css中的margin什么意思
作者:寻找安多芬
大家好,我是寻找安多芬。
众所周知,Flex 弹性盒子布局已经够流弊了,CSS Grid 网格布局比 Flex 弹性盒子布局还要强大,下面列举一些 Flex 不具备的优点:
可以指定单元格在网格容器里的具体位置。
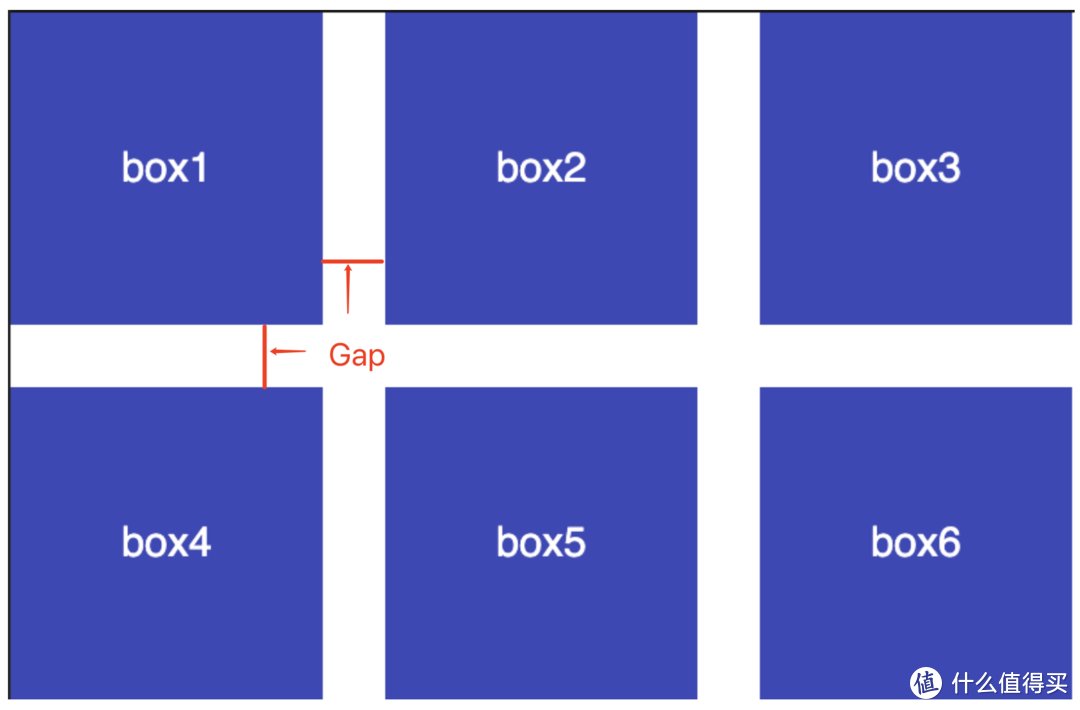
可以使用 gap 属性设置单元格间指定的间距。Flex 以前是没有的
可以跨行跨列设置单元格。
可以互相重叠,通过设置 z-index 属性控制单元格层级。欲与绝对定位试比高
可以随意摆放某一个单元格在容器中的位置,不按顺序来也行。
Grid 布局唯一缺点:就是生出来比较晚,比 Flex 兼容性差点,需要更高版本的浏览器支持。
关于 CSS 排版布局,我有如下建议:
如果你还在使用传统布局(Float,Position),建议你开始尝试 Flex 布局。
如果你已经用过 Flex 布局,建议你开始使用 Grid 布局。
还有一种叫做多列布局,也可以了解下,扩展下知识广度。
总之,推荐优先级:Grid > Flex > Float & Position。
以前在 Flex 布局中是很难设置 item 间距的,只能够通过 justify-content 来设置,但是也只能模糊设置,并不能指定具体值,如果要指定具体值还是得用 margin。
justify-content: space-around | space-between | space-evenly;\n
现在最新的 CSS 规范中,gap 属性也可以用在 Flex 布局里边了。但是对旧版浏览器兼容比 Grid 还不够友好。

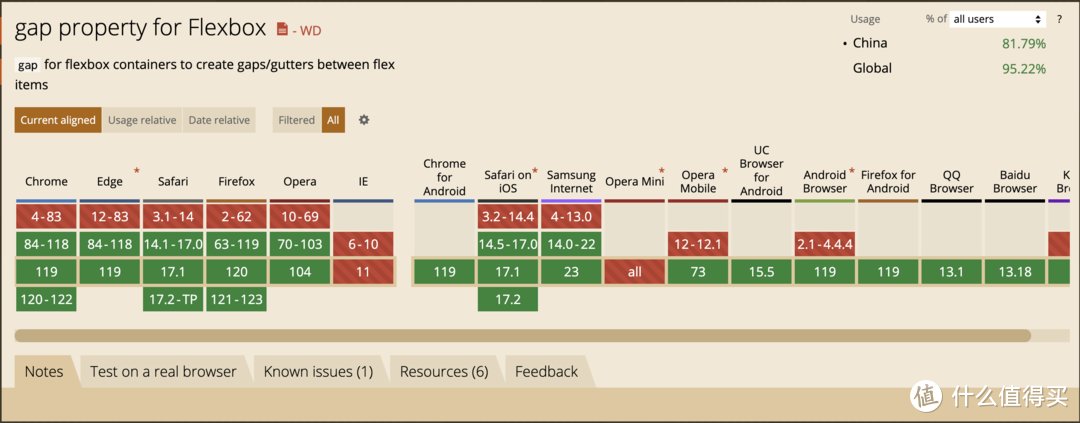
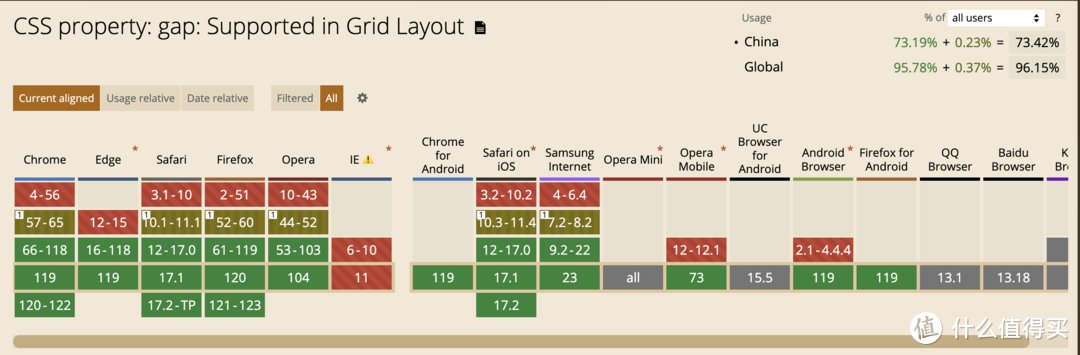
兼容性


结语
上面是 gap 在 Flex 和 Grid 布局中的兼容性,大家可以根据自己的需求,自行确定要使用哪种布局方式,但我的建议是开始在项目中尝试新技术。
查看文章精彩评论,请前往什么值得买进行阅读互动
","gnid":"9e70aa89eaeb8decb","img_data":[{"flag":2,"img":[{"desc":"","height":"710","title":"","url":"https://p0.ssl.img.360kuai.com/t01bc234e648520bbc6.jpg","width":"1080"},{"desc":"","height":"423","title":"","url":"https://p0.ssl.img.360kuai.com/t01dc0f35ceb9ed6b0b.jpg","width":"1080"},{"desc":"","height":"355","title":"","url":"https://p0.ssl.img.360kuai.com/t015d6a09a51df89336.jpg","width":"1080"}]}],"original":0,"pat":"art_src_1,sexf,sex4,sexc,fts0,sts0","powerby":"pika","pub_time":1701771375000,"pure":"","rawurl":"http://zm.news.so.com/4ee63e1b1419d14aa4a15c9203386bae","redirect":0,"rptid":"1a8a65a23f94a41c","rss_ext":[],"s":"t","src":"什么值得买","tag":[],"title":"程序人生 篇一:使用 Gap 属性给 CSS Flex 布局设置间距
顾官珊4856CSS 中哪果 margin: - 100px;代表什么意思? -
干享何15275144684 ______ css中margin的意思距离一个父级元素的边距,margin的用法margin:10px 5px 15px 20px; 上外边距是 10px,右外边距是 5px,下外边距是 15px,左外边距是 20px,可以看下图来理解margin: margin:-100px;的意思就是四个边,上右下左,都缩小100px.
顾官珊4856在CSS中*{margin:0;padding:0;}是什么意思 -
干享何15275144684 ______ * { margin: 0; padding: 0; } 是以前常见的一种 "重置" 样式 把所有网页内的元素都紧紧贴在一起的意思,因为浏览器的不同会产生不同的默认元素样式, 例如 就会自动默认(隐藏地)加上 margin: 0 0 1em; 所以 * { margin: 0; padding: 0; } 主要用途就是帮助你重置不同的浏览器默认样式,以达到不同浏览器显示网页的结果不会差太远的效果
顾官珊4856css中 margin: 0px 254px 0px 254px; 是什么意思. -
干享何15275144684 ______ 例子 1 margin:10px 5px 15px 20px; 上外边距是 10px 右外边距是 5px 下外边距是 15px 左外边距是 20px 例子 2 margin:10px 5px 15px; 上外边距是 10px 右外边距和左外边距是 5px 下外边距是 15px 例子 3 margin:10px 5px; 上外边距和下外边距是 10px 右外边距和左外边距是 5px 例子 4 margin:10px; 所有 4 个外边距都是 10px
顾官珊4856CSS样式中的,这个是什么意思margin:0px auto
干享何15275144684 ______ 你好,css中margin:0px auto;是指上下外边距为0px,左右外边距自动,也可以写成margin:0 auto 0 auto ; 和margin:0px auto 作用是一样的,前者方向是上右下左、缩写是上下,左右,padding内边距也是如此 希望可以解决你的问题
顾官珊4856在CSS中 { margin:0 196px 0 330px;}是什么意思? -
干享何15275144684 ______ margin表示外边距;问题上的那段代码可解释为:上边距0px、右边距196px、下边距0px、左边距330px.这样使用margin的参数顺序是顺时针.另外padding代表内边距,它的使用方法与margin类似.呵呵,祝你好运!
顾官珊4856css代码中 margin:auto 和 margin:0 auto 有什么区别? -
干享何15275144684 ______ 前者是作用于四条边上的,所以它在水平垂直方向上都居中,后者是分别作用在上下边和左右边上的,所以它只在水平方向上居中,auto就是实现居中的关键,它就像是一根弹簧,帮盒子在某个方向实现居中.
顾官珊4856css一个ID中出现2个margin标签是什么意思
干享何15275144684 ______ margin:0px是将原素整体的边距清零然后margin-left:再零丁设置左边距啊举个例子你用ul列表写好一个列表项然则ul默认的是有边距的而你又不清楚是哪里的边距或者默认的边距不是你想要的你单单只想给他左边加上外边距这个时刻你就可以如许写了啊明白没啊
顾官珊4856css代码margin - bottom:5px\0 是什么意思??? -
干享何15275144684 ______ 这个是CSS hack的写法,\0是中有ie8的可以识别的CSS规则.在IE8中显示效果为下外边距为5px.其它浏览器不会有这个属性.CSS hack由于不同厂商的浏览器,比如Internet Explorer,Safari,Mozilla Firefox,Chrome等,或者是同一厂商的浏览器的不同版本,如IE6和IE7,对CSS的解析认识不完全一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果.