冒头,它们借机敛财,下载也要收费,甚至诱导用户注册29.8元一个月的会员才可以保存视频至本地。
6月30日,剪辑视频软件VUE VLOG发布停运公告,由于项目组战略计划的调整,将于2022年9月30日23时59分停止VUE VLOG的运营。2022年6月30日23时59分起,VUE VLOG客户端将会停止新用户注册、会员充值服务,并且关闭客户端部分功能。分析师张江健表示,一方面工具类软件功能单一,用户黏度低,用户付费意愿低,难以建立起完整健康的商业模式,也就无法覆盖相应的运营成本。另一方面,抖音、快手、微信等社交平台也基本开发集成了图片、视频处理功能,用户更多向头部平台集中,工具类软件用户流失难以避免。

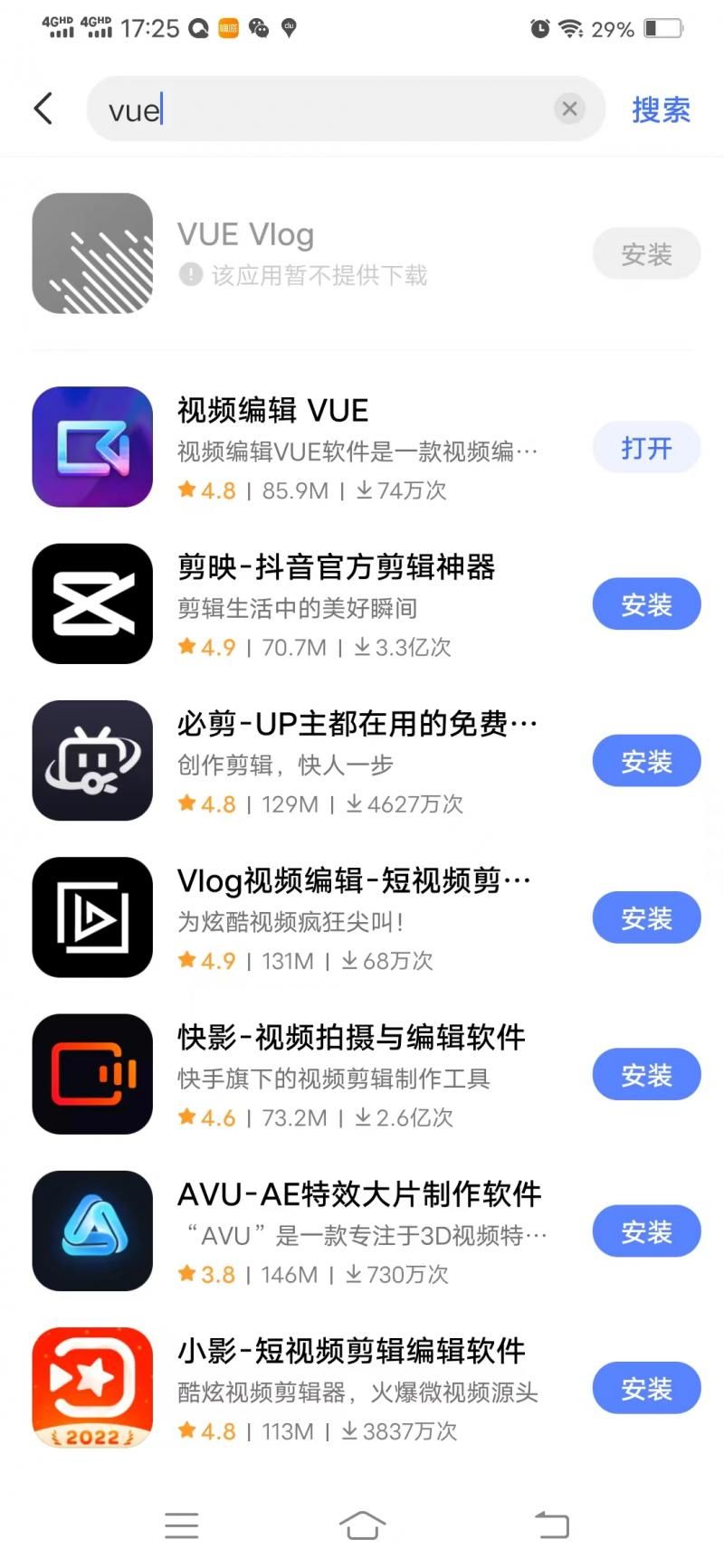
北青报记者注意到,目前VUE VLOG 已于各大应用商店下架。不过在苹果、vivo等应用商店内,出现了大量冒充VUE的App,如“VEU”、“VUE Pro”、“视频编辑VUE”等。这些“李鬼”App,图标与原来的VUE相类似,也打着短视频创作的旗号,有的甚至仅下载就需要花费3元钱,还有的诱导用户充值会员,一个月收费29.8元、永久99.8元。
在苹果应用商店内,搜索“VUE”出现的前三个App分别是“Vue Pro”“剪映”“VEU”,其中有两个都是李鬼。Vue Pro的开发者显示为“胡嘉”,打开后首先显示一则广告,在倒计时结束后,显示一张图片“手机秒变提词器”——这同样也是一款App“自拍提词器”的广告。此外,再无任何功能。而“VEU”则需要花费3元才可以下载。

北青报记者在vivo应用商店内搜索“VUE”,排名第一是灰掉的VUE软件,排名第二的是一款名为“视频编辑VUE”的App。记者下载了这款App,并选择了其App页面主推的功能“故事视频”。记者添加了手机中拍摄的一段时长为50秒的视频,并连续点击下一步,应用了一款系统推荐的默认模板“故事视频”,在1分钟的“视频合成中”过后,系统最终跳转至了“会员中心”,必须立刻开通会员才可以保存视频至本地。记者看到,VIP服务的价格为29.8元一个月,49.8元半年,69.8元一年,99.8元永久,且下方提示“购买5分钟内有效。”
不少用户在这些App下面留言“冒充视频编辑app,可恶的app”“千万千万不要因为VUE的原因下载,这个是VEU,高仿的让人害怕”“假的”“这个app简直莫名其妙,花钱买了点进去让下载另外一个软件,所以我花3块钱的目的在哪呢?退钱!”“学VUE装剪辑软件,图标、介绍都是各种误导性,一上来直接收三块钱。骗子公司。”“纯纯坑货,视频都做完了,到处让你办会员。真恶心!”“充了会员,一用就崩溃,而且还不好用,千万不要下载。”
文/实习记者 王思琦
文/北京青年报记者 温婧
编辑/田野
","force_purephv":"0","gnid":"99438c5dafe672ba0","img_data":[{"flag":2,"img":[{"desc":"","height":"786","title":"","url":"https://p0.ssl.img.360kuai.com/t01dc9a1056acbd8112.jpg","width":"800"},{"desc":"","height":"1733","title":"","url":"https://p0.ssl.img.360kuai.com/t01e9c75b197558c444.jpg","width":"800"}]}],"original":0,"pat":"piece_72time,art_src_1,fts0,sts0","powerby":"hbase","pub_time":1656850169000,"pure":"","rawurl":"http://zm.news.so.com/0a400ef06f7f756f9dd405b9c84ce471","redirect":0,"rptid":"2b44e785c6f39105","s":"t","src":"北青网","tag":[{"clk":"ktechnology_1:app","k":"app","u":""},{"clk":"ktechnology_1:北京青年","k":"北京青年","u":""},{"clk":"ktechnology_1:北青报","k":"北青报","u":""}],"title":"VUE宣布停止运营,VEU、VUE Pro等李鬼借机冒头敛财
暨苏蓝752Vue.js开发WebApp项目被面试官问到负责哪些模块该怎么回答本人小白还没做过项目 -
许轻鲍13395679968 ______ 首先如果你没有vue开发的经验,直接说清楚 如果直接有过一些练手的,你可以试着把东西沉淀,增加进自己的理解
暨苏蓝752vuejs怎么在服务器部署 -
许轻鲍13395679968 ______ 既然是布署,哪默认就应该是生产环境下的布署,vue开发的应用本质上就是静态文件,无论你用何种web服务器,放上去就应该能通过http访问 接下来我来帮大家来捋一捋 首先VUE 是一个javascript的前端框架,注定了它是运行在浏览器里的,...
暨苏蓝752vue组件化开发怎么引入外部js文件 -
许轻鲍13395679968 ______ 这里的组件化开发是使用什么?? vue-loader么...如果是vue-loader可以通过 require来引入就可以 比如Js文件写到assets/js中 在main.js中可以 require('./src/assets/xxx.js') 如果只是单页面html,可以直接引入就行了<script src="xxxx.js">
暨苏蓝752使用vue.js怎么搭建开发环境 -
许轻鲍13395679968 ______ 前端可以用flightplan.js 部署. var config = require("./webpack.config.js"); var webpack = require("webpack") var webpackDevServer=require("webpack-dev-server") confi
暨苏蓝752vue要用什么软件编程 -
许轻鲍13395679968 ______ 首先需要一个趁手的写代码的编辑器,sublime text,atom,vs code 都可以,找一个喜欢的就好.最基本的就是安装nodejs,上官网下载安装就可以.其他的软件根据需要通过npm安装,最好参考vue官网过一遍.
暨苏蓝752vue里 npm run build后应该怎么运行 -
许轻鲍13395679968 ______ 1. npm run dev是在开发模式下运行项目,可以加载一些调试的模块如hotload; npm run build是项目打包命令,运行这个命令后会生成可以进行上线的打包文件,这时候打开根目录下的index.html就可以直接看到你的项目效果了 2. 如果npm run build 后 打开index.html却什么都没有,建议你chrome f12看看是不是文件没加载好,有可能是路径问题 3. 望采纳~
暨苏蓝752什么是Vue.js框架 为什么选择它 -
许轻鲍13395679968 ______ Vue.js是一个交互性较强的前端框架,去Vue.js官方中文网,首页会展示一段小视频,里面说明了Vue.js的简单又基本的用法. 登录前端库或GitHub,Vue的热门度,正义极快的速度增长,成为目前最流行的框架,没有之一.当然,我只是说,就...
暨苏蓝752使用VUE开发的项目怎么解决SEO问题最好 -
许轻鲍13395679968 ______ 使用Vue,是js加载后台数据的,动态赋值在元素上的,搜索引擎只能抓取html内容并不能执行JS,这样搜索引擎抓取不到数据.解决方法:1、使用CDN缓存静态文件;2、使用服务端对SEO部分进行动态赋值;3、prerender-spa-plugin预渲染插件
暨苏蓝752如何用vue开发后台系统的页面 -
许轻鲍13395679968 ______ 介绍:这是一个用vuejs2.0和element搭建的后台管理界面.相关技术:vuejs2.0:渐进式JavaScript框架,易用、灵活、高效,似乎任何规模的应用都适用.element:基于vuejs2.0的ui组件库.vue-router:一般单页面应用spa都要用到的前端路由.vuex:Vuex是一个专为Vue.js应用程序开发的状态管理模式.
暨苏蓝752vue2.0怎么进入app.vue -
许轻鲍13395679968 ______ app.vue传统意义上是主组件,就是其他的组件往他身上按,所以它会暴露在最外面,同入口函数(main.js)在一起.附上目录结构:找到它了当然就是打开它,咱们可以找到这个项目的文件夹,打开命令行,然后输入 :npm run dev (当然前提是你是用的脚手架工具(vue-cli)去架构的) 就可以在localhost:8080打开这个项目(现在都是自动跳转的,优化吧,感觉都还不错)