vue项目部署
作者:核子猫
前言
qbittorrent的默认ui在电脑端用起来很方便,但是完全没有手机端支持,vuetorrent则是提供了适配手机浏览器的ui界面,下面介绍独立部署vuetorrent的方式
独立部署方式
首先去vuetorrent项目地址下载最新版压缩包vuetorrent.zip
https://github.com/WDaan/VueTorrent/releases
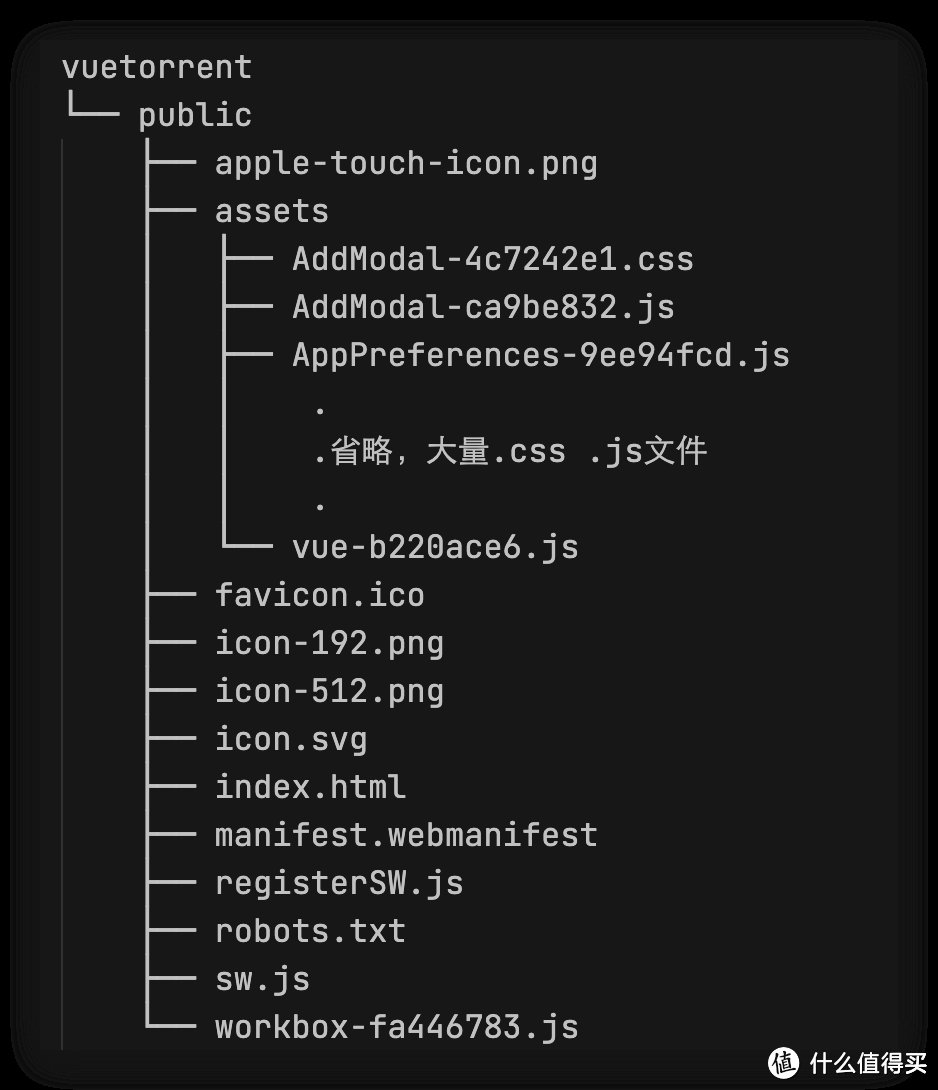
解压后上传至你的nas(或者任何一个能连接你qbittorrent实例的地方都可以),解压后的vuetorrent.zip应该如下:

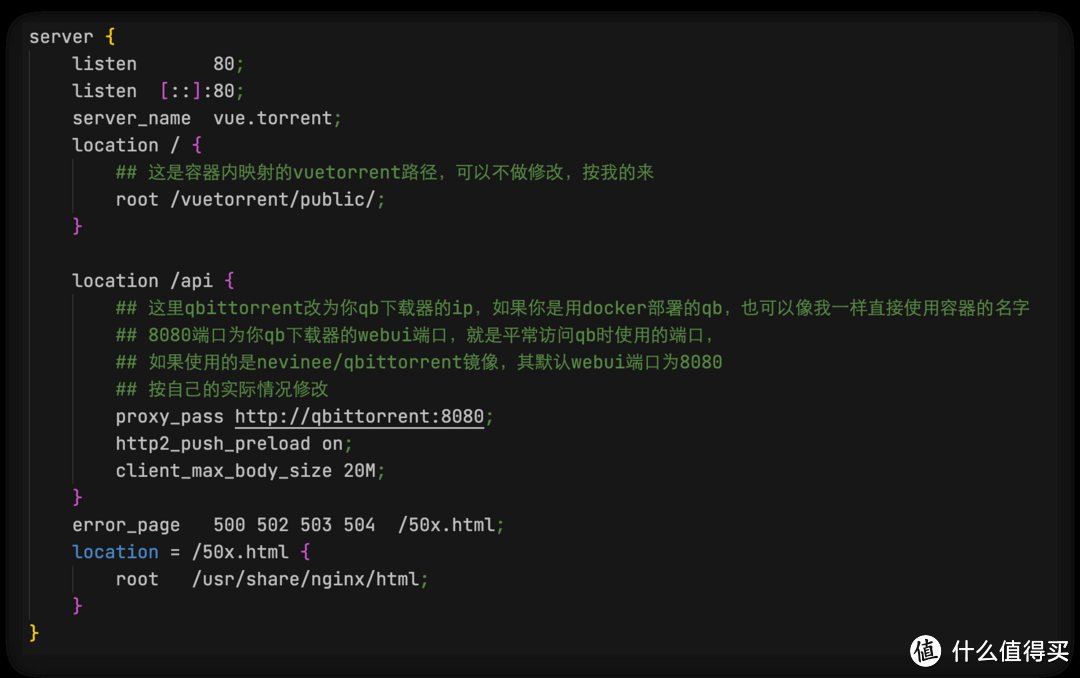
在vuetorrent下新建default.conf文件,并修改proxy_pass http://qbittorrent:8080;

docker compose方式部署
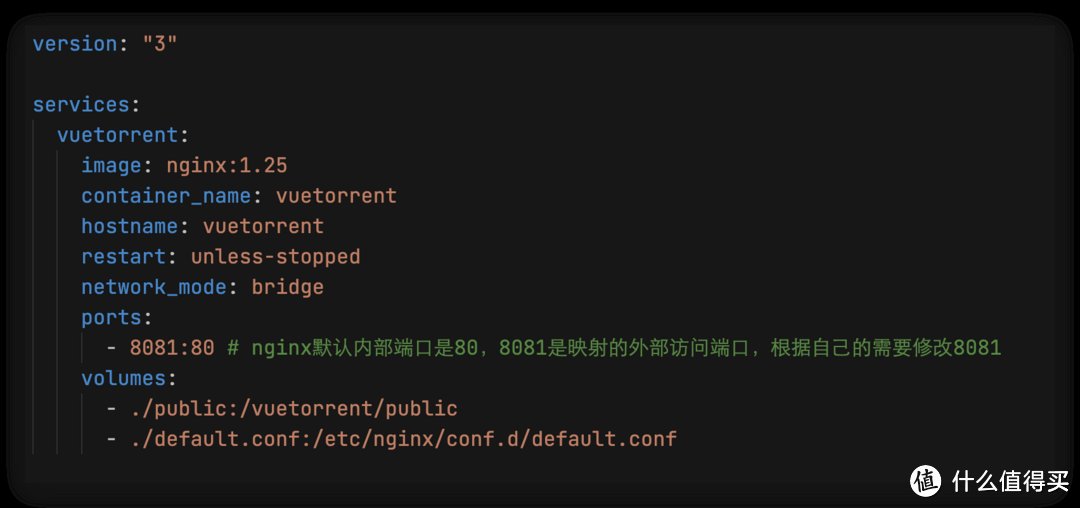
在vuetorrent下新建docker-compose.yml文件

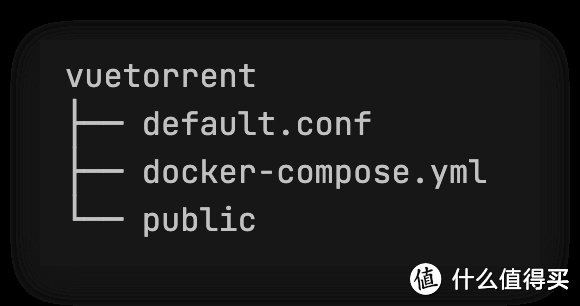
此时vuetorrent文件夹下的目录结构应该是这样的:

使用docker-compose up -d && docker-compose logs -f启动容器观察日志输出,正常启动后就可以通过vuetorrent部署服务器IP:端口访问了。
访问原来的qb方式不变。
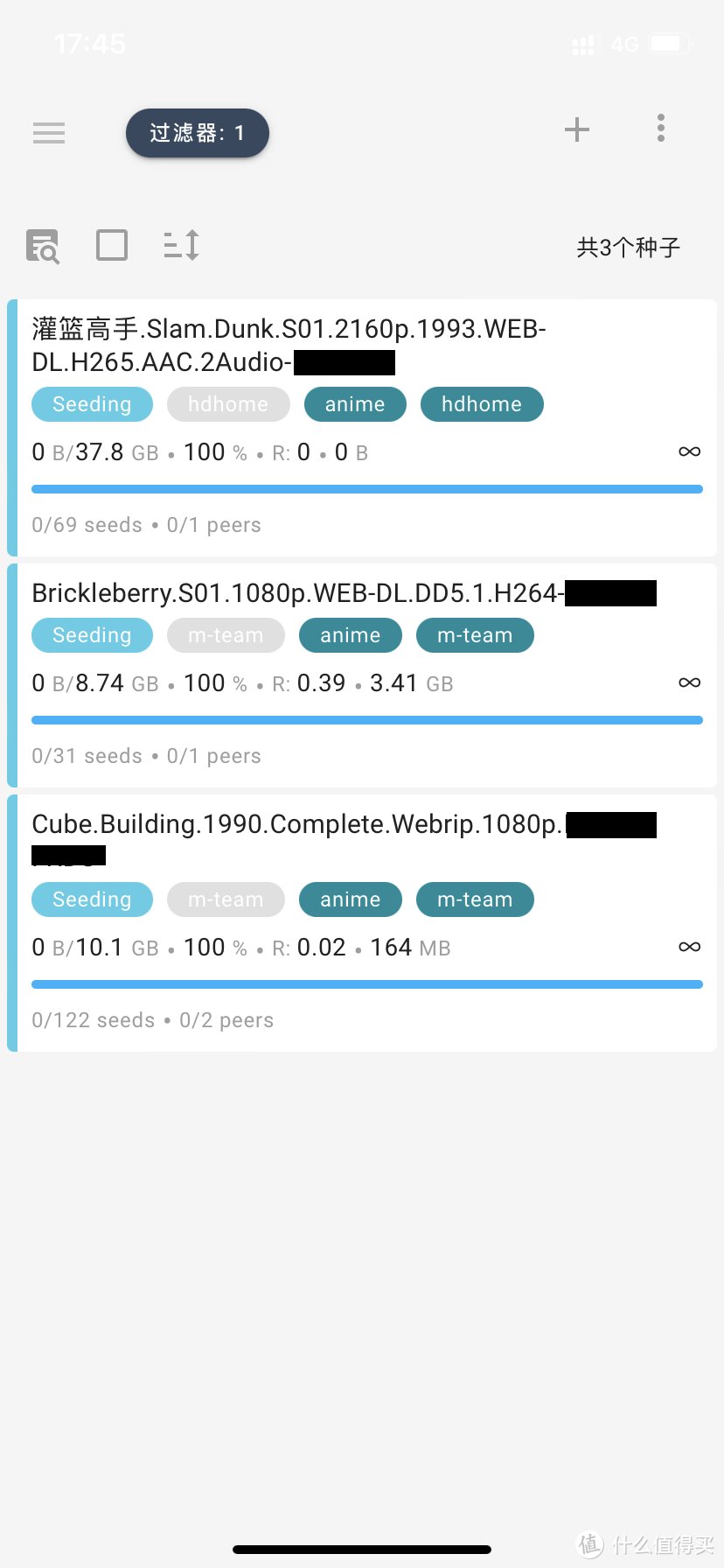
手机访问效果图

值得买似乎不支持代码块,我只能使用图片示意,这里提供文章的pdf,可以直接复制里面的参数使用,提取码: s7u3
https://pan.baidu.com/s/1uMgg5SuC9-UpK1mIMYURwQ?pwd=s7u3
查看文章精彩评论,请前往什么值得买进行阅读互动
","gnid":"91d63e055094d10ca","img_data":[{"flag":2,"img":[{"desc":"","height":"1090","title":"","url":"https://p0.ssl.img.360kuai.com/t01ff767247f88f7896.jpg","width":"938"},{"desc":"","height":"678","title":"","url":"https://p0.ssl.img.360kuai.com/t015de82992f66ffbf5.jpg","width":"1080"},{"desc":"","height":"508","title":"","url":"https://p0.ssl.img.360kuai.com/t01ab00526640ea3a03.jpg","width":"1080"},{"desc":"","height":"306","title":"","url":"https://p0.ssl.img.360kuai.com/t013f9acceff969345b.jpg","width":"580"},{"desc":"","height":"1792","title":"","url":"https://p0.ssl.img.360kuai.com/t0151267985a42e9153.jpg","width":"828"}]}],"original":0,"pat":"art_src_1,fts0,sts0","powerby":"pika","pub_time":1697624965000,"pure":"","rawurl":"http://zm.news.so.com/f6def7d6400b1485d47358af063486ac","redirect":0,"rptid":"58393aadfec67f77","rss_ext":[],"s":"t","src":"什么值得买","tag":[{"clk":"ktechnology_1:pdf","k":"pdf","u":""},{"clk":"ktechnology_1:ui","k":"ui","u":""}],"title":"独立部署vuetorrent与qbittorrent默认ui共存
容柳娅3083使用vue.js怎么搭建开发环境 -
通信依17065656643 ______ 前端可以用flightplan.js 部署. var config = require("./webpack.config.js"); var webpack = require("webpack") var webpackDevServer=require("webpack-dev-server") confi
容柳娅3083在创建vue项目时Project description无法输入,按回车也无效,无法进入到下一步.求解 -
通信依17065656643 ______ 我也遇到了一样的问题,我是这样解决的:重新安装:执行 npm install --global vue-cli vue init webpack my-project(项目名) 接下来一路回车就好了
容柳娅3083如何在Vue中建立全局引用或者全局命令 -
通信依17065656643 ______ 1一般在vue中,有很多vue组件,这些组件每个都是一个文件.都可能需要引用到相同模块(或者插件).我们不想每个文件都import一次模块.如果是基于vue.js编写的插件我们可以用Vue.use()2但是如果想添加一个全局命令,同时又让每个vue...
容柳娅3083引入式的vue和vue框架搭建页面的区别是什么,应该注意什么 -
通信依17065656643 ______ 从性质上来说是没区别的,都是把另外一个文件包含到当前文件的某个位置 如果你要讨论更深层次的我觉得也没什么太大必要了吧?毕竟vue是一种前端框架,而php和jsp则是后端编程语言
容柳娅3083搭建vuejs安装环境之前是不是要先安装nodejs -
通信依17065656643 ______ 准确的说是使用vue-cli 搭建项目的时候需要nodejs.你也可以用script标签引入vue.min.js这样的,没人拦你,在js里实例化vue,也行.使用node有几件事,打包部署,解析vue单文件组件,解析每个vue模块,拼在一起,转码es6,less,等,启动测试服务器localhost8080, 帮你管理 vue-router,vue-resource这些插件,直接拿来用.也就这些好处吧,这都是所谓前端工程化,是发展趋势,掌握这些东西也能提升你在职场的身价.
容柳娅3083vue.js使用需要搭建环境吗 -
通信依17065656643 ______ 不用,和jquery一样引入就可以了
容柳娅3083如何在 Visual Studio 中设置部署属性 -
通信依17065656643 ______ 拖的时候Visual Studio会有指示器 你需要拖到中央的文档指示器的向右箭头上 就可以放在右边了 或者你重置一下界面好了
容柳娅3083vue.js中,在一个vue组件中,想通过点击按钮,才加载另外一个目标vue组件,要怎么实现? -
通信依17065656643 ______ <button @click='onclick'></button> <div> <mycomponent v-if='showcom'></mycomponent> </div> { data: { showcom: false } methods: { onclick: function () { this.showcom = true; } } } Vue.js(读音 /vjuː/, 类似于view)是一套构建用户界面的渐进式...
容柳娅3083vue.js是什么?为什么要在nodejs中安装 -
通信依17065656643 ______ vue.js是一个Js 框架.在node里面通过Npm 安装,是为了方便进行模块化管理.这样你的整个项目就能实现模块化组件化,并且按需加载. 当然你如果不通过nodejs的npm环境下载也是可以用的,直接下载好vue.js的js文件,在页面用script标签引入就是了
容柳娅3083如何配置visual studio compare 和merge -
通信依17065656643 ______ 在配置管理器中启用项目部署 在 Visual Studio 中,单击主菜单上的“生成”,然后单击“配置管理器”. 为每个需要从打开的解决方案进行部署的项目选中“部署”选项. 配置项目属性 在 Visual Studio 解决方案资源管理器中,右键单击要为其配置属性的