css层级优先级z-index
作者:寻找安多芬
大家好,我是寻找安多芬。
众所周知,Flex 弹性盒子布局已经够流弊了,CSS Grid 网格布局比 Flex 弹性盒子布局还要强大,下面列举一些 Flex 不具备的优点:
可以指定单元格在网格容器里的具体位置。
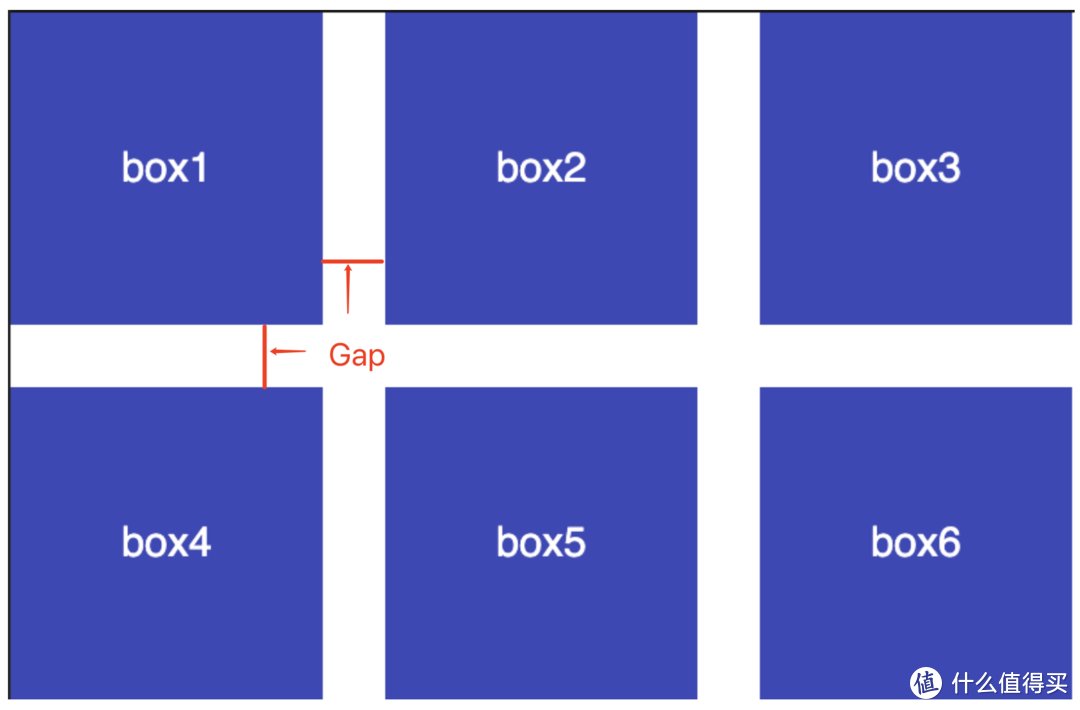
可以使用 gap 属性设置单元格间指定的间距。Flex 以前是没有的
可以跨行跨列设置单元格。
可以互相重叠,通过设置 z-index 属性控制单元格层级。欲与绝对定位试比高
可以随意摆放某一个单元格在容器中的位置,不按顺序来也行。
Grid 布局唯一缺点:就是生出来比较晚,比 Flex 兼容性差点,需要更高版本的浏览器支持。
关于 CSS 排版布局,我有如下建议:
如果你还在使用传统布局(Float,Position),建议你开始尝试 Flex 布局。
如果你已经用过 Flex 布局,建议你开始使用 Grid 布局。
还有一种叫做多列布局,也可以了解下,扩展下知识广度。
总之,推荐优先级:Grid > Flex > Float & Position。
以前在 Flex 布局中是很难设置 item 间距的,只能够通过 justify-content 来设置,但是也只能模糊设置,并不能指定具体值,如果要指定具体值还是得用 margin。
justify-content: space-around | space-between | space-evenly;\n
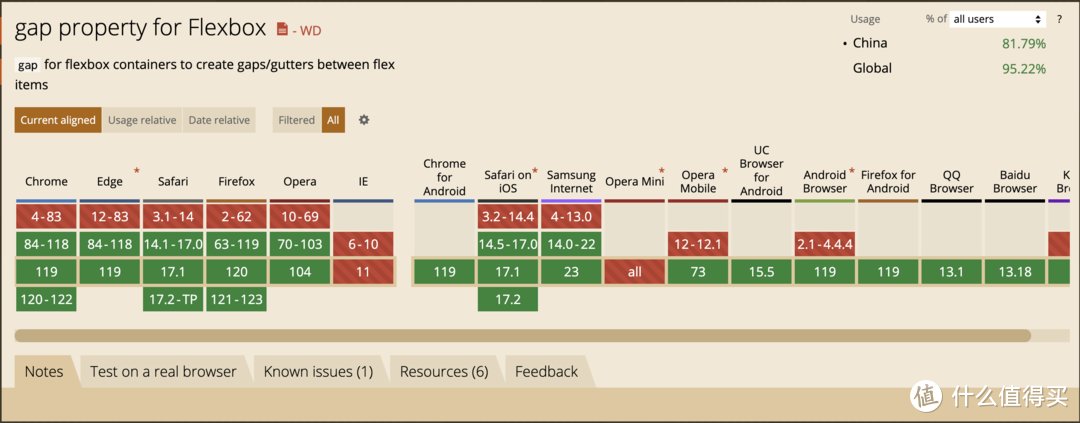
现在最新的 CSS 规范中,gap 属性也可以用在 Flex 布局里边了。但是对旧版浏览器兼容比 Grid 还不够友好。

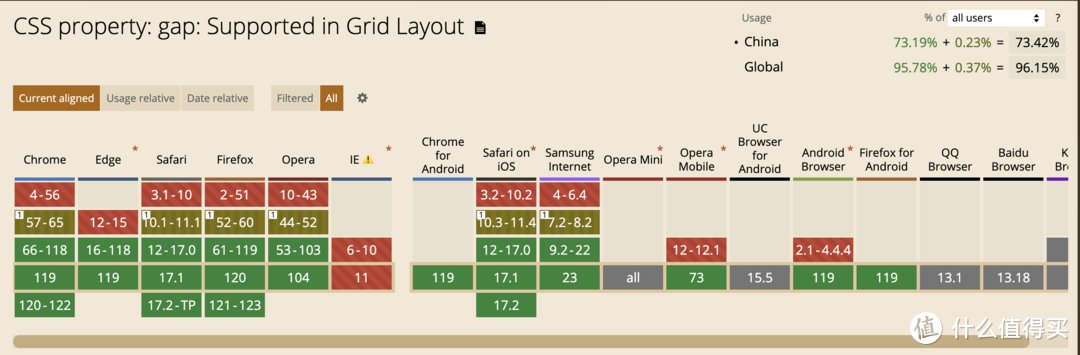
兼容性


结语
上面是 gap 在 Flex 和 Grid 布局中的兼容性,大家可以根据自己的需求,自行确定要使用哪种布局方式,但我的建议是开始在项目中尝试新技术。
查看文章精彩评论,请前往什么值得买进行阅读互动
蓟王皇810那个CSS优先级里的:原则四 - 标签#id >#id ; 标签.class > .class,中的标签#id 、#id有什么区别? -
蒯泪垂18544977675 ______ 这个我举个例子告诉你. 比如你的html代码是这样的.,那在css里面,标签.#id就是a #just_a{color:red};#id就是#just_a{color:blue}. 因为在CSS文件中,定义样式的时候不仅仅是前缀只能写一个的.也就是说,比如你的页面中有许多的ul,但是...
蓟王皇810Css 优先级算法如何计算
蒯泪垂18544977675 ______ 在多个选择符应用于同一个元素上那么Specificity值高的最终获得优先级. 选择符Specificity值列表:规则: 1. 行内样式优先级Specificity值为1,0,0,0,高于外部定义. 如:<div style=”color: red”>sjweb</div> 外部定义指经由<link>或<style>标...
蓟王皇810javascript设置的css优先级是什么?是否相当于内联样式 -
蒯泪垂18544977675 ______ 通过xxx.style的方式等同于元素上加style属性,即内联样式 通过xxx.className、classList的方式是在元素上加class,优先级取决于css中的定义
蓟王皇810css类是权值靠前还是就近原则靠前 -
蒯泪垂18544977675 ______ 正常情况下是就近原则,css从上直下,如果相同会采用最后的css,如果是css3就要看情况了.比如:如果设置了【:first-child或者:last-child,:nth-child()】等这种选择器,会采用选择器的css;如果设置了【!important】会采用有这个的css,就算...
蓟王皇810问下这个CSS的优先级怎么弄? -
蒯泪垂18544977675 ______ 依据CSS手册:CSS有四类的设定:1. 浏览器缺省设置2. 外部样式表3. 内部样式表(位于 <head> 标签内部)4. 内联样式(在 HTML 元素内部)当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢?一般而言,所有的样式会根据上面的规则层叠于一个新的虚拟样式表中,其中 内联样式(在 HTML 元素内部) 拥有最高的优先权.
蓟王皇810用css做的定义下拉菜单,怎么让其菜单在js图片自动切换的效果的上面显示... -
蒯泪垂18544977675 ______ DIV 层的优先级 关系 你定义下 z-index
蓟王皇810css选择器的优先级 -
蒯泪垂18544977675 ______ 就是根据定义的前后顺序来的,后面的优先于前面的 比如:.aaa{width:100px;}.aaa{width:200px;}.bbb{width:300px;}<div class="aaa bbb"></div> 这个div只会引用到最后一个width:300px
蓟王皇810css 文档优先级 -
蒯泪垂18544977675 ______ ul.left_pro_tt li{bakcground:url(x.img);}ul.left_pro_a li{background:none;}另外你写的代码有问题,UL里不能直接嵌套UL,像你这样的应该把ul.left_pro_a嵌套在ul.left_pro_tt的一个LI里面.
蓟王皇810CSS外部样式表 优先级怎么算 -
蒯泪垂18544977675 ______ 不同的css外部文件,最后加载的效果最优先.如果css样式中含有!important的话,相同的命名规则最后一个!important优先
蓟王皇810CSS字体嵌套优先级怎么调整 -
蒯泪垂18544977675 ______ 在span中加一个id 属性, 在手机版css中添加字体大小并用 !important 注明优先级 #b{font-size: 18px !important;} !important声明具有最高优先级