web按钮居中
作者:晋升奶爸的垃圾佬
hello 大家好,这里是你们 热衷于分享NAS玩法的小伙伴 晋升奶爸的垃圾佬。

引子
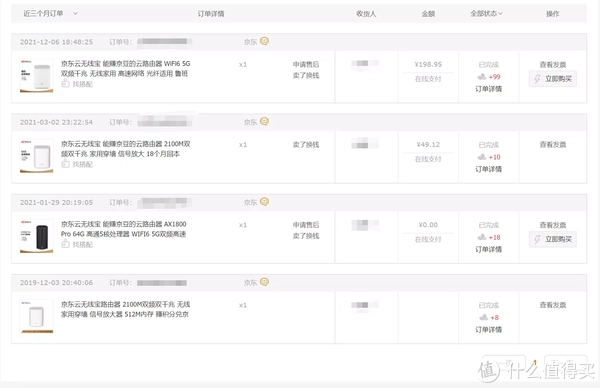
京东云无线宝想必不少小伙伴都不陌生,从京东云无线宝路由器发布以来奶爸陆陆续续买了4个,第一代发布之初就因为表现不错的5G信号以及能赚积分兑换京豆而备受奶爸身边的折腾党喜爱。

前段时间刚好看到一个小数无线宝定制版(京东云无线宝)的群晖DS220+盘古果断就搞了回来,一方面看一看盘古的积分表现怎么样,另一方面像京东云无线宝这种跑边缘计算频繁读写,而且还占不满整块硬盘容量的情况,刚好用来挂PT下载和存放影视资源,于是就有了今天这篇内容。

食用本文的大纲
京东云无线宝功能的部署与使用
系统的初始化
京东云无线宝的部署
Plex影音媒体中心搭建
今日份主角
群晖DS220+盘古(京东云无线宝定制版)
京东云无线宝的外包装和普通版的群晖相比只差一个小数无线宝定制版的贴纸,这很正统群晖。DS220+发布之初我就认为它是性价比最高的群晖设备,一方面它是x86架构,能够扩展内存,性能要好于ARM架构群晖,另一方面,它也是最便宜的群晖在售x86设备,毕竟ARM架构的群晖NAS都不支持Docker。

DS220+采用了群晖一贯的家族式设计,在设备的正面是几乎万年(十几年)不变的状态指示灯,以及USB3.0接口、一键复制按钮以及电源按钮。如果你经常使用移动存储设备与NAS进行文件对拷,建议不要购买ARM架构的群晖,正面没有USB接口与一键备份按钮实在不太方便。

侧面的Logo是群晖NAS特有的散热孔与“吸尘孔”,只要用的时间长一点,从设备里取出的硬盘都能看到上面吸附着Synology字样(手动狗头)。

来到设备的背面,能够看到两个千兆网络接口,DS220+也是群晖首次将双网口下放到DS2xx系列。

DS220+采用了双核心的J4025处理器,相较老伙计J3455来说,核心显卡由UHD500升级为UHD600,与J4125是相同,日常处理视频转码完全没有问题;双核心的处理器在日常使用中也完全够用,美中不足就是被同行领先了一代(甚至两代)。

DS220+板载了2G DDR4内存,最大能够加一条16G内存做到18G,不过NAS设备似乎一向比较挑内存,有能力还是建议上原厂内存,数据丢失的风险会小一些。我插了条宇瞻的4G内存会卡系统,亲测阿斯加特(Asgard)16G内存使用正常。

至于硬盘考虑到使用SSD调度效率更高,所以整了一块儿之前闲置下来的七彩虹720GB SSD用来专门跑京东云无线宝服务,反正SSD性能要求不是很高,七彩虹等国产品牌便宜大碗,跑均衡模式需要600G空间,720G刚刚好。另外至于用来保存个人资料的机械硬盘,依旧使用希捷酷狼4T。没什么好说的了,熟悉奶爸的小伙伴都知道NAS盘我都用酷狼。酷狼全系都是传统磁记录(CMR),拒绝混用从用酷狼开始,酷狼赠送3年内免费原厂数据救援服务一次。

手机端演示使用的是刚换不久的一加Ace Pro,妥妥的直屏性能小钢炮。一加Ace Pro采用了最新的骁龙8+处理器,16GB的大内存保证了我在测试过程中能够保留大量的后台应用,长寿版150W超级闪充配上4800毫安电池彻底摆脱电量焦虑,索尼IMX766拍照也是够我创作的,温润如玉的逻辑手感搭配流畅的系统以及OPPO的跨屏互联功能,都让我对它爱不释手。

另外站内好价梵想1TB(宁波)只需要249元,这用来跑京东云无线宝缓存简直不要太香。

京东云无线宝功能的部署与使用
系统的初始化
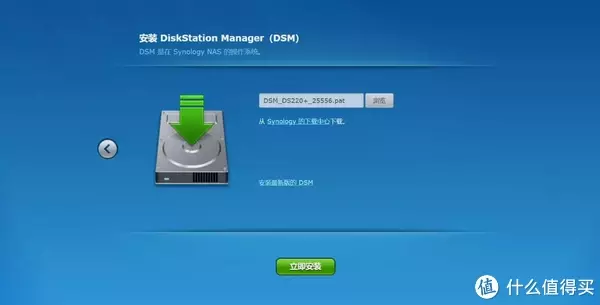
首先,不要装6.2.x的系统,原本打算走一波复古路线,结果发现京东云无限宝的最低系统要求是7.0,装完系统之后我还又重新升级了一下。另外,也千万不要直接升级到最新的系统,因为按照官方的说明看最新的系统支持有一点小问题。

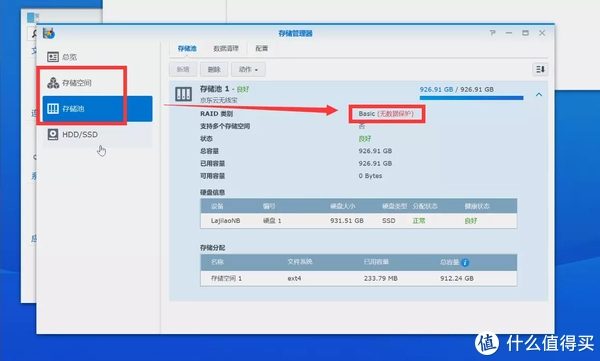
接下来创建文件系统格式,在京东云无线宝跑积分一共有三种模式,最低要求硬盘空间300G,均衡模式要求硬盘空间600G,性能模式要求硬盘空间1.2T。因此就可以分为两种情况:
1.没有单块满足容量要求的SSD固态硬盘,存粹就是为了跑分,那就选Raid0模式,组出来一个大硬盘出来;
2.单块跑分硬盘就能够满足需求,那就两块硬盘分别做Basic,如此两块硬盘中的数据互不影响,SSD单独用来跑分,机械硬盘单独用来做NAS数据保存。

京东云无线宝的部署
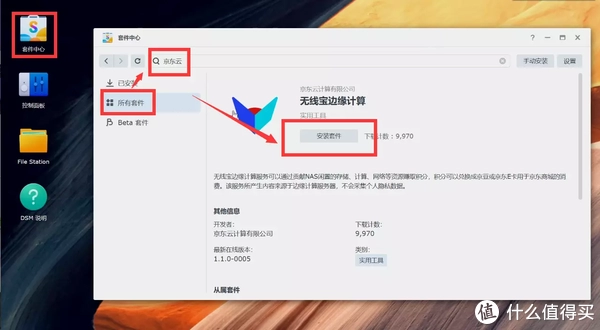
将系统升级到7.x之后在套件中心就能搜索京东云就能找到无线宝边缘计算套件,安装中会需要顺便安装几个基础套件,允许安装即可。

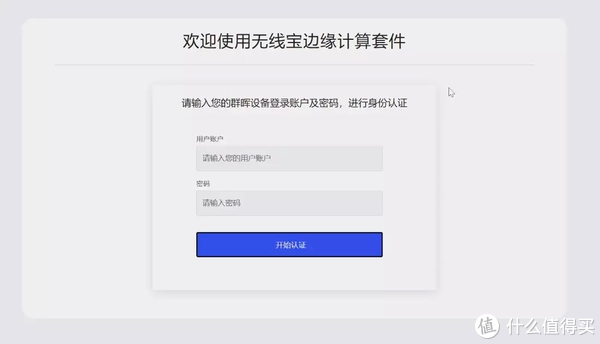
登陆后台管理界面需要使用群晖的账号与密码。

登陆后会会弹出一个二维码,在手机上安装京东云无线宝即可进行绑定。

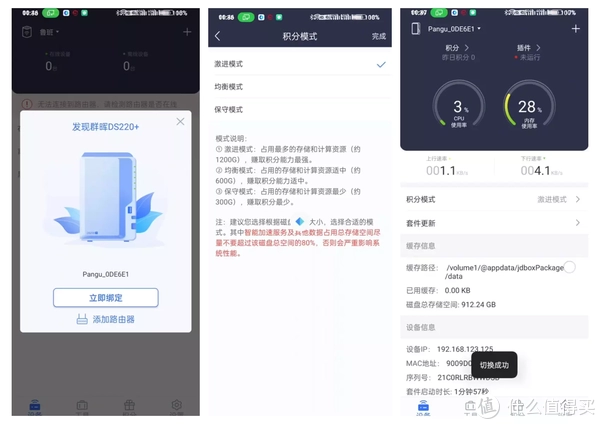
手机与盘古在同一局域网下,点击添加群晖设备就能找到DS220+,至于积分模式选择上,看个人的使用需求与硬盘容量,想多跑分以SSD固态硬盘为佳。从下图③中我们也能看到缓存路径被限制在了数据卷volume1,因此将两个硬盘均设置为Basic完全不用担心会影响到DSM中数据的保存。

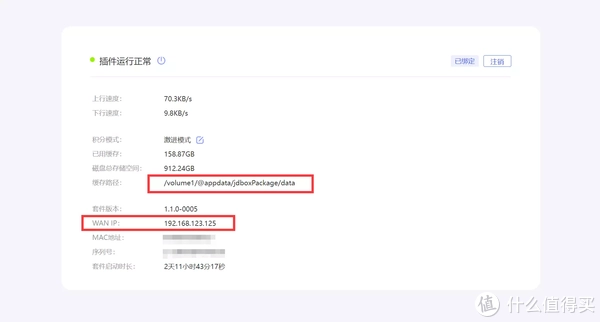
在DSM的WEB管理界面中的无线宝边缘计算套件中能够看到套件的运行状态,这里我们能看到WAN IP给的是局域网内的IP。

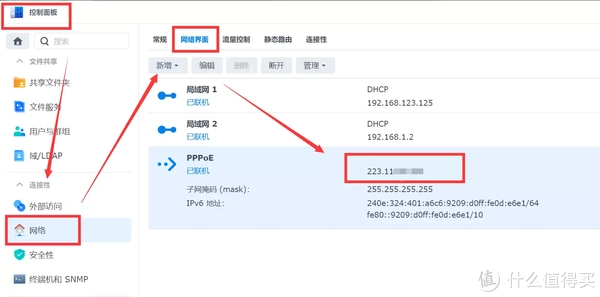
如果你家中刚好也有一条闲置宽带的话,可以在控制面板网络功能标签网络界面中直接使用DSM进行拨号。用这条宽带单独跑积分,这样就彻彻底底不影响家人的宽带使用,还少了一层NAT,跑分能力也进一步提升。

收益情况
除了最开始今天京东云无线宝祖传的头7以外,基本上每天的积分在300左右(约等于3块),均衡模式下全家使用网络无感,这样算下来一年收益大概1100元左右,反正NAS和路由器一样都是24小时开机,这样算下来两年半回本也挺不错的。

Plex影音媒体中心搭建
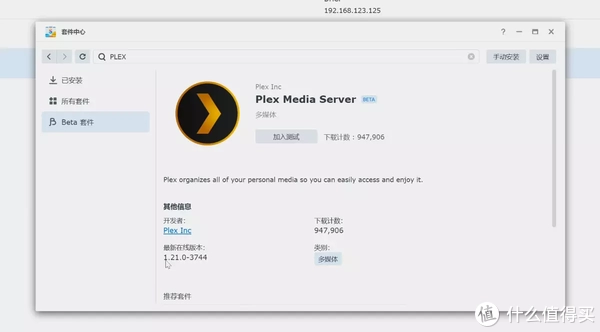
讲道理来说,个人觉得在EMBY、Jellyfin、Plex三款主流媒体中心中,Plex是最易用的,尤其可以三五好友分享影音媒体库,有效资源整合。在群晖的套件中心就能找到Plex Media Server套件,不过套件中心的不是最新版,推荐去官网下载手动安装。

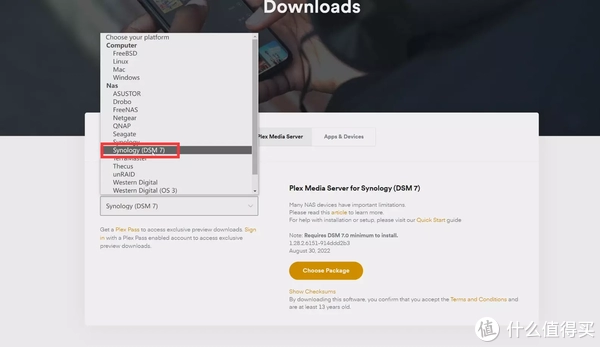
下载的时候注意自己群晖NAS的系统版本,DSM7的安装包是单独的。同时也要注意硬件的架构,如果是数字系列(ds218)、Play系列(218Play)或者其他老设备注意选择ARM版本,如果是Plus系列(218+、220+)选x86版本。

https://www.plex.tv/media-server-downloads/#plex-media-server
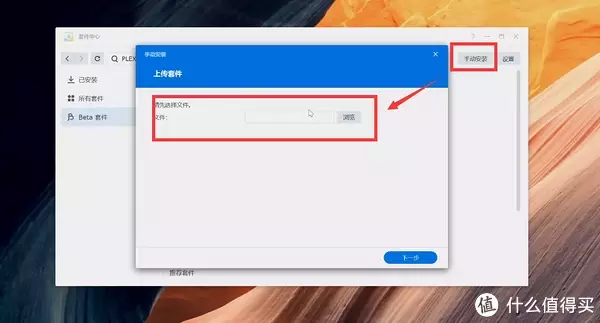
在套件中心中使用手动安装功能,上传spkg安装包即可。

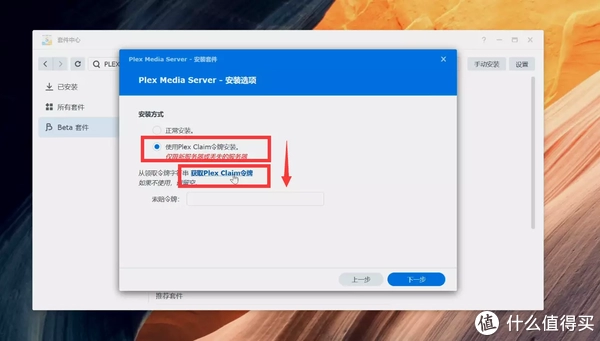
安装选项上,如果是新安装选择第二项,使用Plex Claim令牌安装,并点击获取令牌按钮。

此时会跳转到网页的Plex登陆界面,没有账号的话注册一下就好。

另外说明一下Plex的钞能力:包括在移动端设备上提供下载、电视直播录像、家长控制、转码等。个人觉得如果不是重度影音爱好者或者喜欢外出观看的用户没必要冲会员(虽然我买了终身授权)。

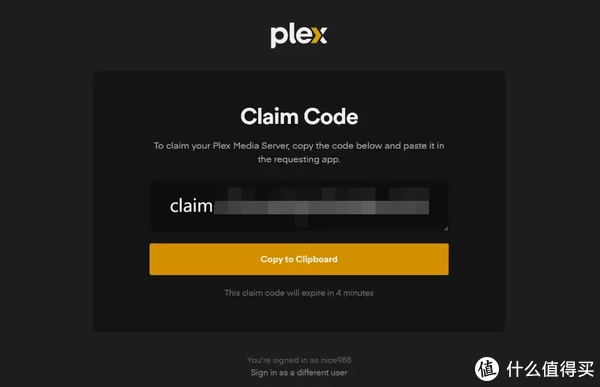
注册成功之后就获得了令牌,将这一长串字符复制到安装步骤中,就完成了。

跳转页面后看到服务是部署在本地的。Plex默认情况下是不允许通过外网访问的,因此部署搭建过程必须在NAS所在的局域网进行。

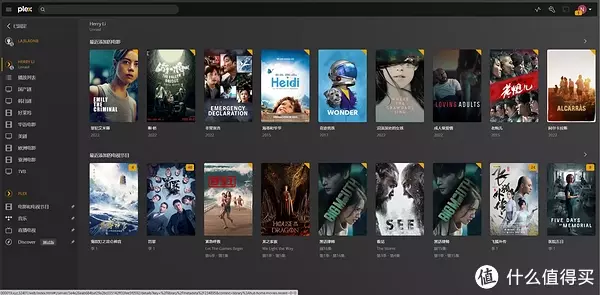
先随便秀一下已经搭建好的影视库,嘿嘿。真的简洁美观,不过Plex也有一个普通用户最容易感知的小缺点——没有办法播放原盘文件(据说是考虑到版权)。

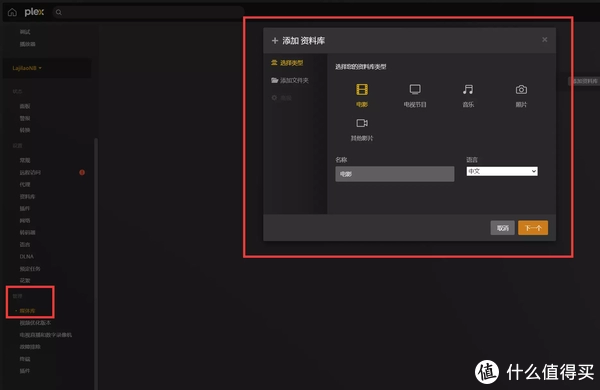
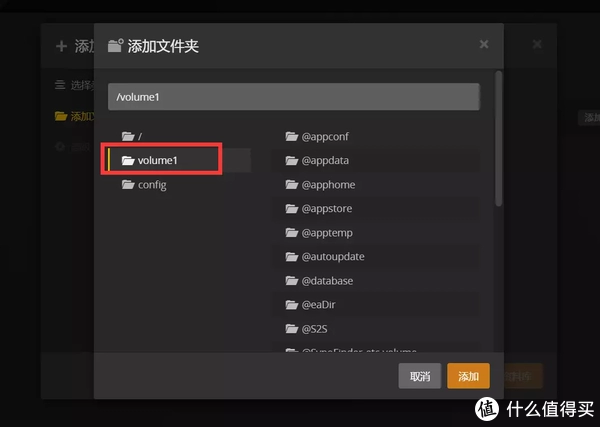
从小扳手进入到管理标签页-媒体库,添加资料库,选择好打算添加媒体资源的文件夹。

vomume1是我们部署无线宝的位置,因为空间没用完,又不敢存储重要的资料,用来保存电影是最合适不过的了。

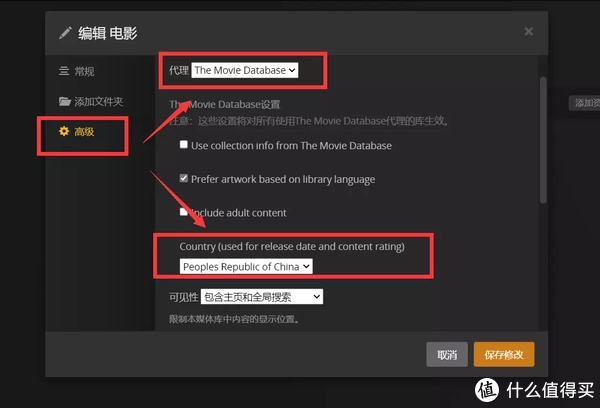
添加好媒体库之后对库进行编辑设置,将代理位置修改为The Movie Database,国家位置修改为中国,这样就能够保证削刮能削得到。至于剧集、音乐这些参照刚刚的方法即可,个人推荐分类的时候可以细化一些,比如动漫与剧集分开,纪录片归类在剧集中。

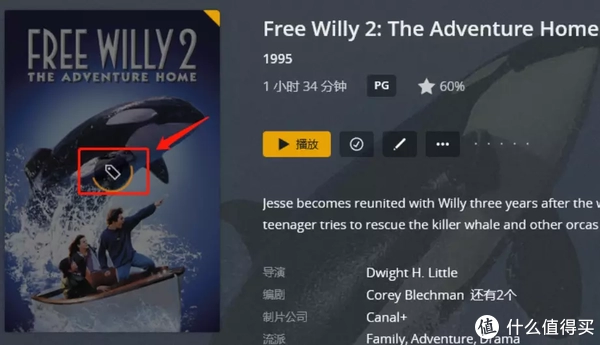
设置完成后系统会自动对媒体进行整理,如果发现某些资源削刮不对的话可以手动进行更改。

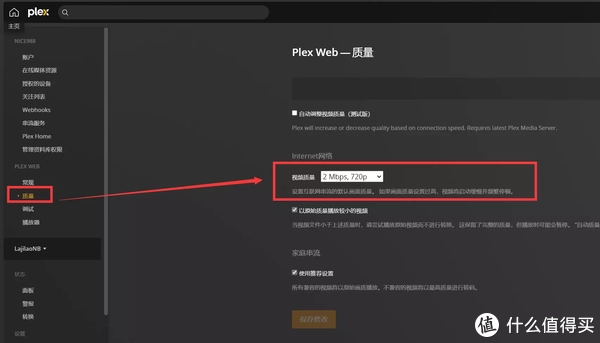
如此Plex基本上已经属于一个可用的状态,建议在质量中将视频质量设置为2Mbps,720p,这样在外放访问的时候会更流畅,观影质量也基本上能满足需求。

总结
群晖DS220+盘古相较于普通版本群晖基本上约等于是只多了一个京东云无线宝的授权,相对来说非常适合个人数据量不大、喜欢群晖设备、家中宽带使用效率不是特别高的用户使用。用Basic模式,用作小数无线宝缓存盘的硬盘可以用来存放影音媒体资源或者是进行PT下载,另一块硬盘可以存储数据,合理分工,能回本,挺好玩挺不错的~
今天的内容就到这里,如果奶爸的文字对你有用,烦请关注、点赞、评论、收藏、转发、打赏 支持哦。
","force_purephv":"0","gnid":"9d85609bb5848f3a8","img_data":[{"flag":2,"img":[{"desc":"","height":"329","title":"","url":"https://p0.ssl.img.360kuai.com/t013273137d75717dee.webp","width":"440"},{"desc":"","height":"388","title":"","url":"https://p0.ssl.img.360kuai.com/t0196bc4676aab7f9b4.webp","width":"600"},{"desc":"","height":"401","title":"","url":"https://p0.ssl.img.360kuai.com/t019d9d9a13bd48ed57.webp","width":"600"},{"desc":"","height":"401","title":"","url":"https://p0.ssl.img.360kuai.com/t01e56999a34e13336b.webp","width":"600"},{"desc":"","height":"401","title":"","url":"https://p0.ssl.img.360kuai.com/t018dcf3e470e372281.webp","width":"600"},{"desc":"","height":"401","title":"","url":"https://p0.ssl.img.360kuai.com/t014a4532cf1df21c7f.webp","width":"600"},{"desc":"","height":"401","title":"","url":"https://p0.ssl.img.360kuai.com/t01dffe26a997089eac.webp","width":"600"},{"desc":"","height":"401","title":"","url":"https://p0.ssl.img.360kuai.com/t01bb4aa711367ee8ae.webp","width":"600"},{"desc":"","height":"401","title":"","url":"https://p0.ssl.img.360kuai.com/t016d94df89da627e38.webp","width":"600"},{"desc":"","height":"401","title":"","url":"https://p0.ssl.img.360kuai.com/t016ad8023691564429.webp","width":"600"},{"desc":"","height":"401","title":"","url":"https://p0.ssl.img.360kuai.com/t0103db99e6c4e126c7.webp","width":"600"},{"desc":"","height":"396","title":"","url":"https://p0.ssl.img.360kuai.com/t0120a9c42bf8544476.webp","width":"600"},{"desc":"","height":"305","title":"","url":"https://p0.ssl.img.360kuai.com/t0190117e10cc581f77.webp","width":"600"},{"desc":"","height":"361","title":"","url":"https://p0.ssl.img.360kuai.com/t01e133239563780968.webp","width":"600"},{"desc":"","height":"330","title":"","url":"https://p0.ssl.img.360kuai.com/t015338ad83034fe668.webp","width":"600"},{"desc":"","height":"344","title":"","url":"https://p0.ssl.img.360kuai.com/t01260826cb5de7e33e.webp","width":"600"},{"desc":"","height":"331","title":"","url":"https://p0.ssl.img.360kuai.com/t01565dd35584e77492.webp","width":"600"},{"desc":"","height":"424","title":"","url":"https://p0.ssl.img.360kuai.com/t01bb7abafc52f9aa9c.webp","width":"600"},{"desc":"","height":"322","title":"","url":"https://p0.ssl.img.360kuai.com/t01213598771a740576.webp","width":"600"},{"desc":"","height":"297","title":"","url":"https://p0.ssl.img.360kuai.com/t0121a2a56bd7ffc8a9.webp","width":"600"},{"desc":"","height":"636","title":"","url":"https://p0.ssl.img.360kuai.com/t0129eec8816ca1d300.webp","width":"600"},{"desc":"","height":"332","title":"","url":"https://p0.ssl.img.360kuai.com/t0176a23009c159322a.webp","width":"600"},{"desc":"","height":"347","title":"","url":"https://p0.ssl.img.360kuai.com/t01400e650022ee3888.webp","width":"600"},{"desc":"","height":"323","title":"","url":"https://p0.ssl.img.360kuai.com/t01a50ac08f76fdaabb.webp","width":"600"},{"desc":"","height":"341","title":"","url":"https://p0.ssl.img.360kuai.com/t01b406eb73afe39343.webp","width":"600"},{"desc":"","height":"423","title":"","url":"https://p0.ssl.img.360kuai.com/t01d394be6b42982444.webp","width":"600"},{"desc":"","height":"339","title":"","url":"https://p0.ssl.img.360kuai.com/t0198f33893ef1702f7.webp","width":"600"},{"desc":"","height":"387","title":"","url":"https://p0.ssl.img.360kuai.com/t011e1ab99ab9c9344e.webp","width":"600"},{"desc":"","height":"408","title":"","url":"https://p0.ssl.img.360kuai.com/t019afc9936dc5d672c.webp","width":"600"},{"desc":"","height":"295","title":"","url":"https://p0.ssl.img.360kuai.com/t01d71aa0c27fefaec9.webp","width":"600"},{"desc":"","height":"390","title":"","url":"https://p0.ssl.img.360kuai.com/t01b55bb3a197004da2.webp","width":"600"},{"desc":"","height":"427","title":"","url":"https://p0.ssl.img.360kuai.com/t014803cd579d6b195e.webp","width":"600"},{"desc":"","height":"408","title":"","url":"https://p0.ssl.img.360kuai.com/t01a232481dffa70e1c.webp","width":"600"},{"desc":"","height":"345","title":"","url":"https://p0.ssl.img.360kuai.com/t01b5e29d25849413d9.webp","width":"600"},{"desc":"","height":"343","title":"","url":"https://p0.ssl.img.360kuai.com/t0197e5c71f0a495e43.webp","width":"600"}]}],"original":0,"pat":"art_src_1,fts0,sts0","powerby":"hbase","pub_time":1664189076000,"pure":"","rawurl":"http://zm.news.so.com/5d17b2320d108ec58451394937e2b0ca","redirect":0,"rptid":"ec11772ebf79ec38","s":"t","src":"什么值得买","tag":[{"clk":"ktechnology_1:asic","k":"asic","u":""},{"clk":"ktechnology_1:arm","k":"arm","u":""},{"clk":"ktechnology_1:硬盘","k":"硬盘","u":""}],"title":"手把手带你玩转NAS 篇四十:睡后收入与家庭影音中心我全都要,群晖DS220+盘古部署Plex食用指南
廉飘战702窗体改变后如何让控件居中 -
水香软19613651873 ______ 在窗体里放一个Picture1,然后把其他所有的控件按你的位置放入Picture1中,排好. 然后在窗体代码里放 Private Sub Form_Load() Picture1.BorderStyle = 0 End Sub Private Sub Form_Resize() On Error Resume Next Picture1.Left = Form1.ScaleWidth / 2 - Picture1.Width / 2 Picture1.Top = Form1.ScaleHeight / 2 - Picture1.Height / 2 End Sub 这样不用编写调整其他控件位置的代码,可以免除很多麻烦
廉飘战702html中css+div!一个网页的整体框架居中 -
水香软19613651873 ______ 如:首先对body{margin:0;padding:0;}//主要是控制上边距 然后:.css{width:960px;height:200px;margin:0 auto;} 以上是样式 下面在HTML中: <body> <div class="css"></div> </body> 就可以居中了!
廉飘战702网页整体居中?
水香软19613651873 ______ 样式: .bodyer{ width:1003px; height:auto; margin:auto; overflow-x:hidden; font-family:Arial, Helvetica, sans-serif; } 在所有body里面的用一个div包住,样式是class='bodyer'上面的样式 这样就能全部居中 简单一点 .body{ width:1003px; margin:0 auto; }
廉飘战702word表格在web版式视图下如何设置成居中!急! -
水香软19613651873 ______ 方法1:选中表格单击“居中”(图标,就是几根横线) ,刚试过了,我的可以. 方法2:鼠标移到表格左上角会出现一个“十”字方向键,将鼠标放在“十”字图标上,按住鼠标左键,可以随意移动.
廉飘战702网页怎么用CSS控制居中
水香软19613651873 ______ body是不能用来居中的.body表示整个页面. 你要把那背景图居中的间应该这样写 body { color: #000; background: #fff url(body-bg.png) top center;} xiuyixia.com 内容居中,应该在里面用层div<style type="text/css">.juzhong{width:950px;margin:0 auto}</style><div class="juzhong"> 记住把这代码复制到web标准html页面中.头部要有标准申明.才会有居中.</div>
廉飘战702我做了一个网页,现在出现在网页布局的最左端,怎么才可以让整个网页居中? -
水香软19613651873 ______ 方法很多,在此只推荐几个最常用的:1、在HTML语句的上面,加<center>,别忘记在</html>下面加反.2、建立一个空页,里面放一个框架(frame语句),然后使这个框架居中,框架内容为你原来的主页.3、原理同2,建立一个空页,建立一个空表格,让表格居中,然后把所有主页内容语句放在此表格<TR><TD> </TD></TR>的里面.足够了吧?如果不够,留言给我,还有很多方法,例如CSS什么的
廉飘战702让网页在浏览器中居中显示 -
水香软19613651873 ______ 加个样式表 比如 .aa{ margin-left:auto;margin-right:auto; } 这样就自动居中了..你试试 或者 body{text-align:center;} #Layer2 {margin:0 auto;}
廉飘战702网页怎么把div居中在网页中心(水平垂直都居中) -
水香软19613651873 ______ 其实解决的思路是这样的:首们需要position:absolute;绝对定位.而层的定位点,使用外补丁margin负值的方法.负值的大小为层自身宽度高度除以二.如:一个层宽度是400,高度是300.使用绝对定位距离上部与左部都设置成50%.而...
廉飘战702DIV网页页面怎么居中? -
水香软19613651873 ______ 方法有很多种,一般常用的是这种.<body style="text-align:center;"> <div style="background:#000;margin:0 auto;height:200px;width:800px;"></div> </body> body居中之后,然后设置div的高度宽度,兼容ie,设置margin的top 和right为0,auto 如果还不成功,估计是这个div的其他css属性冲突了.还有问题可以追问.
廉飘战702dreamweaver 网页设计如何让网页在浏览器里居中 -
水香软19613651873 ______ 最容易的是,将你所有的html代码放在这个div里面:(把你原来的内容放进来,也就是你...