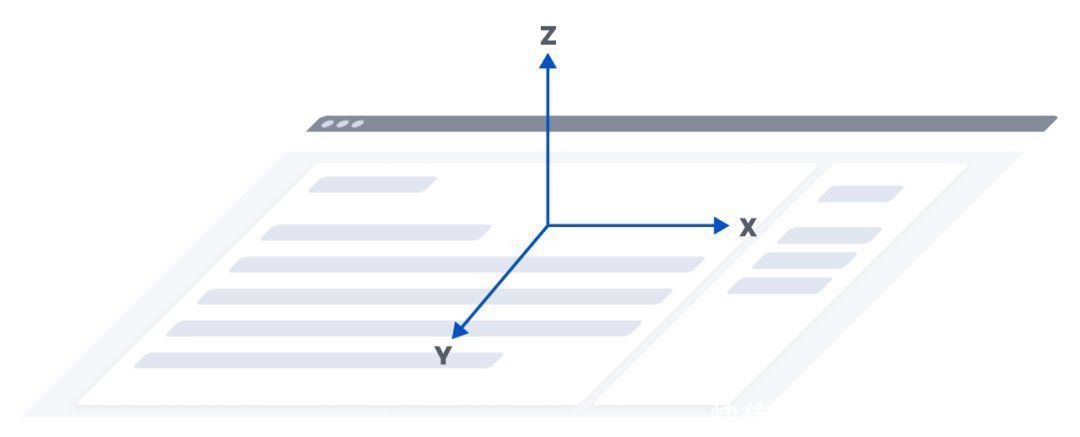
xyz轴方向图解
B段设计布局有什么好方法?布局设计有哪些参考规律?这篇文章详细介绍了以XYZ轴为参考轴进行B端设计的方法论,以及一些设计规律,推荐对B端设计和布局设计感兴趣的童鞋阅读。

B端界面的元素众多,视窗范围大,布局设计多种多样,为了简化布局思维,我们通常给界面添加三个方向上的轴-X、Y、Z。X轴指水平方向上的轴线,Y轴指竖直方向上的轴线,以及Z轴指在三维空间中垂直于视窗平面的轴线。
当设计B端界面时,让元素沿着这三个轴进行布局,既能理清我们的设计思路,页面的元素也能展示得更有逻辑。本文围绕这三个轴,来看看在B端界面的三维空间里,都有哪些设计规律。

一、X轴的布局与适应
B端界面在PC视窗下展示,范围更大,如常见的分辨率尺寸有1280×1024、1440×900、1920×1080等,且浏览器还支持动态拖拽改变视窗宽度。所以B端界面在X轴上应该更注重内容的延展和适配,合理利用横向增长的空间。
根据这一特点,在这一部分中,我们分业务场景来探讨都有哪些典型布局,并针对每一种布局给出合适的适配方式。B端典型的业务场景,可大致分为表格、图表、表单、卡片、文字详情五大类页面。
这几类界面在X轴上排列的方式为单栏型、双栏型、多栏型。如果有侧导航,则在页面最左侧增加侧导航即可,内容区的布局不受影响。
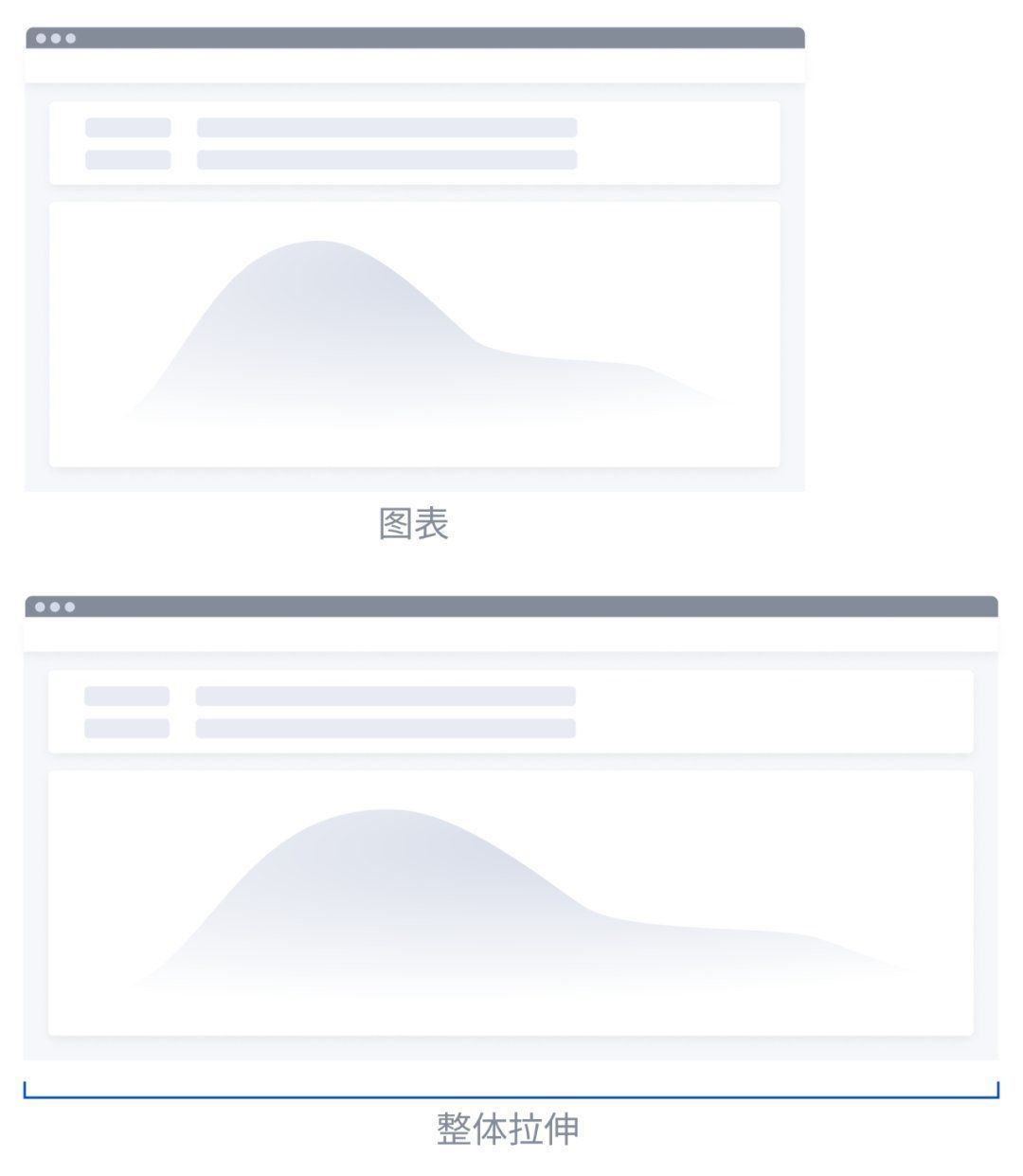
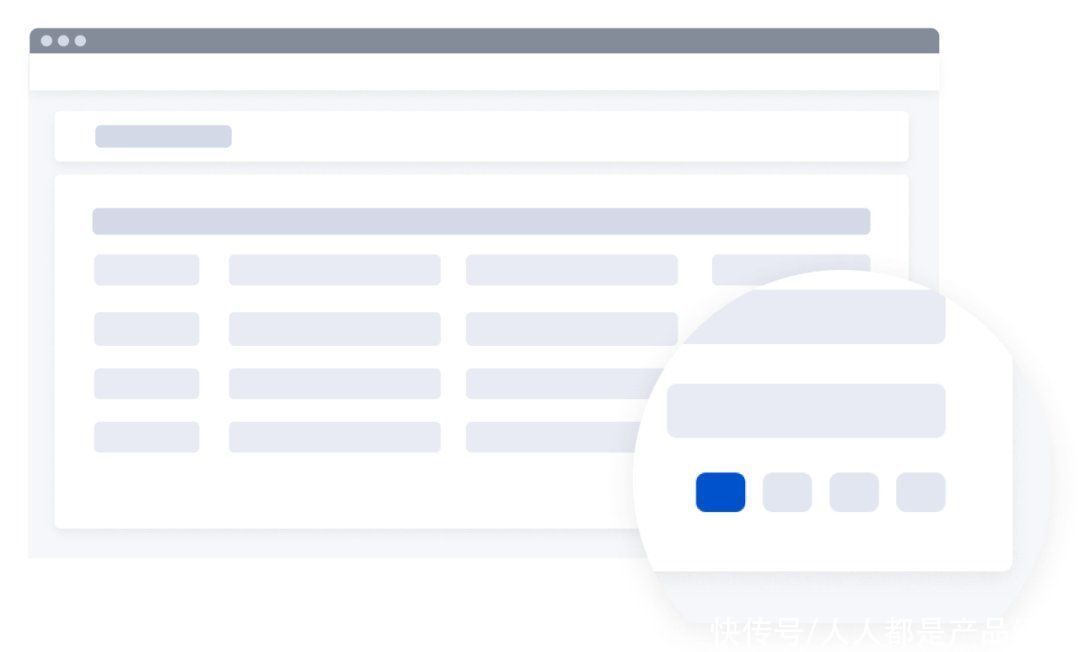
1. 单栏型表格、图表,这类需要较大展示空间的场景,一般一个页面只有一栏,不再在横向空间进行切割。当视窗横向拉伸时,也为了预览更多的内容,表格和图表进行横向拉伸,保持撑满视窗的状态。

 2. 双栏型
2. 双栏型表单、文字详情类的页面,采用双栏结构的概率较大。因为表单页除了表单本身的内容外,往往还有右侧的辅助说明面板,或者是预览面板。文字详情页的右侧也经常出现其它阅读内容的推荐列表。当这两类页面视窗在横向拉伸时,适应的方式通常有两种。
1)主模块宽度拉伸,始终撑满视窗,副模块宽度固定。
如果主模块每行内容都比较多,推荐使用这种方式,能更大化地浏览主模块的内容,减少不必要的换行。但缺点是,由于内容本身如表单项、详情文字等在X轴上占用的空间不多,他们所在的模块横向拉伸后,会出现很多留白。

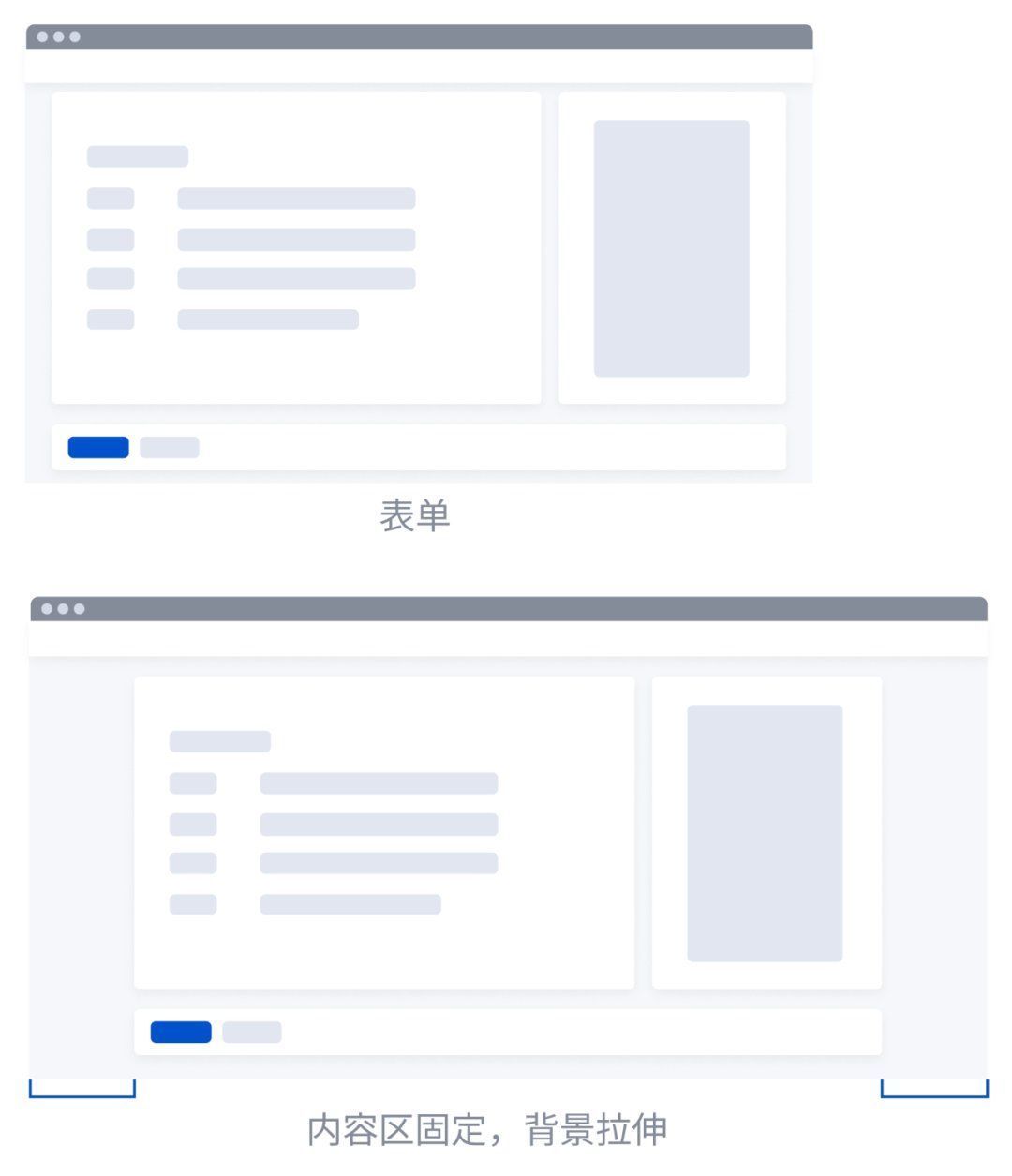
2)各模块保持宽度固定并居中展示,不跟随视窗伸缩而变化。
如果主模块每行内容不多,又需要频繁的左右对照,推荐使用这种方式。
 3. 多栏型
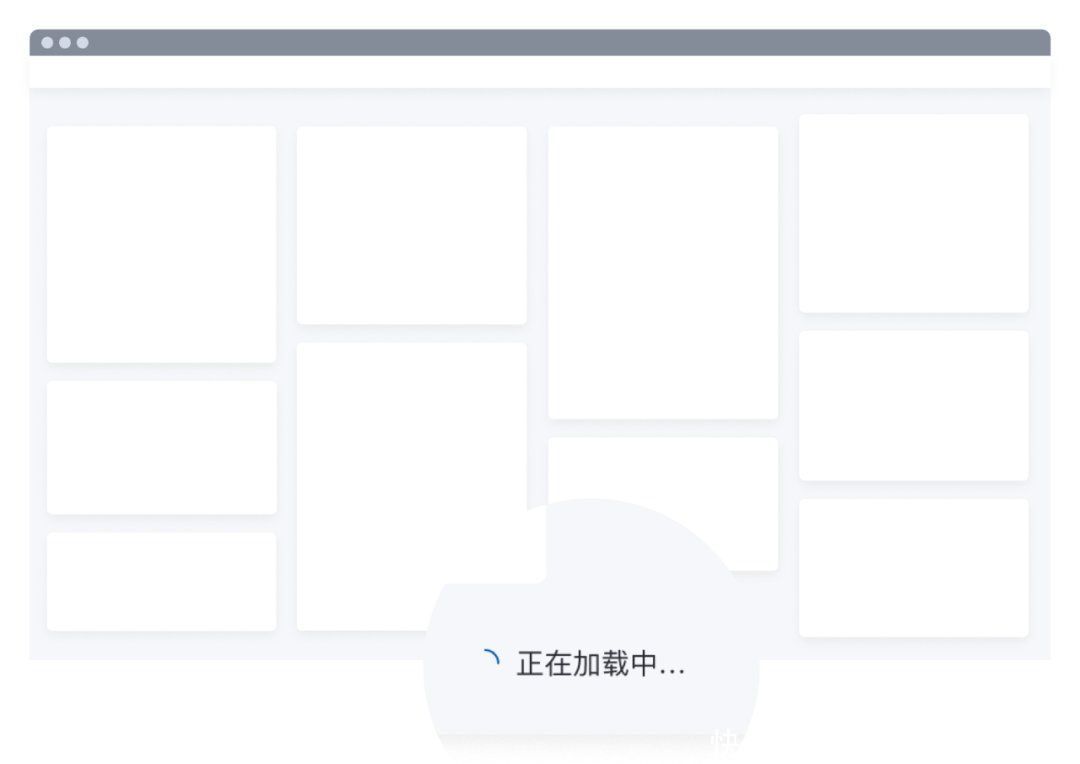
3. 多栏型多栏型页面一般用于数据看板、媒体卡片(视频/图片)的展示。因为这类业务场景,卡片数量多,无法简单地将页面进行区块的分割,所以以卡片为单元来填充页面。当视窗横向拉伸时,这里也会出现2种适应的方式。
1)数据看板类页面:每个卡片等比拉伸(也可仅横向拉伸),列数不增加,让图表能展示地更清晰。

2)媒体卡类页面:卡片需要设定一个最佳展示的宽度如w,当视窗拉宽时,卡片等比放大。当页面拉宽到能增加一列宽度为w的卡片时,所有卡片宽度都恢复到w,增加一列。

上述说了这么多适配的规则,当然我们也可以给视窗设定一个统一的适配上限,避免当视窗非常宽时,页面的元素过于左右分离,反而不方便浏览。比如我们可以设置当视窗宽度>1920px后,页面元素就不再跟随撑满,达到内容区宽度上限值,居中展示在界面中。

二、Y轴的空间利用
B端界面,面对复杂的信息,我们往往会面对两类问题,如何承载大量的信息,如何区分强弱主次。这就涉及到页面Y轴的空间利用了。这里我们提供4个小办法来解决上面的问题。
当出现大量信息时,应该注重Y轴空间的扩展,合理搭配翻页、加载等逻辑。当希望对页面元素区分强弱时,可以搭配滚动吸顶、局部折叠等交互,有序展示更多信息。
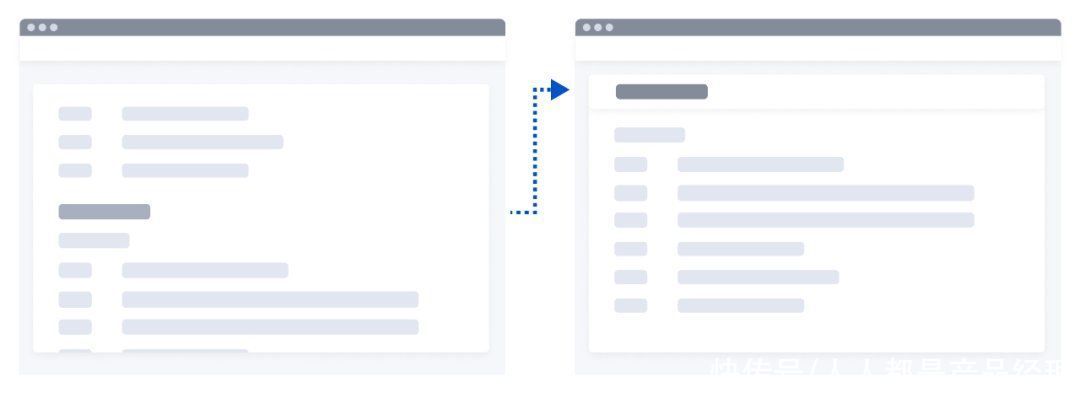
1. 如何承载大量信息1)替换型
对于表格类页面,为了方便快速查找所需信息,采用分页器的方式展示更多的数据内容,即把当前页内容做替换。即页面Y轴的高度是固定的,仅做内容的变更。

2)向下延展型
对于瀑布流类页面,由于数据量大,且没有快速定位的诉求,使用无限加载的方式,向下加载更多的数据,这种类型的页面Y轴可无限延展。
 2. 如何区分强弱主次
2. 如何区分强弱主次1)强-滚动吸顶
当页面滚动到某个位置,需要去强调一些导航性质的内容时,我们可以使用滚动吸顶的交互,即当把这个元素(如标题)滚动至当前视窗的顶部时,发生吸顶事件,始终停留在页面中,该元素所引领的模块在其下方滚动浏览。
当把这个模块滚动完,吸顶交互失效。这样即能临时性地强调某些内容,还不会影响其它模块在Y轴上的展示。

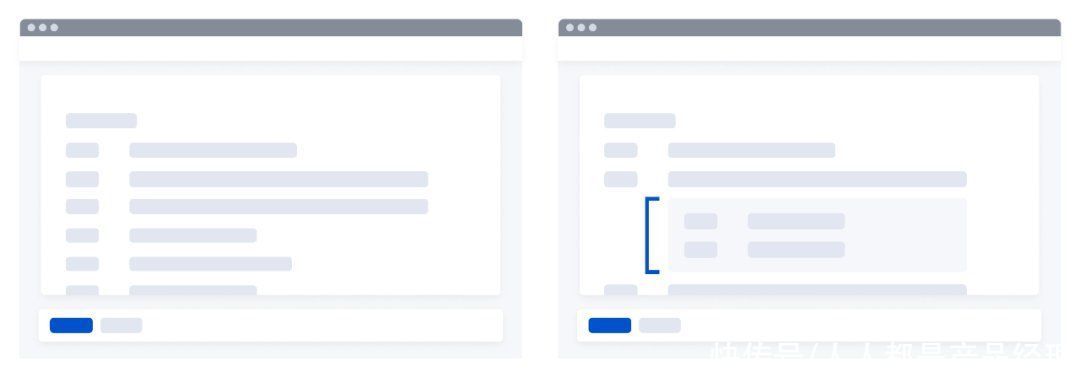
2)弱-局部展开
对于表单类页面,若在某个选项下还存在二级内容,则在初始展示时,优先突出主选项本身,当选中后再展开二级内容。这样即能节省首屏空间,也能顺应使用者的学习、使用心智,在合适的时机展示细节内容。

三、Z轴的叠加顺序
说完X轴、Y轴的布局设计,我们最后来看看Z轴。这里,我们需要把视角从二维平面转为三维空间,比如吸顶的导航,菜单浮层,模态弹窗这些都属于出现在Z轴上的元素,他们之间可以进行层层叠加和嵌套,于是会出现叠加冲突的场景,导致发生错误的遮挡现象。所以Z轴设计的关键点在于不同元素的叠加排序设计。
那么怎样才能有一个贯穿全局的合理排序,让元素们能乖乖排在自己的队列中呢?此处,我们将页面的所有可能出现的元素按照Z轴的特点归类到三大区间里。每个区间内给出相应元素的排序顺序指导,并配合动态计算的逻辑,Z轴上的元素就能整齐地叠加起来啦。
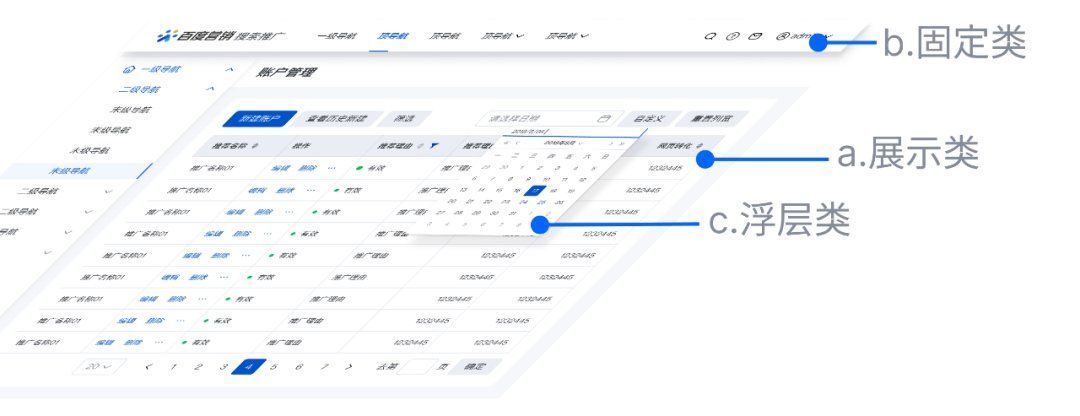
1. 基础区间a.展示类-页面中默认就存在的、不会对其它元素造成遮挡的元素(表单、表格、文字、按钮、图表、图片等)。
b.固定类-固定在页面某处的元素,滑动页面时会对a的元素产生遮挡(如吸顶导航、固定表头/列、锚点、返回顶部按钮等)。
c.浮层类-由a中的元素触发出的、指向该元素的临时浮层元素。会对a以及固定元素产生遮挡。临时浮层之间的z轴层级遵守触发的时间先后顺序,若临时浮层可以同时存在在界面中,则后触发的层级更高(下拉浮层、气泡)。
 2. 模态区间
2. 模态区间d.模态层-由基础区间的元素触发的,覆盖整个视窗的模态元素,当该元素出现后,至于基础区间所有元素层级之上,基础区间的所有功能无法交互。(抽屉、对话框和全屏预览等)
e.临时浮层-在模态元素上出现的临时浮层,计算高度时,可把d层想象成基础区间的c层。(下拉浮层、气泡等)
f.第二层模态层-在d出现之后出现的覆盖整个视窗的模态元素。不特指第二层,也可以是第三、或更多。模态区间内,多个模态层可进行叠加(即上文的f),叠加时一样需要遵守触发时间的先后顺序,后触发的层级更高出现在更上层。但是我们也应注意,模态层不能叠加太多,会导致当前页面覆盖过多内容,一般最多用到两层模态层就能满足大部分场景了。
 3. 顶层区间
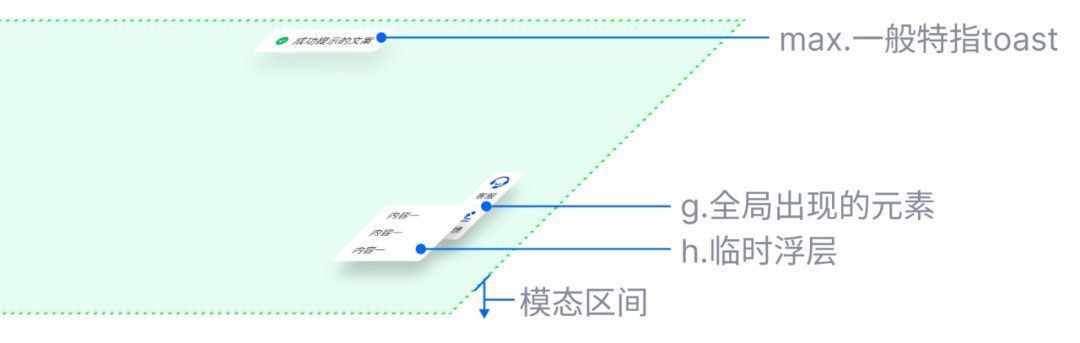
3. 顶层区间g.全局层-全局的、不被模态元素遮挡的元素。可以常驻在页面中,也可临时出现。
h.临时层-由g触发出的临时浮层
max.最高层-始终动态高于当前页面所有层的元素(比较典型的是Toast组件)。

四、写在最后
到这里,我们就浅谈完关于B端界面的X、Y、Z轴上的设计特点了,虽然是一些高度抽象的内容,真正按照业务需求执行设计的时候,遇到的界面一定比我们这里谈论的更复杂,但是只要我们清楚底层的空间布局、适应方式、扩展手段和叠加逻辑,再复杂的界面无非就是规则的嵌套,希望这篇文章能带给大家一些小小的启发。
作者:商品用户体验部
来源公众号:百度MEUX(ID:baidumeux),百度移动生态用户体验设计中心,负责百度移动生态体系的用户/商业产品的全链路体验设计。
本文由人人都是产品经理合作媒体 @百度MEUX 授权发布,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
","force_purephv":"0","gnid":"9a3d1bcbb1273a169","img_data":[{"flag":2,"img":[{"desc":"","height":"420","title":"","url":"https://p0.ssl.img.360kuai.com/t01959b8665617aea0b.jpg","width":"900"},{"desc":"","height":"437","title":"","url":"https://p0.ssl.img.360kuai.com/t017ecc21565c3fa982.jpg","width":"1080"},{"desc":"","height":"1224","title":"","url":"https://p0.ssl.img.360kuai.com/t01c3aea14b5514a046.jpg","width":"1080"},{"desc":"","height":"1241","title":"","url":"https://p0.ssl.img.360kuai.com/t01ebaee8c476d74e59.jpg","width":"1080"},{"desc":"","height":"1257","title":"","url":"https://p0.ssl.img.360kuai.com/t012415354e53f0d12b.jpg","width":"1080"},{"desc":"","height":"1255","title":"","url":"https://p0.ssl.img.360kuai.com/t01b400a57c4702e1ea.jpg","width":"1080"},{"desc":"","height":"1572","title":"","url":"https://p0.ssl.img.360kuai.com/t01c8a1193dfe987f54.jpg","width":"1080"},{"desc":"","height":"1823","title":"","url":"https://p0.ssl.img.360kuai.com/t011a032f168310fc0a.jpg","width":"1080"},{"desc":"","height":"580","title":"","url":"https://p0.ssl.img.360kuai.com/t011e7b59c6d10e87cd.jpg","width":"1080"},{"desc":"","height":"652","title":"","url":"https://p0.ssl.img.360kuai.com/t013b6cd1ea36689d8a.jpg","width":"1080"},{"desc":"","height":"764","title":"","url":"https://p0.ssl.img.360kuai.com/t0178f2061a359ebbe5.jpg","width":"1080"},{"desc":"","height":"393","title":"","url":"https://p0.ssl.img.360kuai.com/t01a69903f45ccb4003.jpg","width":"1080"},{"desc":"","height":"377","title":"","url":"https://p0.ssl.img.360kuai.com/t016700b32b09e009f3.jpg","width":"1080"},{"desc":"","height":"416","title":"","url":"https://p0.ssl.img.360kuai.com/t01fcc0a0f9f586b3d9.jpg","width":"1080"},{"desc":"","height":"391","title":"","url":"https://p0.ssl.img.360kuai.com/t01331b03094583f4ed.jpg","width":"1080"},{"desc":"","height":"343","title":"","url":"https://p0.ssl.img.360kuai.com/t016017a3c5530774e3.jpg","width":"1080"}]}],"original":0,"pat":"art_src_3,fts0,sts0","powerby":"hbase","pub_time":1668677880000,"pure":"","rawurl":"http://zm.news.so.com/329bd02d9c7e2d56e0d5bb8dcf026031","redirect":0,"rptid":"3b719c522dd14d4a","s":"t","src":"人人都是产品经理","tag":[{"clk":"ktechnology_1:拉伸","k":"拉伸","u":""}],"title":"B端设计愁?掌握这三步,XYZ轴为你解忧
向哲呢43165轴数控机床,XYZ三个方向三轴,请问还有2轴是什么? -
臧瞿琼19264024940 ______ 还有两个是旋转轴,通常是沿X轴旋转的是A轴,沿Z轴的是C轴 ,沿Y轴的是B轴 通常是这样的 在实际中看一下机床说明书行
向哲呢4316如何利用手系判断法确立空间坐标系的XYZ轴?(高中范围) -
臧瞿琼19264024940 ______ 首先,伸出你的右手大拇指就是X轴,食指是Y轴,剩下的指是Z轴如果确定了一个坐标轴,就转动手腕,让那个坐标轴与对应的指相平行,且方向相同.另两边就清楚了
向哲呢4316规划图上的X轴Y轴什么意思 -
臧瞿琼19264024940 ______ 表示平面坐标位置.各地都有自己的坐标系统,一般以城市的中心点确定.国家级的大地坐标在咸阳市泾阳县永乐镇石际寺村境内.该原点建立于1978年,坐标为东经105°55′,北纬34°32′,海拔高度417.20米 . 在规划图或其他的建筑、道路...
向哲呢4316cad2007里坐标xyz分别表示什么?假如我要画一个矩形,分别表示长宽高, -
臧瞿琼19264024940 ______ CAD的坐标和3D软件里的意思相同的,X轴和Y轴代表平面方向尺寸距离.Z轴代表上下方向距离.如果是矩形,那么就是在二维空间中,是不存在高度,也就是没有Z轴的数据.只有X和Y的参数就能确定一个矩形.比如X200 ,Y300 就表示一个 200 X 300 的矩形.
向哲呢4316加工中心的XYZ三轴方向跟工件坐标为什么不一样,回原点的方向也是不同的呢? -
臧瞿琼19264024940 ______ 坐标是一样的 关键是任何机床都要认为工件静止刀具运动!也就是说虽然主轴没动 但是你要将工作台看做静止 主轴运动 那样坐标系就对上了 !!回原点有的时候为了避免碰撞是可以设置成反方向的!无论如何z轴的方向应该是对的 如果真的全部反了 那么不是电机接反了就是参数设置反了!!!
向哲呢4316三坐标中右手系法则具体怎么讲呀?怎么区分X、Y、Z、轴的正方向?矢量I、J、K是怎么个意思? -
臧瞿琼19264024940 ______[答案] 呵呵 ,I、J、K是测针回退方向和XYZ轴夹角的余弦
向哲呢4316illustrator创建3D对象时XYZ轴是怎样的? -
臧瞿琼19264024940 ______ 你使用的是3D变换中的拉伸命令,拉伸时把你绘制路径作为一个面往Z轴方向给个厚度.当你执行完拉伸后,你现在所看的物体正面就是你原来的路径,对应拉伸面板中三维方块中蓝色的那个面.如果你绘制的物体由边框,这个效果会比较明显,你可以试一下.所以正面的宽式X轴,高时Y轴,厚度是Z轴.拉伸面板中的“位置”是视口调整,类似于CAD和MAX中的各种角度的视图.在变换视图种类时请浏览蓝色那个面的位置,你就能明白每个角度是什么方向了.在贴图中就比较重要了.最后我想说一下,楼主的问题其实我本来不想回答的,你每次问了一堆问题,但是从来没有结束过问题.但是本着希望能有更多人熟练的使用软件,我还是回答了.
向哲呢4316dnf中说的,XYZ轴,分别对应的是什么?(长宽高) -
臧瞿琼19264024940 ______ X是指在城里或地下城的横起(左右)方向,Y是指竖起(上下)方向,Z指跳跃力!你问的这个是一个装备加的状态吧!
向哲呢4316DNFxyz轴是什么啊? -
臧瞿琼19264024940 ______ DNF应该只有XY轴,没有Z轴,上下为X,左右为Y.比如你上下移动,就可以理解为是在X轴上移动(Y轴也是这么类推).
向哲呢4316DNF里的Y轴和X轴怎么解释 -
臧瞿琼19264024940 ______ Y上上下,X是左右,Z是高度 你说的是SS剑十字斩斗? Y轴移动加快?加多少不记得了,不过属性很鸡肋就是了.X就是跑动速度吧,M,属性面板里有