封面型网页布局的特点
瀑布流是内容类产品常用的布局之一,可以提高空间利用率,展示更多内容,在新闻、视频类产品中非常常见。这篇文章,作者拆解了爱优腾的瀑布流设计,供大家参考。

瀑布流(Waterfall Flow)是一种网页设计布局方式,内容以垂直方向瀑布般的流动呈现,每一列中的内容高度不一,但整体呈现出平衡美感。
这种布局常用于展示图片、新闻、博客等网页内容,可以有效利用空间,提高用户体验。
一、瀑布流的优劣势
优势
- 视觉吸引力,以其不规则的排列方式吸引眼球,增加了页面的视觉吸引力。
- 空间利用率高,有效的利用页面空间,尤其适合展示大量图片或内容。
- 动态加载,可以分卡片加载,同时保持页面的动态性,提升用户体验。
劣势
- 不适合所有内容,对于需要特定顺序或结构的内容,无法保证固定的排列顺序。
- 难以导航,由于内容呈现的不规则性,用户可能会感到导航困难,特别是当页面有大量内容时。
- 加载速度受限,大量高清图片或视频内容,会影响加载速度,造成等待时间过长。
二、爱优腾的瀑布流交互
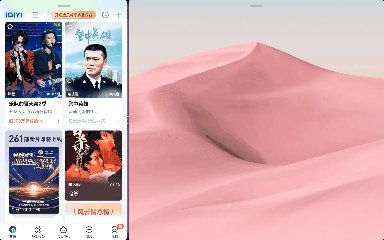
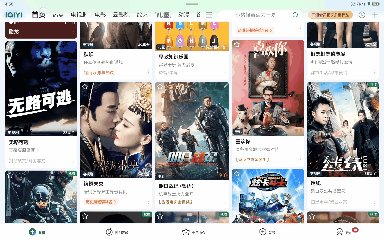
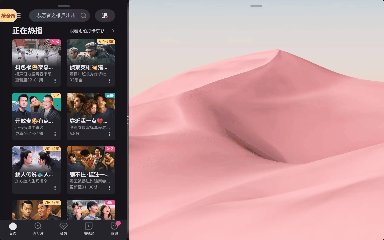
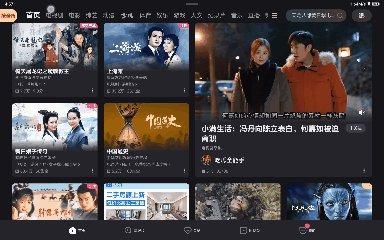
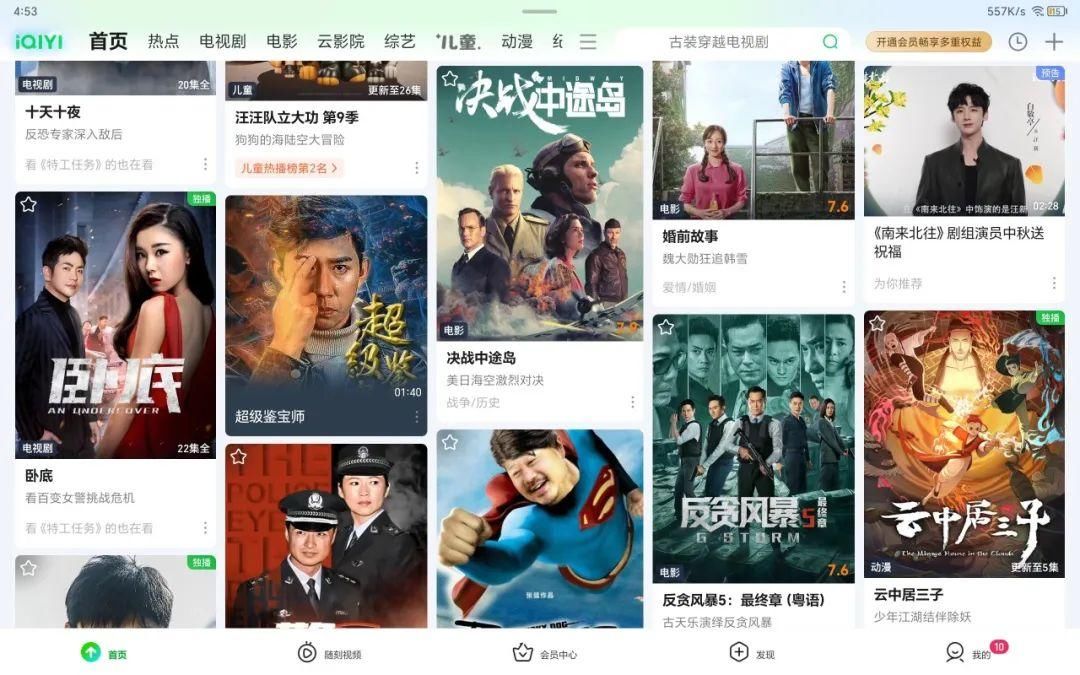
1. 交互形式爱奇艺:手机屏幕为两列结构,根据不同屏幕宽度自适应。平板屏幕宽度五列,瀑布流为错落式展示,更高效的利用屏幕空间。瀑布流卡片不支持自动播放剧集片段。

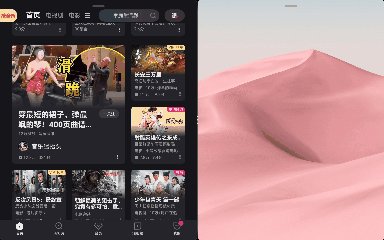
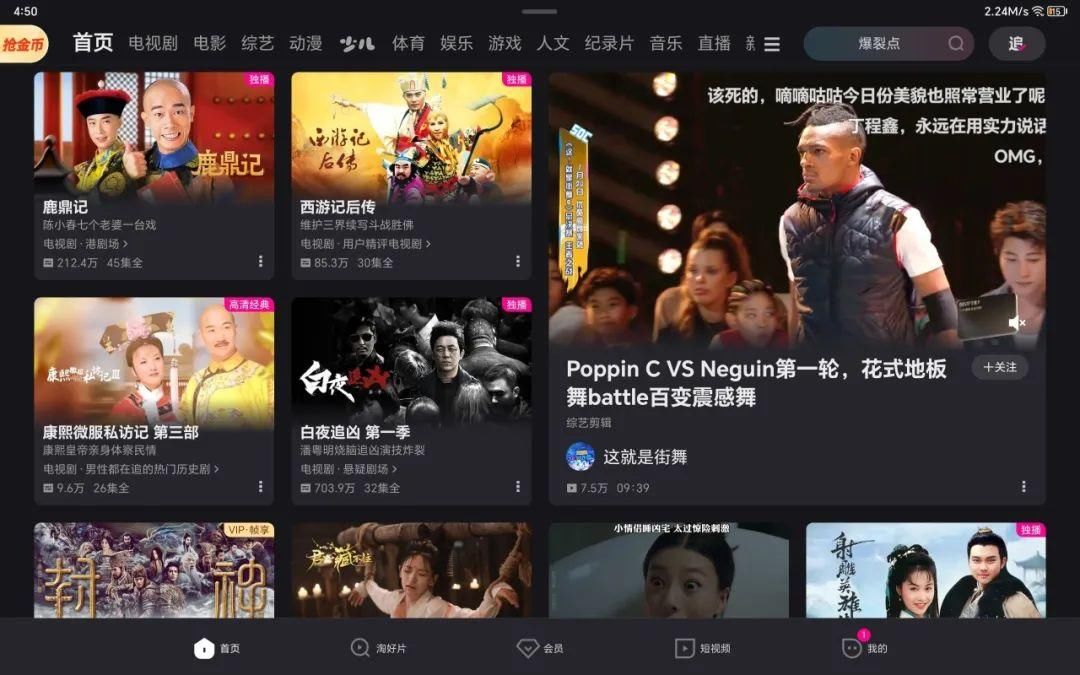
优酷:手机屏幕为两列结构,根据不同屏幕宽度自适应。大卡片穿插其中,支持自动播放。平板屏幕宽度,采用四列和1+2的展现形式,在有序中又有变化,既提升了屏效,又兼顾了可视性。

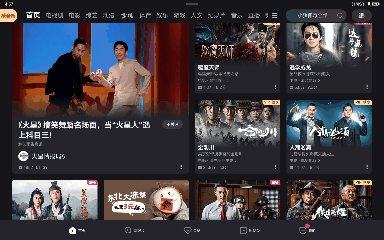
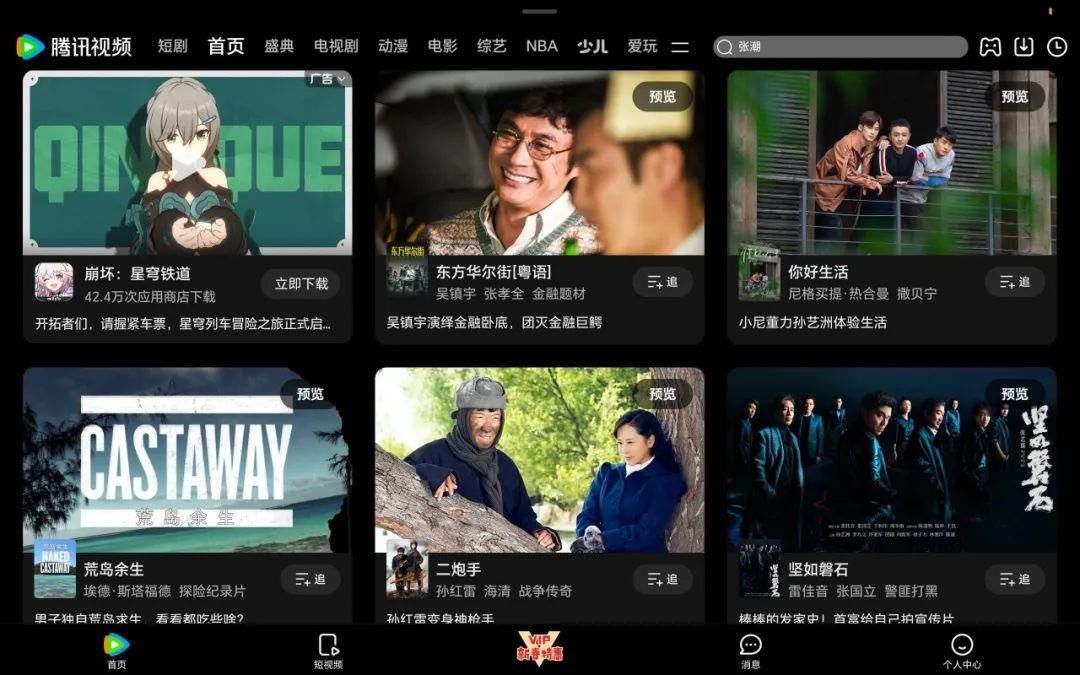
腾讯视频:根据不同屏幕宽度适配,当宽度为手机屏幕宽度时,为沉浸式瀑布流,屏效较低。每个卡片支持自动播放,并播放完后自动切换下一个。平板屏幕宽度,瀑布流最多三列,每个卡片右上方有预览按钮。
2. 视觉形式爱奇艺:卡片内容以影视封面为主,竖版结构,突出影视剧的宣传海报,一般海报的质量都比较高,视觉效果比较好,会带来更高的点击率。每个卡片所展示的信息内容相对简单,只有影视剧名称和推荐理由及类型。

优酷:横版封面为主,穿插视频画面截图,更符合视频播放的比例,且屏效比更高,一屏可展示的内容更多。每一屏穿插大卡片,支持视频预览。每个卡片展示的内容更多,影视剧名称,推荐理由,同类型集合入口,评论等。

腾讯视频:结合了前两个的优势,既有视频或剧照截图,也有影视宣传海报,并且还带视频预览功能,可预览当前页面视频内容。所展示的内容信息较少影视剧名称,主演及推荐理由。

虽然爱优腾都采用了瀑布流设计,但它们在视觉展现和细节处理上有着各自的特点。不能简单地说哪一家的做法更好,因为它们都有各自的优势。在设计过程中,更需要考虑产品的独特性和定位。但无论选择何种方式,都应该以解决问题和提升用户体验为目标。
三、举一反三
除了网页设计中常见的应用外,瀑布流布局还可以在各种产品应用中发挥作用,例如:
- 社交媒体:瀑布流布局常用于展示用户发布的图片、视频或帖子,增强用户浏览体验。
- 电子商务:瀑布流可用于展示商品图片和相关信息,吸引用户浏览和购买。
- 新闻聚合:用于展示新闻文章、博客帖子或其他内容,以吸引用户浏览并提供个性化的阅读体验。
- 设计作品:很多设计作品展示网站都使用瀑布流的形式,由于设计作品天然的视觉属性,瀑布流是既高效又能增加吸引力的最好方式。
对于侧重点不同的产品,可以灵活选择合适的瀑布流展现形式,单列沉浸式瀑布流注重用户的观感体验,适合长视频消费场景。
而双瀑布流或者多列瀑布流,则提供给用户更多的选择权,通过增加内容曝光提升分发效率。
所以,在做产品或者设计的时候,应该全盘考虑产品特点和用户使用场景,选择最适合的而不是最完美的解决方案。
作者:捡蘑菇的人
来源公众号:捡蘑菇的人
本文由 @捡蘑菇的人 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
","gnid":"9368d63487586db65","img_data":[{"flag":2,"img":[{"desc":"","height":"420","title":"","url":"https://p0.ssl.img.360kuai.com/t01334f3fd32de3828a.jpg","width":"900"},{"desc":"","height":240,"s_url":"https://p0.ssl.img.360kuai.com/t01159c231d6622b88a_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t01fabaab5d0a4f6ac2.gif","width":384},{"desc":"","height":240,"s_url":"https://p0.ssl.img.360kuai.com/t01388a6b137af49434_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t01b358fe381dd284d9.gif","width":384},{"desc":"","height":675,"title":"","url":"https://p0.ssl.img.360kuai.com/t0171781b2b96986a0d.jpg","width":1080},{"desc":"","height":"675","title":"","url":"https://p0.ssl.img.360kuai.com/t015bd196c01c5d658d.jpg","width":"1080"},{"desc":"","height":"675","title":"","url":"https://p0.ssl.img.360kuai.com/t01100d6828eb7b9a55.jpg","width":"1080"}]}],"original":0,"pat":"art_src_3,fts0,sts0","powerby":"pika","pub_time":1710328620000,"pure":"","rawurl":"http://zm.news.so.com/a1116dfb9a1b7c766af3d6ca175cfcc9","redirect":0,"rptid":"b6e309f209a12f49","rss_ext":[],"s":"t","src":"人人都是产品经理","tag":[],"title":"爱优腾 瀑布流设计
步舒娜1639《PS运营》如何在Photoshop中创建一个专业的网页布局?
韩柔章15125891904 ______ 谢谢邀请设计网页页面时常用的版式有单页和分栏两种,在设计时需要根据不同的网站性质和页面内容选择合适的布局形式,通过不同的页面布局形式可以将常见的网页分...
步舒娜1639静态、自适应、流式、响应式四种网页布局有什么区别? -
韩柔章15125891904 ______ 1、灵活性不同:静态布局:毫无灵活性可言,目前已逐渐被淘汰.自适应布局:静态布局的升级版,因其强大的灵活性,已逐渐成为高端网页的代名词.流式布局:灵活性更高,可适用于其他三种网站布局.响应式布局:自适应布局的升级版...
步舒娜1639企业网站怎么样布局最好? -
韩柔章15125891904 ______ 这需要根据企业的具体情况进行具体的分析,一般来说内容多的“国字型”或拐角型的比较适合,而说明性的信息多的话标题正文型是不错的选择,展示公司形象和个人风采,封面性是首选.在进行长...
步舒娜1639什么是网站建设网站建设流程?
韩柔章15125891904 ______ 网站建设常用的布局类型有9种大致可分成拐角型、“国”字型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型
步舒娜1639封面设计特点 -
韩柔章15125891904 ______ 1.色彩是关键,选好色彩 想象要用到什么东西去表达需要的意境 有了色彩 相信你所要表达的情感就显而易见了 2.美感 :整体设计不要太凌乱 简单 大方最佳 字体: 有时候新颖的字体也很有重量感 ~~
步舒娜1639求一篇网页设计论文
韩柔章15125891904 ______ 你好,相关资料一篇,仅供参考: 网页设计实用技术研究 摘要:在信息技术飞速发展的今天,人们获取信息的方式更多是来源于互联网.而吸引浏览用户的则是视觉效果...
步舒娜1639李宁公司网站的页面设计有什么特点?
韩柔章15125891904 ______ 李宁公司网站的页面设计有以下特点: 第一,主页主题明确,但色彩主要应用中性灰色.李宁公司以其运动休闲产品成为国内知名运动产品公司.休闲运动是公司产品的主要特点.在日常生活中,运动休闲是强身健体的科学生活方式.而中国自古崇尚中庸之道.因而,象征中性柔和的中间色系灰色便成了首选.公司的标识在图象与文本字体上简洁明了.公司主页根据产品销售市场的划分,内有英语、简体中文和繁体中文三种语言.虽然便于公司在大多数国家与地区的发展,但不利于日后在国际上的长远发展. 第二,下载速度较慢.网页下载速度大概在一分半左右,较NIKE公司主页的下载速度慢.用户等待时间较长.
步舒娜1639网页设计与制作的题目二、简答题(每题6分,共60分)2、描述网页
韩柔章15125891904 ______ 网页设计一般分以下步骤:1、平面设计,即效果图,工具有很多,比如PS,FW等.2、代码实现,即参照效果图用代码写出静态页面,方法也有很多,比较容易用的工具...
步舒娜1639网站首页的设计和布局怎么做 -
韩柔章15125891904 ______ 1.让开始的页面变得有趣2.选择视差滚动3.使用游戏化4.使用动画5.保持导航的特殊性 (在出奇网络上扒的,可以说言简意赅了!)