交互原型图设计实例
编辑导语:交互设计需要满足不同场景与不同用户的需求,那么交互设计的价值是怎样的呢?本文作者结合实际案例,分享了交互设计在不同场景下的应用与价值所在,感兴趣的一起来看看吧。

交互设计,真的只是画原型吗?
当然不是,单从【体验】这个维度来看,交互的任务之一就是让用户快速、顺畅地完成任务,以保障用户体验和产品口碑不会收到影响。
这里面就包括了【触发逻辑的分析、用户行为的预判、使用场景的分析】等等。
下面作者就结合个人感受+实际案例,来表达对交互在日常设计中的发力点或存在价值看。
一、思考不同场景下的用户需要
原型里的某个页面、组件并不是画好了就万事大吉、一成不变的,交互侧需要分析:在不同场景下用户是否存在不同的诉求?
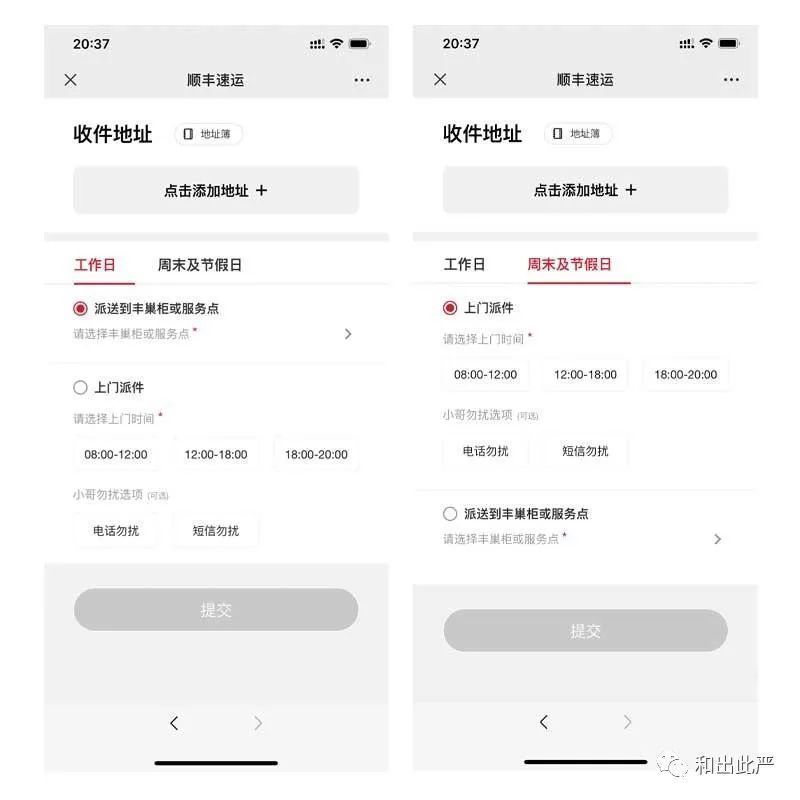
如顺丰速运,在工作日里是默认【派送到丰巢柜】,而到了休息日则自动勾选了【上门派件】。

正是充分考虑到了【工作日与休息日】这2个不同的场景与用户需要:
- 工作日:上班不在家,下班可以顺路去站点拿快递;
- 休息日:有时间在家里等、不想/懒得出门去拿快递。
通过分析和预判用户的行为,可以有效地减少操作成本、保障产品的使用体验。
二、尽量别让用户离开当前页面
我们在给用户设计一个新的、分支流程时,往往都会选择【新跳一个页面】的方式去处理。
而对于交互需要注意的是:
但并不是所有的新的、分支流程,都需要脱离掉当前页面。有些场景下,新跳页面容易断掉用户的当前任务,再切回来时的操作成本、链路会特别复杂。
比如你在刷朋友圈,此时收到一条消息,此时退出朋友圈回去看消息后,再切回来继续看朋友圈,这个链路得多长。
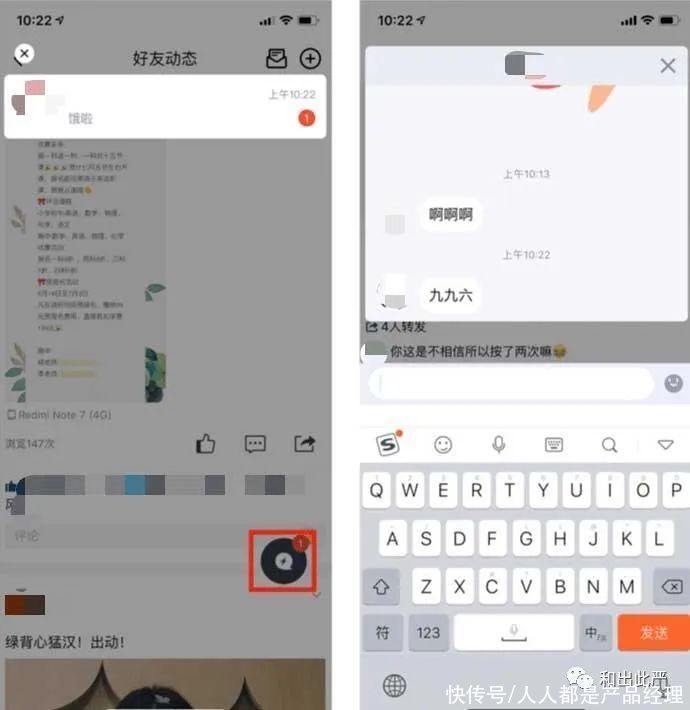
而对比QQ空间你就知道多香了:
查看QQ动态时有新的消息通知,可以用【小窗口】的方式进行快速查看与回复,用户处理完可以继续浏览动态,当前流程不受任何影响。

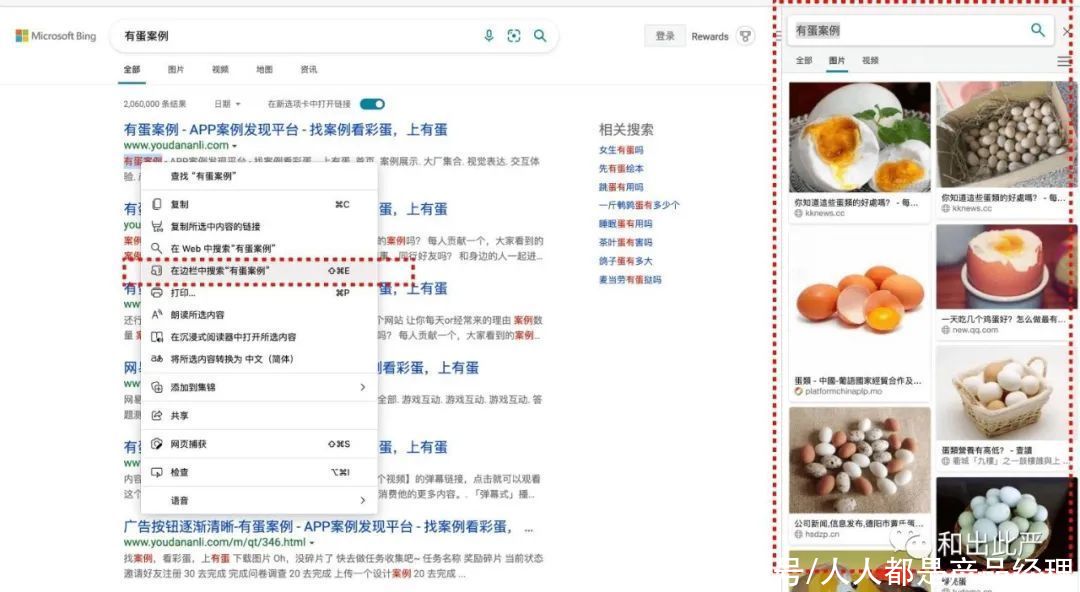
再如Edge浏览器,选中某段信息后可以在【右侧边栏】中加载结果。

这样既不用覆盖当前页面 来加载新的结果,又不用新建一个窗口去处理(用户还得切回来),用户可以边看边搜。
三、别忘了特殊人群的诉求
和上面的要点有点类似,同样是需要分析产品里不同的【用户群】,是否需要兼容不同的交互方式。
比如左撇子用户,【右边更容易操作的概念】就不能用在他们身上了。对于那些重要、高频的功能就需要思考:如何更好兼容【左/右手】的操作习惯。
比如UC浏览器的【刷新】按钮,默认是放在右边(顺应最主流的操作习惯),也可以长按它拖拽到左边的位置,这样都能兼顾到不同用户的使用习惯。

当然以上的预判、分析不一定都在画原型/出方案的时候能想到的,还得借助【用户反馈、访谈、后台数据等】等逐步发现和完善用户诉求,这也是交互和产品的工作之一。
四、用更直接的方式告知用户
当采用了某种方式、组件来设计方案后,交互都可以静下来心想一想:是否能更简单、明显一点?
毕竟设计者的理想视角,和使用者的使用视角,有时真的不是同一回事。不同的用户因为【年龄、经历、学历、身体条件】等原因,对同一个事物有着不同的理解。
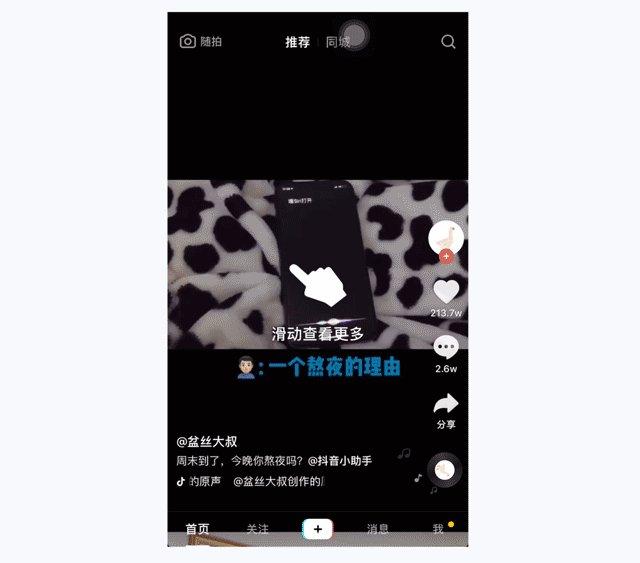
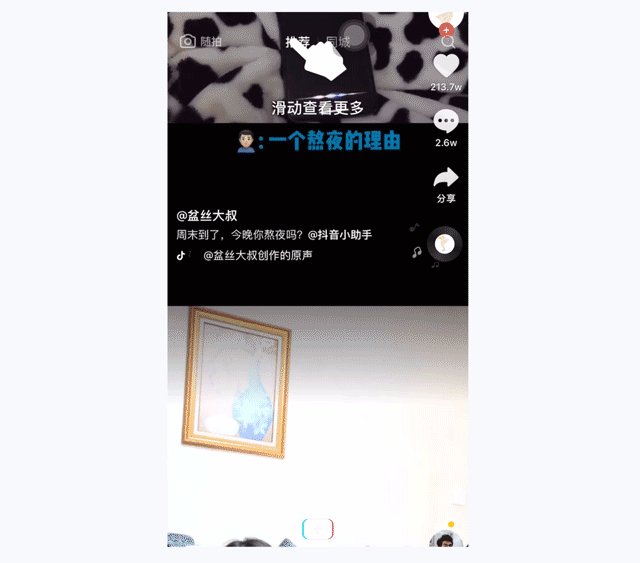
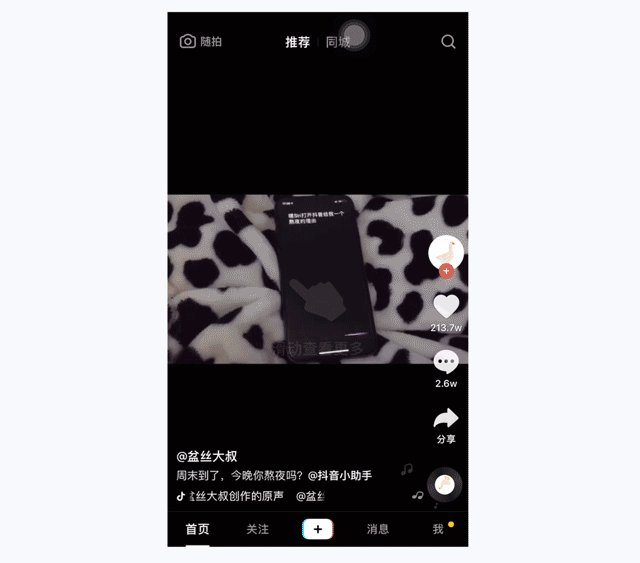
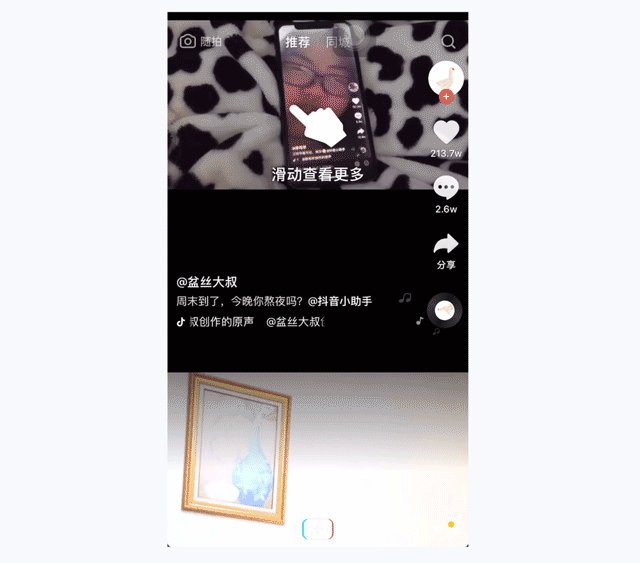
比如上滑引导,传统的做法可能就是盖一个蒙层引导,跟你说上下滑动可切换视频。

而为了更好地帮助用户理解、减少认知漏斗,交互侧可以考虑直接展示上滑的动作,让用户明显看到下面还有视频。
比如抖音的新手引导:

支付宝的这个例子就更加明显了,直接将我们习惯表达的术语,直接转换成最易懂的语言。

五、尽量摆脱组件的束缚
大部分设计者在设计某个页面或功能时,都会优先调取团队已有的设计组件,在大厂里更看重这点。
毕竟能用已有组件解决的,就绝不新增一个样式和代码,对整个产品的调性、交互方式、用户心智等都能保持统一。
实际上是:对设计和开发来说能减少很多工作量。
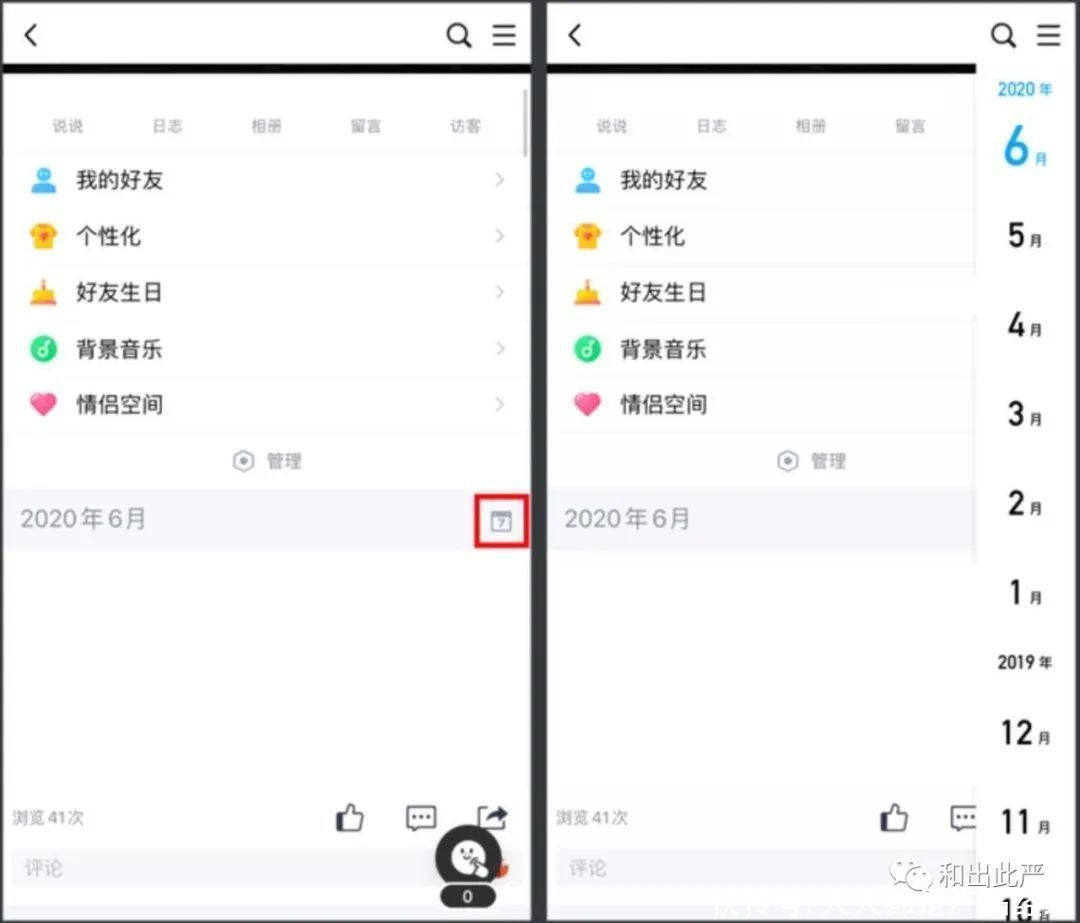
比如在【日期选择】上,我们的常规思路往往会选择系统组件,让用户在里面选择某一年的1-12个月份。

有条件的话交互也可以考虑:是否有更合适的表达形式?不一定要依靠组件的限制。
比如QQ团队在这点上就有新的突破:用侧边栏的方式里展示日期。

这样做的处理有以下优势:
- 首屏内容可以展示更多月份,选择效率更快;
- 用户可以一边选择月份,一边看QQ动态;
- 更方便快速退出日期;
- 维持用户已有的心智。
每个人使用APP都存在着一定的【固有理解】,比如下拉=刷新。
在设计交互方案时同样需要注意这点,尤其是那些容易被我们忽略的地方。
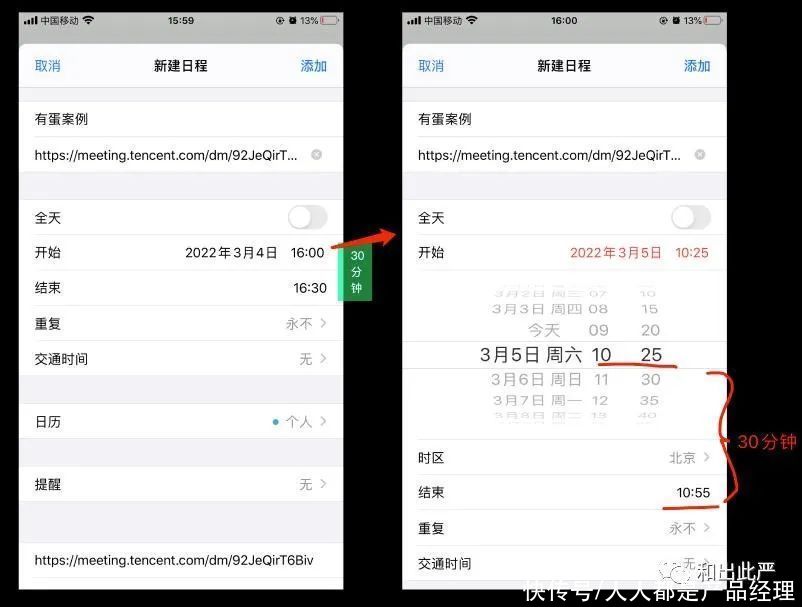
举个栗子:iOS在日历里添加日程时,原本设置了「30分钟」的日程时间。
而当你在【开始时间】里修改了日期或时间点后,【结束日期】会自动设置「30分钟」后的时间点。
依然保持着原有「只有30分钟」的心智模型。

当然如果存在【信息变化】需要让用户知道的话,则需要进行一定程度的提示设计了。(推荐一个产品与设计师的学习网站:有蛋案例 youdananli.com 近千个互联网创意案例、产品/设计知识模型)
六、用易懂的方式处理复杂事物
交互设计的工作核心,就在于将复杂的产品/用户需求,转换成易懂、易操作的处理方式。特别是那些对用户来说【不知道怎么操作的】。
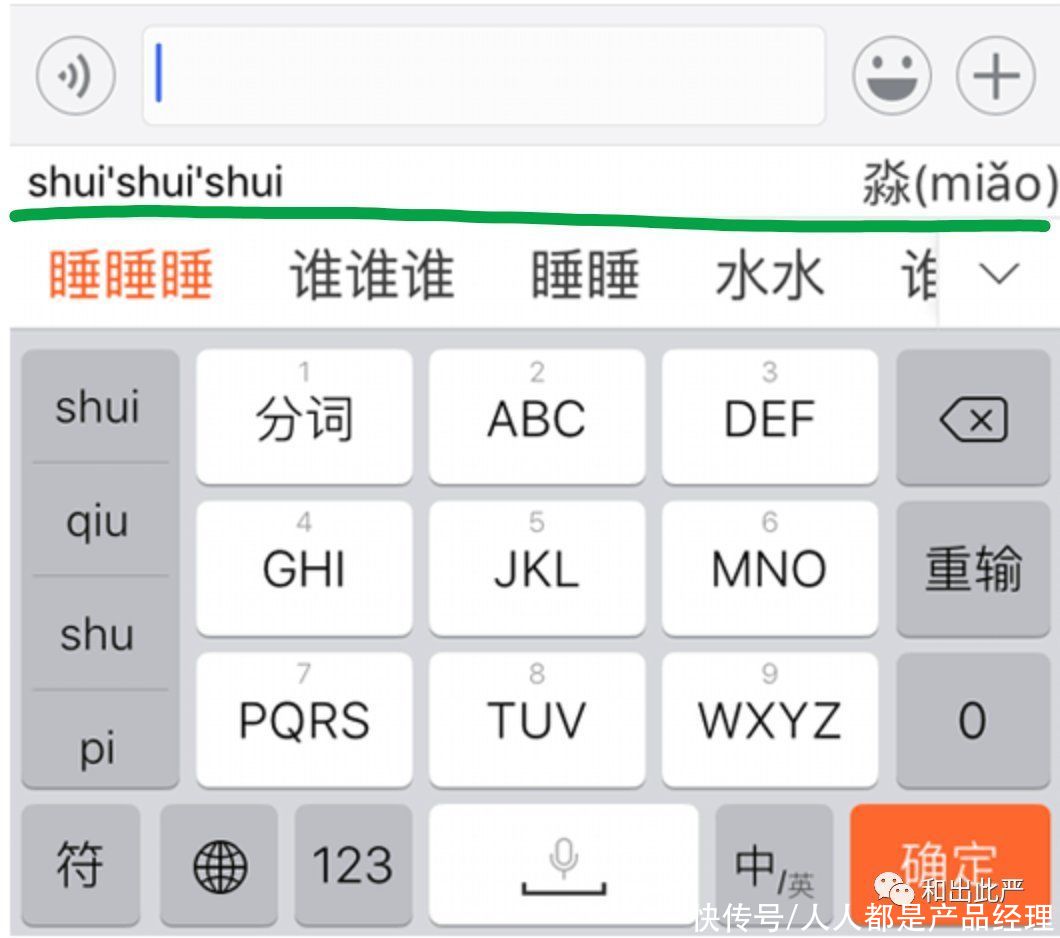
比如一些叠字(如“淼”字),用户不知道怎么打出时。除了进行手写外,搜狗输入法中还提供了一个【打出N个组成词的拼音】的处理方法。
如输入3个【水】的拼音,就能得出【淼】字。

对于习惯打拼音的用户,这无疑也是一个不错的处理方法。
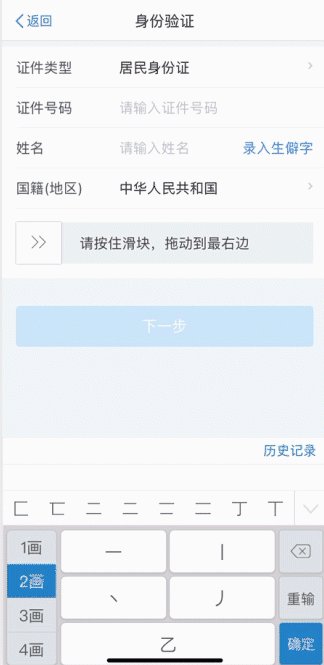
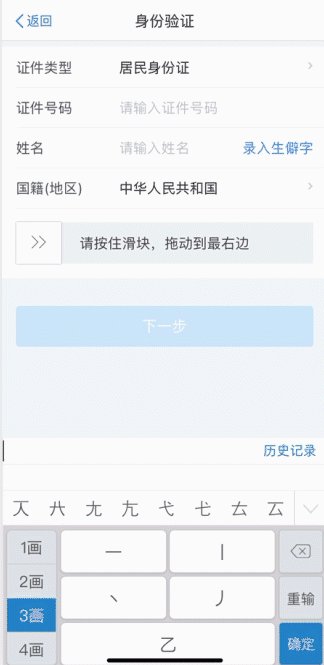
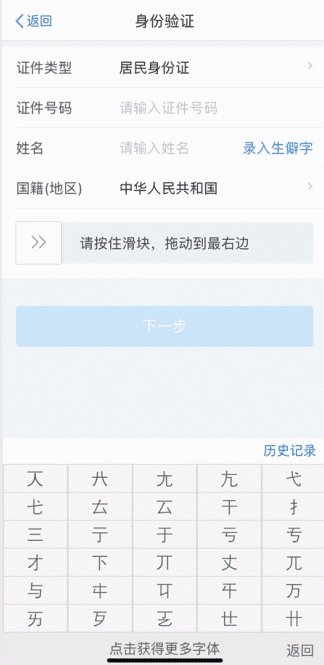
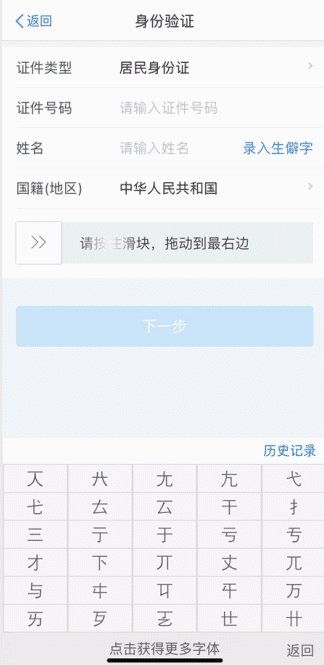
再比如:想打出一些不懂的生僻字(如“卞”字),个人所得税APP里就提供一个【选择笔画数】的方式来帮助用户寻找。
 #专栏作家#
#专栏作家#和出此严,微信公众号:和出此严,人人都是产品经理专栏作家。一枚在鹅厂成长中的“90后老干部”,主产各种接地气的交互/产品干货。以做产品的方式,写好每一篇文章。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于CC0协议。
","force_purephv":"0","gnid":"963465f2805699d4c","img_data":[{"flag":2,"img":[{"desc":"","height":"420","title":"","url":"https://p0.ssl.img.360kuai.com/t011419f7d1f9bac451.jpg","width":"900"},{"desc":"","height":"800","title":"","url":"https://p0.ssl.img.360kuai.com/t0104155756c872f49b.jpg","width":"800"},{"desc":"","height":"710","title":"","url":"https://p0.ssl.img.360kuai.com/t01bb16e60d7d15b48e.jpg","width":"690"},{"desc":"","height":"592","title":"","url":"https://p0.ssl.img.360kuai.com/t012ee7797189abc6a6.jpg","width":"1080"},{"desc":"","height":"564","s_url":"https://p0.ssl.img.360kuai.com/t01ce4406562a841063_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t01ce4406562a841063.gif","width":"320"},{"desc":"","height":"983","title":"","url":"https://p0.ssl.img.360kuai.com/t0134ac23b6d85d3f55.jpg","width":"1080"},{"desc":"","height":"563","s_url":"https://p0.ssl.img.360kuai.com/t01781e74836564768f_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t01781e74836564768f.gif","width":"640"},{"desc":"","height":"815","title":"","url":"https://p0.ssl.img.360kuai.com/t013567a624e7f2b59f.jpg","width":"800"},{"desc":"","height":"699","title":"","url":"https://p0.ssl.img.360kuai.com/t0126d5fae23a1ed424.jpg","width":"1080"},{"desc":"","height":"923","title":"","url":"https://p0.ssl.img.360kuai.com/t01b43e9b4498c618bb.jpg","width":"1080"},{"desc":"","height":"607","title":"","url":"https://p0.ssl.img.360kuai.com/t011c5d7a7e0bdeb086.jpg","width":"802"},{"desc":"","height":"938","title":"","url":"https://p0.ssl.img.360kuai.com/t01018d750769f99837.jpg","width":"1060"},{"desc":"","height":"665","s_url":"https://p0.ssl.img.360kuai.com/t01f80d19652e9d2a31_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t01f80d19652e9d2a31.gif","width":"324"}]}],"original":0,"pat":"mass_adver_offline,art_src_3,fts0,sts0","powerby":"hbase","pub_time":1657539840000,"pure":"","rawurl":"http://zm.news.so.com/d67ec758b732e94c1b90cc07169a7dcd","redirect":0,"rptid":"1ae09f262b27ef24","s":"t","src":"人人都是产品经理","tag":[{"clk":"ktechnology_1:app","k":"app","u":""}],"title":"思考交互设计的价值!别再说我们只会画原型了
苗孟逄3864原型设计是什么,该怎么使用它 -
令斌戚17769263403 ______ 我们首先明确两个定义: 原型的定义: 用线条、图形描绘出的产品框架,也称线框图. 交互设计的结果输出,可能是一张纸上的几张图;原型代表着交互设计的结果,当最终实现的时候,交互流程会和原型保持一致;可以理解为草稿或者叫做...
苗孟逄3864交互设计师如何做交互? -
令斌戚17769263403 ______ 尽管很多谈及交互的书上都已经回答过了:发现用户需要,建立明确需求提出设计方案制作设计原型用户测试和评估还是有很多对交互设计有兴趣的朋友会问我这个问题,并希望我能回答得详细,具体到我工作中的每个细节.其实交互设计需要...
苗孟逄3864达内uid培训课程? -
令斌戚17769263403 ______ 达内uid培训课程主要分为四个阶段: 第一阶段:GUI(图形界面设计) UID预科:包括网络数字化生存、项目管理规范、思维导图、辅助软件、职场精英 GUI软件基础:包括photoshop、Illustrator、CoreIDRAW、Indesign 商业设计流程及规范:...
苗孟逄3864网站交互设计:线框图,原型和视觉稿的区别 -
令斌戚17769263403 ______ 首先,他们都是网站的界面和交互方面的模型,但完成度各不相同. 线框图 —— 更多侧重呈现网页界面的主体结构,极易只要的页面跳转和逻辑关系.一目了然的了解网页设计的大致情况. 原型图 —— 原型添加更多的界面细节以及交互,已然是相当真实的网页设计模型,能够进行初略的产品演示和测试. 视觉图 —— 更进一步丰富视觉、细节以及交互,与最终产品十分接近,方便演示和迭代. 当然,设计师设计过程中,使用的工具也会有所不同.例如,线框图和原型图,一般原型设计工具,例如摹客Mockplus, 几分钟就能快速完成.它新出的在线全新升级版本,提供更多模板、组件、交互以及状态设计选择,高还原度原型设计,轻松打造.
苗孟逄3864我知道Axure来做网站交互设计的原型,那所谓的“流程图”用什么工具来画呢? -
令斌戚17769263403 ______ vp suit——Visual Paradigm for UML 时序图和用例图,产品经理不用建模.但画画时序图,说明一下用例的Actor和研究对象什么的,还是需要的.
苗孟逄3864Web前段开发之前怎么设计交互原型 -
令斌戚17769263403 ______ 前端分为网页设计师、网页美工、web前端开发工程师 首先网页设计师是对网页的架构、色彩以及网站的整体页面代码负责 网页美工只针对UI这块儿的东西,比如网站是否做的漂亮 web前端开发工程师是负责交互设计的,需要和程序猿进行交...
苗孟逄3864以实例说明GIS用户界面的基本类型及设计方法 - 上学吧
令斌戚17769263403 ______ 这个问题太大了,一般的做法给你一个大纲:1、用户研究2、罗列问题3、设计流程4、制作原型图5、调整优化 希望peopeo的回答能领您满意,我也经常做UI交互设计方面的工作.
苗孟逄3864怎么学Axure网站原型设计的问题 -
令斌戚17769263403 ______ 学习axure rp可以分为以下几个阶段:一、新手级:是指刚刚接触原型设计,这个时期主要是打基础.先熟悉AxureRP的工作台,有哪些功能及组件,以及一些基本的操作,弄清楚每个组件是干什么用的.在新手阶段,主要还是以熟悉为主,可...