angular+displacement

诞生于世纪之交的 JavaScript,经历了 27 年的发展,已成为当今世界上最受开发者欢迎的编程语言之一。
近日,stateofjs.com 网站正式发布了《2022 年 JavaScript 年度调查报告》,该报告调查了近 4 万名开发者,调研对象数量是去年的两倍。而之所以如此大规模地调研,是因为 JavaScript 稳居行业多年,以至于不少人开始质疑其真实的发展现状。
譬如,Solid、Qwik 这样新的前端框架迅速崛起,性能直逼原生 JavaScript,更有不少网友直呼:这才是我理想中的 React;在服务器端,Astro、Remix 和 Next.js 框架让很多开发者正在重新思考我们到底需要向客户端发送多少代码。JavaScript 生态的发展正在悄然之间发生了很多的变化,包括一些功能在认识度和使用率方面出现了下滑的趋势。
为了更进一步全面地了解 JavaScript 的工具与框架发展,我们也将深度解读最新的报告内容,希望对大家有所裨益。

JavaScript 开发者越老越吃香
众所周知,任何能够用 JavaScript 实现的应用,最终都必将用 JavaScript 实现。正因此,它是 GitHub 等代码托管平台中项目最常用的语言之一。
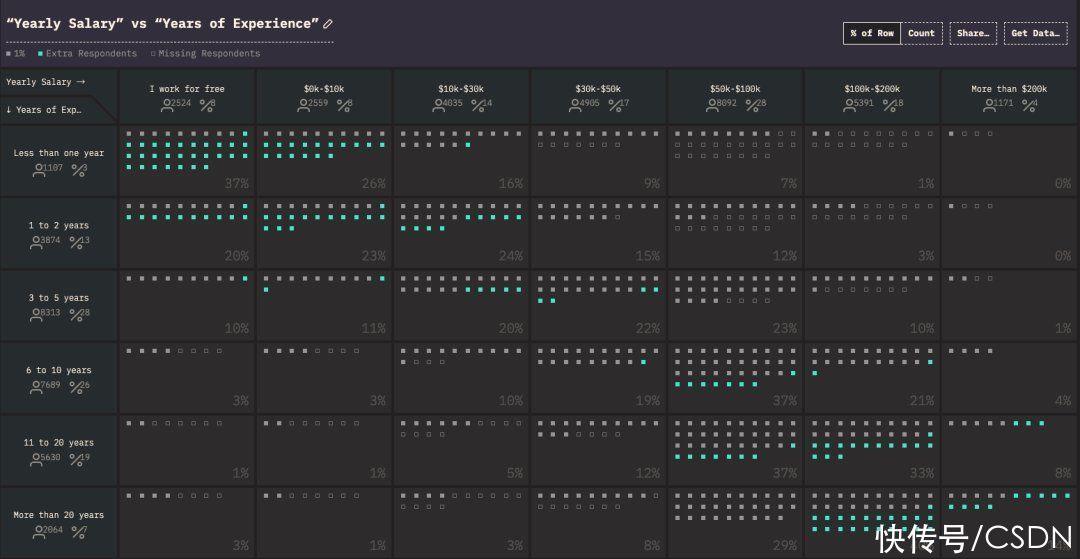
使用一门技术越久越吃香,在 JavaScript 身上体现得淋漓尽致。根据调查数据显示,拥有 10 年以上 JavaScript 经验的开发者越有可能获得高薪,其中,具有 20 年以上经验的 JavaScript 开发者获得 10-20 万美元(人民币约 67 万—135 万元)的占比最高,为 40%,获得大于 135 万元报酬的受访者占比 14%。
拥有 5 年以下开发经验的受访者,薪资都在 5 万美元(人民币约 34 万)以下以下。

中国 JavaScript 开发者薪酬在 20 万-34 万元,占比最高
今年报告覆盖了全球多个国家,美国 JavaScript 开发者人数最高,占比 11.9%。中国参与调研的开发者占比 0.8%。
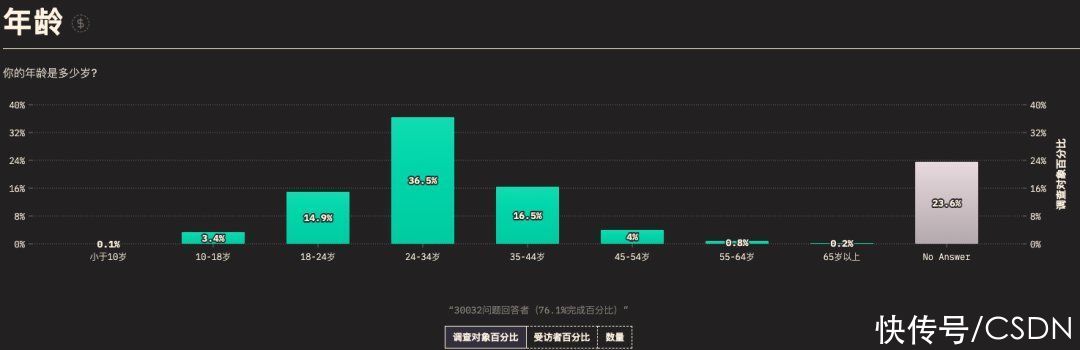
开发者群体以年轻人为主力军,24-34 岁的开发者占比最高,达 36.5%。

美国 JavaScript 开发者薪酬集中在 100k-200k 美元(人民币约 67万—135万元),占比 53.2%。50k-100k 美元((人民币约 34万—67万元))的受访者占比排名第二,为 16.9%。其次,掌握 JavaScript 获得高薪的程序员所处的国家分别是以色列、瑞士、澳大利亚、挪威。

中国 JavaScript 开发者获得 30k-50k 美元(人民币约 20万—34万元)的人数最多,占比 24.2%。
WebAssembly 辉煌不再?
在技术层面,官方给出了这样一则评价,「JavaScript 技术可能发展得很快,但似乎 JavaScript 开发者更能与时俱进,因为许多相对较新的功能已经显示出很高的采用率了。」
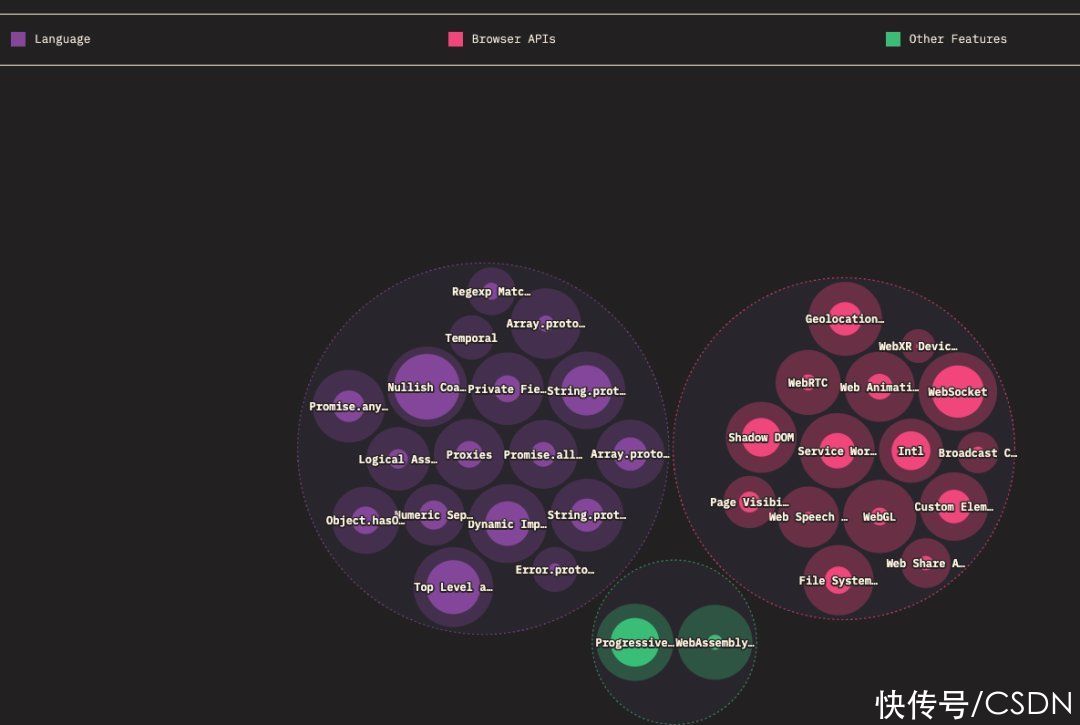
该报告将 JavaScript 生态划分了语言、浏览器 API、其他功能特性三个类别进行了调研。下图中的外圈尺寸代表了了解这个特性的用户数量,内圈尺寸代表了实际使用这个特性的用户数量。

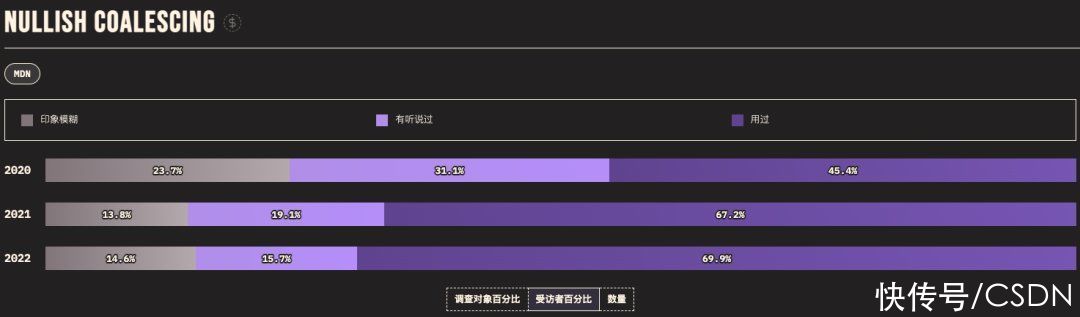
具体来看,在语言维度上,最常用的技术是 Nullish Coalescing,占比高达 81.7%,用户量每年也在迅速增长。其次是 Top level await()、String.prototype.replaceAll(),分别占比 67.5% 和 64.6%。

在浏览器 API 上,WebSocket 使用率最高,占比 66.5%。不过,该技术的用户量逐年递减。其次最常用的 API 包括 Shadow DOM、Service Workers。

在其他功能特性上,过去一年,很多人并不再看好 WebAssembly 的发展,甚至经常在云中,将其与 K8s 做对比。此前 HTTP Archive 发布的 2022 年 Web 技术报告显示:“WebAssembly 的应用还不够广泛,我们并没有发现使用量的增加,反而看到了小幅收缩。”根据最新的调查数据显示,事实确实如此,WebAssembly 当前的使用率为 20.1%,用户量并不算高。不过,使用的它的开发者数量每年有所上升。

React 上行,Angular 下行
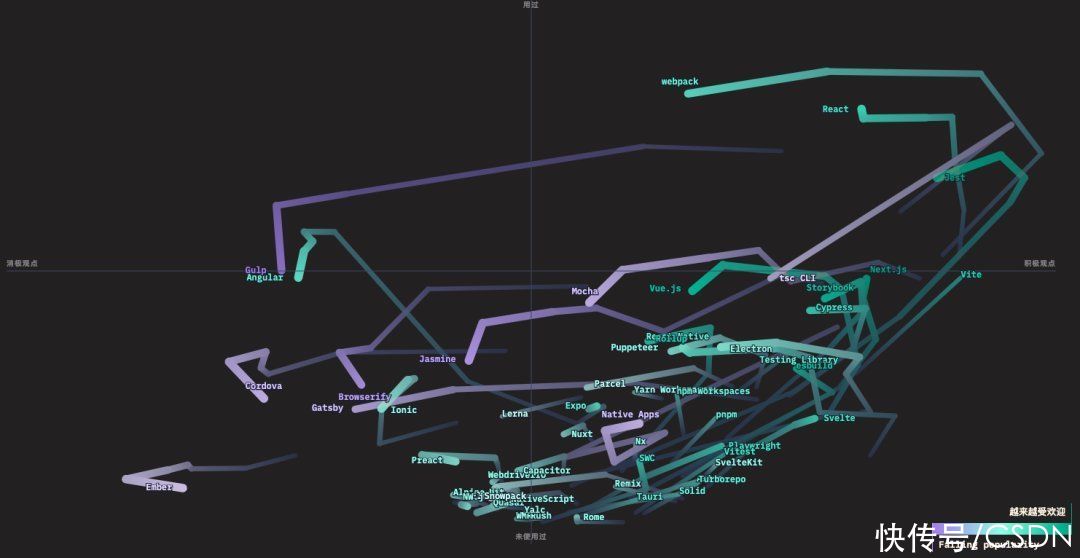
下图显示了 2016-2022 年 JavaScript 生态中的技术演进发展路线,较高的点表示更多的人在使用该技术,较右边的点意味着更多的受访者想要学习它或者已经使用过且还会再次使用。
整体而言,不难看出,近 6 年间,前端框架、Rendering Frameworks、测试工具、移动端和客户端、构建等工具发展得非常迅速。

以 React 为例,2016-2019 年是 React 的上升期,其用户量呈指数级上涨。不过在 2020 年之后,开发者对 React 的热情逐渐消减。

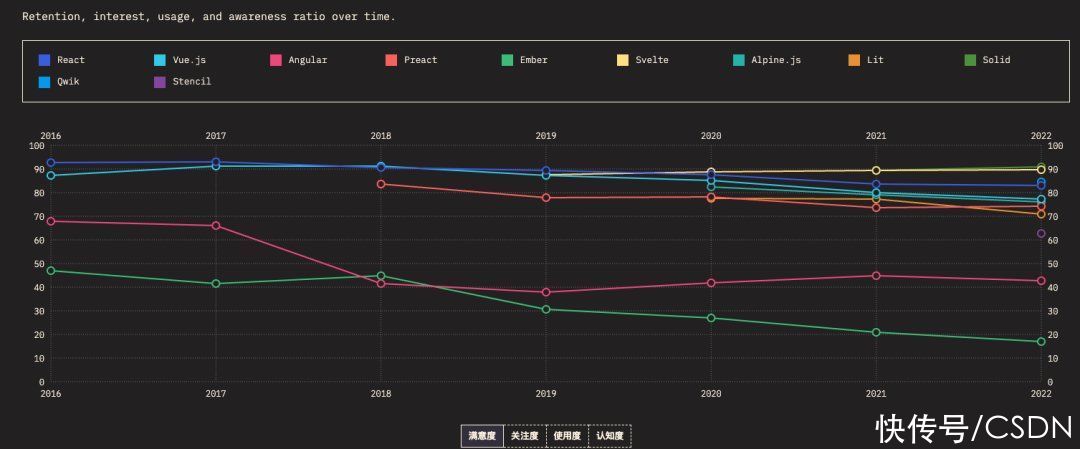
当谈及前端框架时,很多人第一反应便是 React、Angular、Vue.js 三剑客。不过当前,三剑客虽然还在,但是它们三个却往不同的方向前进。
根据下图显示,React 用户粘性最强,有 57% 的受访者表示“用过这个技术,以后还会再用”,其次满意度最高的便是 Vue.js。
与前两者形成鲜明对比的是,开发者逐渐对 Angular 表示不满,有高达 24% 的开发者称,“用过这个技术,以后不会再使用”,还有 34% 的受访者直接表示对这个技术不感兴趣。

事实上,老牌工具的衰落,一定程度上彰显了新技术的崛起。在前端框架领域,Solid、Svelte 使用率上涨,满意度排名第一和第二位。

另外,在跨平台工具上,老牌的跨平台桌面应用开发工具 Electron 满意度下滑严重,相比 2017 年 92.8% 的满意度,现在只有 74.8% 的受访者对其满意。
相反,原生开发越来越受欢迎。同时,2021 年发布的 Tauri 得到了 91.7% 开发者的支持。

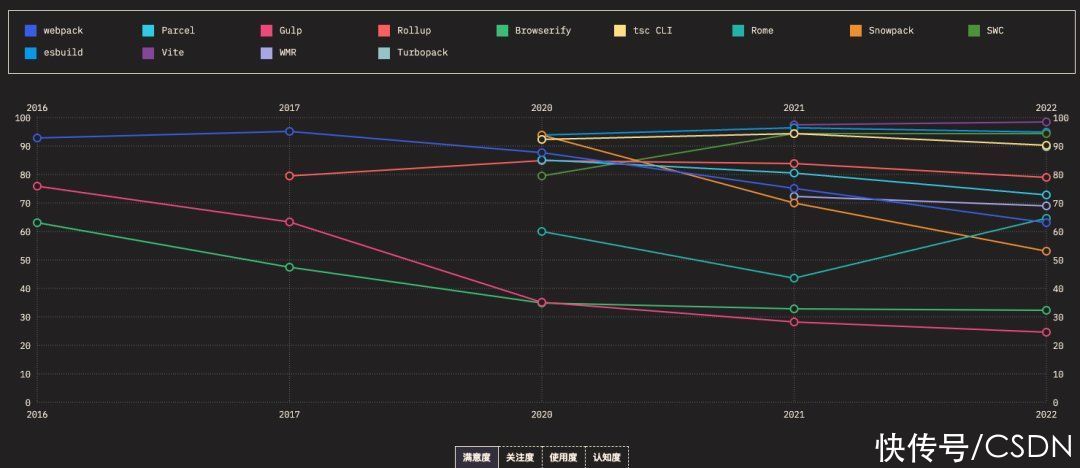
近两年间,JavaScript 构建工具层出不穷。Parcel、tsc CLI、Rome、Snowpack、SWC、esbuild、Vite 等都是近两年新诞生的工具。不过在满意度上,新工具后来居上,Vite、esbuild、SWC 分别排在 Top 3 位置。

Vite 摘得三个奖项桂冠,成为开发者最常用、最满意、关注度最高的技术
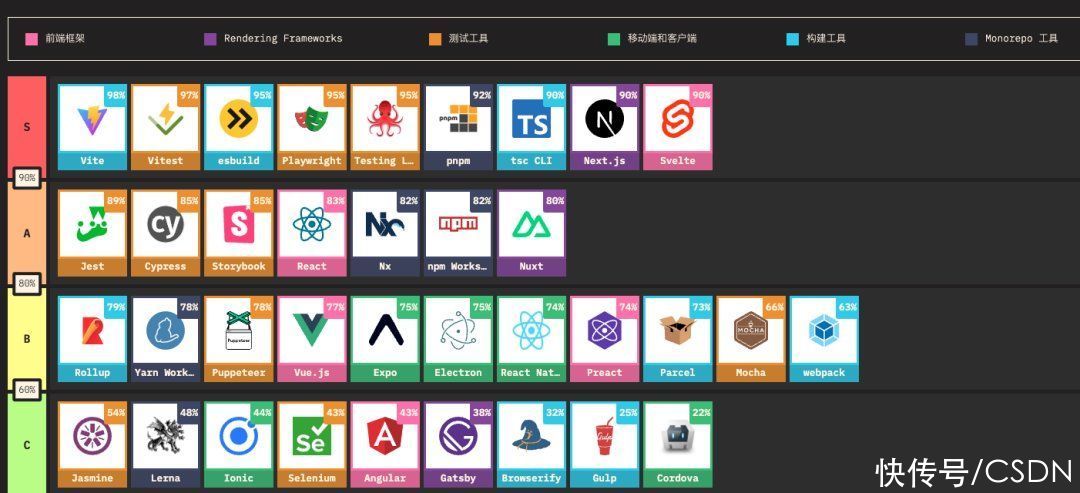
报告还根据开发者对代码库的满意度进行了排名,其中满意度是指“会再次使用这个库的人数”(注:使用率不到 10% 的代码库不包括在内)。
值得关注的事,Vite 是尤雨溪于 2019 年重磅推出的下一代前端开发和构建工具,它的插件 API 和 JavaScript API 带来了高度的可扩展性。根据最新数据显示,Vite 以 98% 的满意度当选开发者最想要使用的工具框架。

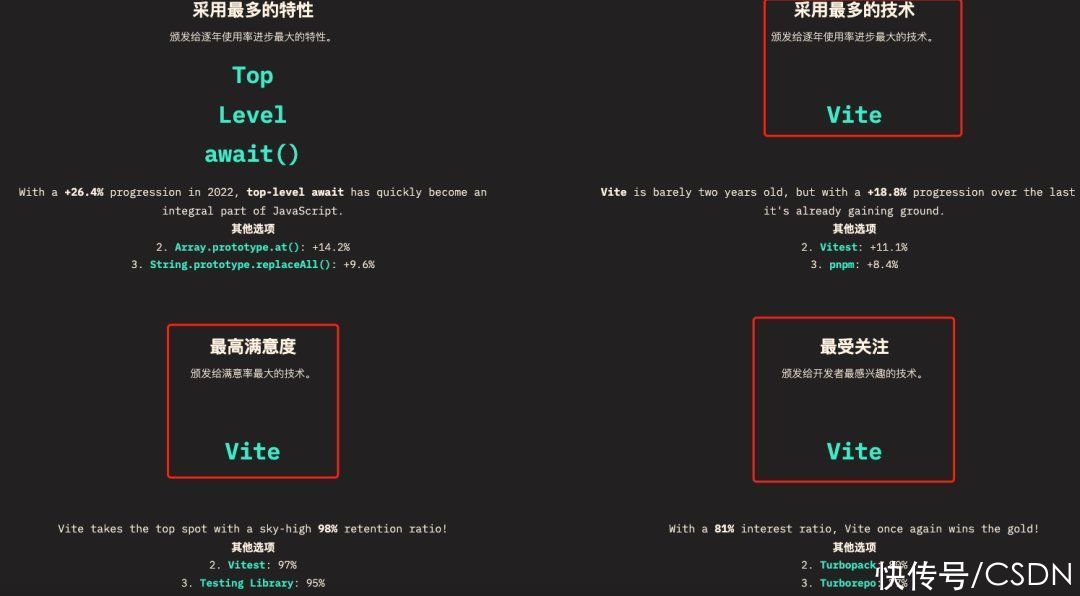
与此同时,stateofjs.com 网站还评选出今年 JavaScript 技术的一些奖项。意料之中,Vite 成为最大的亮点,其包揽了三个奖项,分别是采用最多的技术、最高满意度、最受关注。

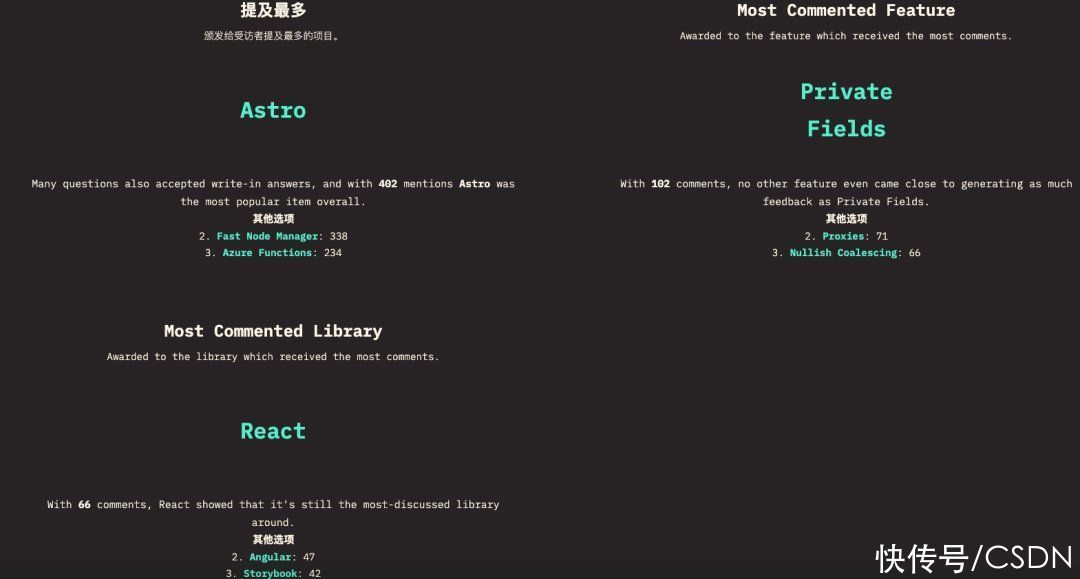
另外,top-level await 以 26.4% 的占比获得开发者“采用最多的特性”奖项。Astro 是受访者提及最多的项目,Private Fields 获得“最多评论”奖项;React 是最受热议的库。

写在最后
「一日不学十日空」,用以形容 JavaScript 的变化虽有些夸张,但是并不为过。因为,近五成开发者觉得 JavaScript 生态系统变化得太快了。

对于开发者而言,JavaScript 最难的三个痛点分别是代码架构、管理依赖项、状态管理。

目前 JavaScript 最缺少的功能是:Static Typing、标准库、更好的 Data Management。

当然,不少受访者也希望在未来看到 JavaScript 更完善的生态与功能。
对于过去一年 JavaScript 的发展,来自 Google 的工程和网络基础设施总监 Sarah Drasner 总结道,「JavaScript 和 TypeScript 比以往更有活力。」
其表示,“当我们看到像 React、Angular 或 Vue 这样的成熟框架满意度下降时,很多人很可能会思考这对未来意味着什么。我相信,这种下降趋势是工具在生产中被测试和使用的真实体现。这是一个成熟的标志,也是对这些工具所能提供的清晰认识。他们还将从该领域的创新中学习并继续发展。
最后,我非常高兴地看到 Vite 连续第二年获得了奖项,其开发和服务技术确实正在取得巨大的进步,我们都从这一艰苦的工作中受益。好样的!”
想要了解更多 JavaScript 技术现状,可查看完整版报告内容:https://2022.stateofjs.com/en-US/
《2022-2023 中国开发者大调查》重磅启动,欢迎扫描下方二维码,参与问卷调研,更有 iPad 等精美大礼等你拿!
韩聪枝2297如何用AngularJS构建管理后台 -
俟亲柱19131248173 ______ 前端 1) 安装IIS; 2) 指定虚拟目录admin到client/; 3) 访问http://127.0.0.1/admin/即可(注意,如果使用IE浏览器,要IE9以上内核)后端-Python 1) 安装soft/python-2.7.3.msi; ...
韩聪枝2297为一个DOM元素添加事件有几种方式,分别是什么 -
俟亲柱19131248173 ______ 正常情况(即非动态插入DOM对象)下,ng-click这样的指令之所以有效(即点击之后能调用注册在可见作用域里的方法),是因为angular在compilingphase(编译阶段)将宿主DOM对象(即加入了ng-click指令的DOM对象)绑定在当前作用域内了.
韩聪枝2297为什么我弃用 Angular,转向 React -
俟亲柱19131248173 ______ 这方面文章不少,自己找几个看看便知.抄一段:React速度很快与其它框架相比,React采取了一种特立独行的操作DOM的方式.它并不直接对DOM进行操作.它引入了一个叫做虚拟DOM的概念...
韩聪枝2297照相机按钮上Disp什么意思? -
俟亲柱19131248173 ______ 在相机中DISP的意思是取景器和液晶显示器的切换键,点击后可以打开液晶显示器或者,关闭液晶显示器而使用取景器. 合理是使用该键,可以减少相机的耗电量,从而使得相机可以达到更长时间的续航能力.使用取景器相对与液晶显示器来...
韩聪枝2297angularjs directive scope 怎么理解 -
俟亲柱19131248173 ______ 展开全部<br><br><br><br> 今天我们要说的重点是 scope 字段.<br> 常规用法设置<br> scope: {<br> name: '=',<br> age: '=',<br> sex: '@',<br> say: '&'<br>}<br><br> 假设我们的hml代码如下<br><br><br><br> 对应的controller部分代码<br> ...
韩聪枝2297怎么用angular实现bootstrap分页功能 -
俟亲柱19131248173 ______ 1、插件源码主要基于angular directive来实现. 2、调用时关键地方是后台请求处理函数,也就是从后台取数据. 3、插件有两个关键参数currentPage、itemsPerPage,当前页码和每页的记录数. 4、实现方法调用后我们需要根据每次点击分页插件页码时重新提交后台来获取相应页码数据. 在调用的页码中我使用了$watch来监控. 我初次使用时是把调用函数放在了插件的onchange中,结果发现每次都会触发两次后台.这个地方需要注意. 5、我把请求后台封装成了Service层,然后在Controller里调用,也符合MVC思想.
韩聪枝2297将BootstrapJS和AngularJS结合使用以及为什么不用jQuery -
俟亲柱19131248173 ______ 为此,下一步就是要拿到UI Bootstrap的文件,放到我们的项目中.那么我们能够在我们的Angular模块中导入ui.bootstrap.就这样,我们就能够获取需要模仿BootstrapJS组件的指令(directives )!// 创建 angular app 导入 ui.bootstrapangular....
韩聪枝2297jenkins中怎么去执行angular打包生成的dist -
俟亲柱19131248173 ______ 写个shell就可以了 npm install ng build —prod
韩聪枝2297angular里.dirrective里的 compile什么意思 -
俟亲柱19131248173 ______ $compile,在Angular中即“编译”服务,它涉及到Angular应用的“编译”和“链接”两个阶段,根据从DOM树遍历Angular的根节点(ng-app)和已构造完毕的 \$rootScope对象,依次解析根节点后代,根据多种条件查找指令,并完成每个指令...
韩聪枝2297matlab符号方程组 disp是什么意思,为什么参考书中的例题没有,实际编程时没他行不行 -
俟亲柱19131248173 ______ DISP Display array. DISP(X) displays the array, without printing the array name. In all other ways it's the same as leaving the semicolon off an expression except that empty arrays don't display. If X is a string, the text is displayed.以上是Matlab帮助原文.DISP是一个显示数组的函数,如果你不想显示,可以不用.