antdesign官网中文react
本文作者在对一个电商系统进行系统重构的过程中,发现存在着一些问题,导致各个后台系统的用户体验不统一,与业内优秀的电商系统差距较大。于是决定使用Ant Design Vue这套框架对现有系统再进行一次优化,本文讲述了这之中详情页的设计规范,一起来看一下吧。

2016年,我进入一家中型跨境电商公司,开始负责整体电商系统的系统重构产品工作,将原本一套开源的电商系统架构重构解耦成颗粒度更小、松耦合的分布式微服务系统架构,因为原本的系统架构在性能、效率、体验上已经远远不能满足公司的成长速度。
整体系统架构包含类目系统、商品系统、库存系统、促销系统、订单系统、售后系统、会员系统、财务系统、CMS系统、CPS系统等等。
2019年,全部重构完成。整个过程,就像给一个高速行驶的汽车换轮胎。
重构过程中产生了一些遗留问题:
- 更关注业务、架构、流程、功能、逻辑,对视觉、交互、体验关注较少。重构中前端开发资源投入较少,所有后台系统均由后端开发直接渲染页面。
- 后台系统太多,不同产品经理工作习惯、交互能力、审美水平各不一样,各自负责的后台系统用户体验不统一。
- 所有后台系统虽然都是用Bootstrap这套前端框架,但是Bootstrap组件用法非常多,导致不同产品经理在实践时存在差别。
- 所有模块的重构产品方案,我虽然都有评审,但是评审时更关注流程、功能、逻辑,对视觉、交互没有制定统一的规范。
以上四点,导致各个后台系统用户体验不统一,与业内优秀的电商系统(如shopify、有赞)差距较大。
基于此,在调研了大量的前端框架情况下,我们决定使用Ant Design Vue这套框架对现有系统再进行一次优化,于是有了这篇设计规范。
前文“后台产品设计规范-Ant Design实践到落地”中已经说明了“布局”、“适配”、“间距”、“常用组件”、“文案”等基础规范,详情可查看前文并下载源文件。
前文“后台产品设计规范-Ant Design实践到落地-表单篇”中已经说明了“表单分区”、“表单设计原则”、“Ant Design Vue表单常用组件使用说明”、“表单实践案例”。
此文专门讲述详情页的设计规范。
一、详情页分区
详情页分区是基于布局、适配、间距规范之上,经过大量分析原有后台详情页面,最后总结的一套详情页分区规则。
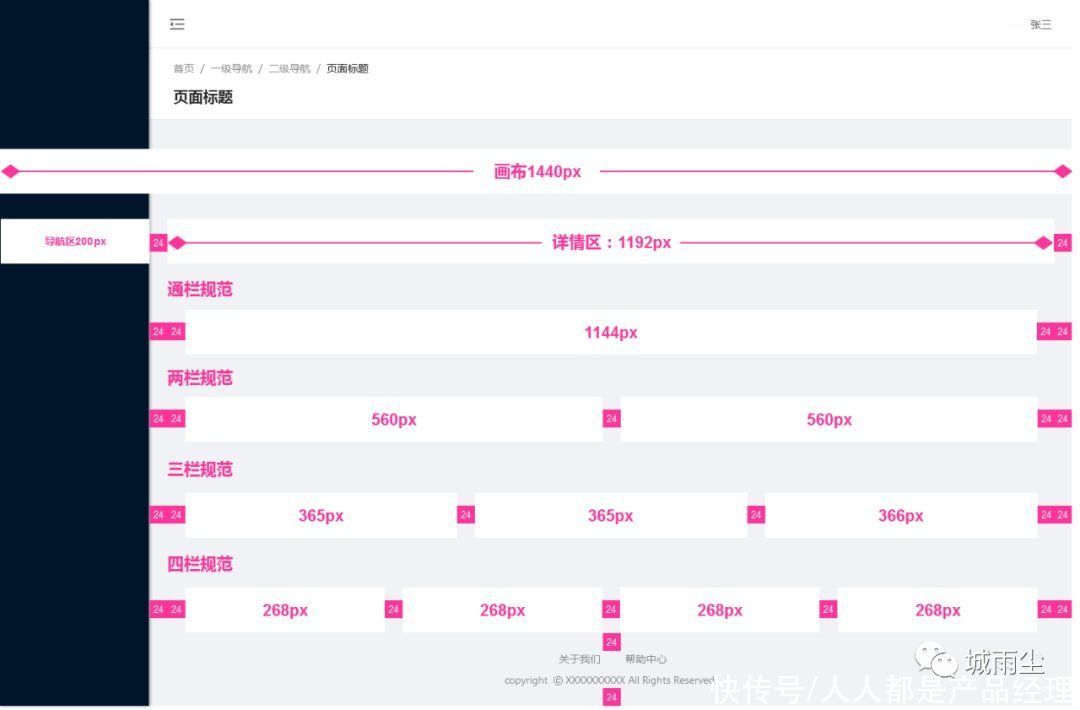
可查看下图:
 1.详情页分区讲解
1.详情页分区讲解(1)表单布局:画布1440px,导航区200px,详情区两侧间距分别24px,详情区1192px。
(2)详情页分为通栏、两栏、三栏、四栏四种样式。为了保持结构化的格式,防止多种详情页样式交错而出现的设计原则与视觉不统一问题,此处约定“一个信息分组只能选择一种样式,尽量避免一个信息分组出现两种详情页样式”。
(3)单个详情页中尽量避免同时出现两栏样式、三栏样式、四栏样式,也就是在单个详情页中通栏样式+两栏样式、通栏样式+三栏样式、通栏样式+四栏样式可以结合起来使用,但是避免通栏样式+三栏样式+四栏样式结合起来使用。例如三栏样式和四栏样式同时出现在一个样式,会存在多个信息分组对齐线不一致的问题,看起来样式比较混乱,不利于提高浏览效率。
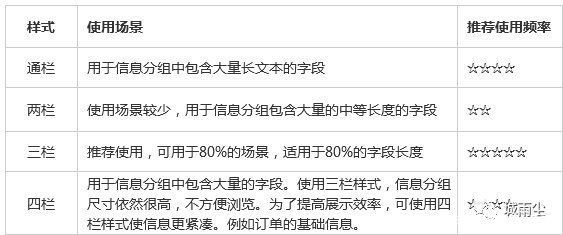
(4)经过大量分析后台字段长度,推荐详情页样式的使用频率如下:
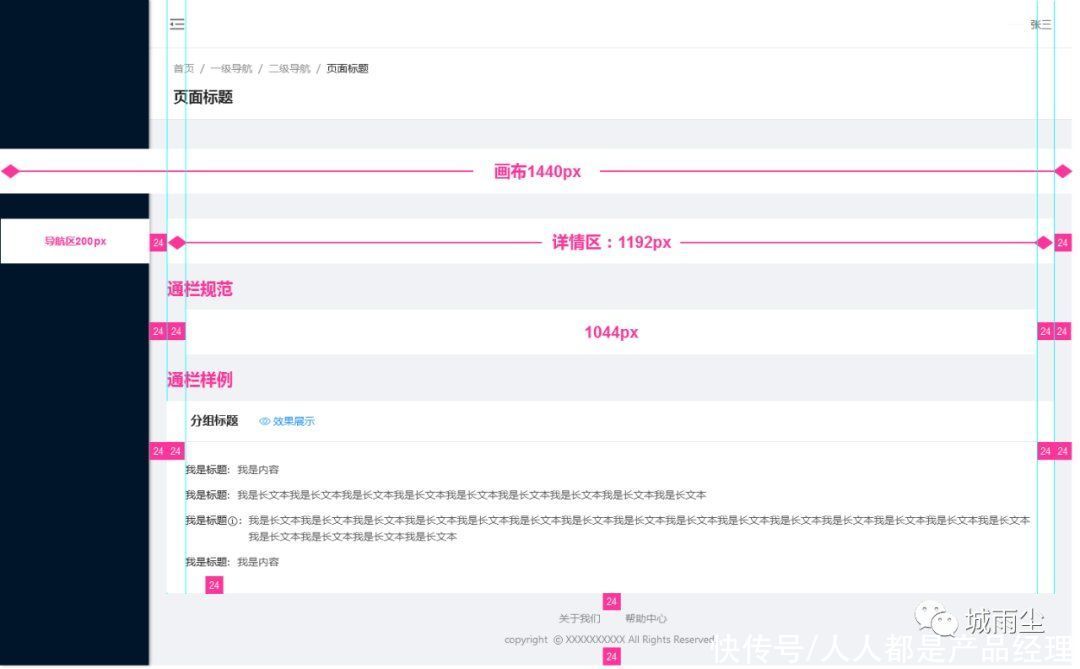
 2.通栏规范&通栏样例
2.通栏规范&通栏样例 3.两栏规范&两栏样例
3.两栏规范&两栏样例 4.三栏规范&三栏样例
4.三栏规范&三栏样例 5.四栏规范&四栏样例
5.四栏规范&四栏样例
二、详情页设计原则
1.是否需要详情页?很多场景下,其实并不需要规划、开发详情页,用编辑表单也可以满足业务需求。那么具体是哪些场景不需要详情页呢?
总结原则就是:如果页面只需要编辑功能且没有查看编辑操作日志的需求,可以不需要详情页,直接用编辑页面代替,节省开发成本。
如果页面里需要承载更多的功能,那么就需要设计详情页,并将功能归纳于按钮组中。如果页面需要展示操作日志,也需要设计详情页展示操作日志。
2.按钮组我们固定将详情页的按钮操作放置于页面右上角。按钮组分为常规操作和主操作,如下图所示:
如果有需要特别突出的功能,可以使用主操作按钮;如果没有需要突出的功能,按钮组可以不使用主操作按钮。常规操作的排序需要按操作的优先级依次排序。
3.Tab分区当页面非常长,浏览非常耗时的场景下,可以使用Tab分区功能。切换Tab可以快速切换至页面设置的锚点处,提高浏览效率。
4.信息分组信息分组在表单中也有提到此原则,详情页信息分组的归类需要和表单保持一致,不能出现A字段在表单中属于“信息分组一”,在详情页中属于“信息分组二”。
5.字段顺序查询栏、列表页、详情页的字段顺序尽量保持一致,避免字段过多时找不到对应的字段信息。
6.数据脱敏 7.折叠
7.折叠在表单的设计原则中有提到,当同一个信息分组内内容非常多时,可根据使用频率将低频使用的内容折叠起来,提高高频内容的操作效率。详情页同理,也可以根据需要使用此功能。
8.复制详情页可以在高频复制字段右侧增加“复制”功能,方便用户操作。例如订单号、快递单号等。
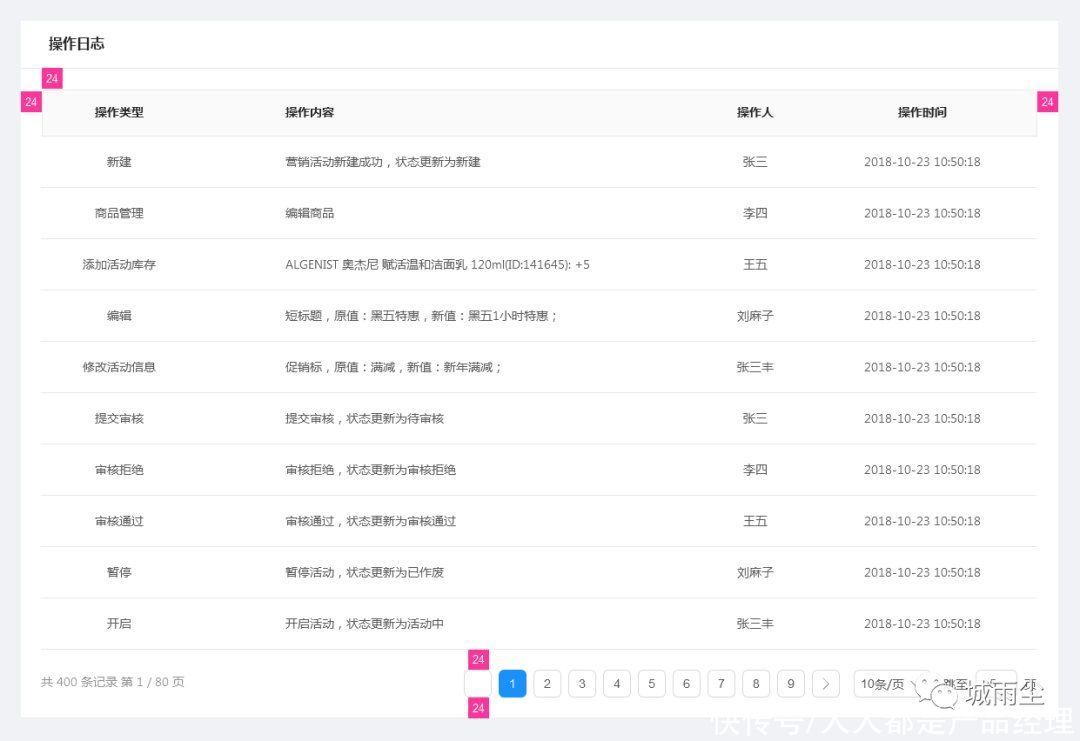
9.操作日志操作日志固定按列表展示“操作类型”、“操作内容”、“操作人”、“操作时间”,需要在PRD中详细说明不同操作所对应的“操作类型”和“操作内容”。如下图所示:

三、实践案例
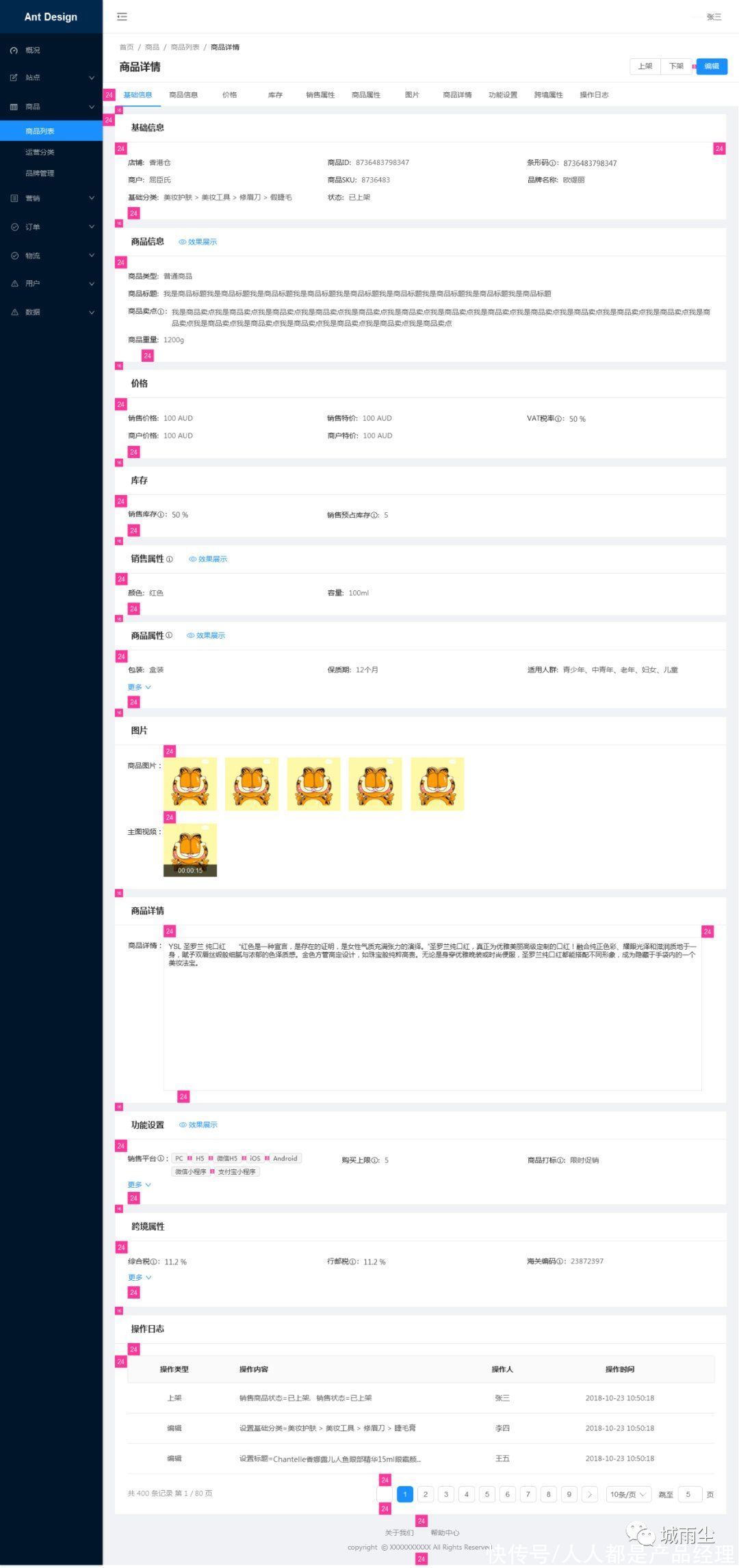
1.商品详情 2.优惠券详情
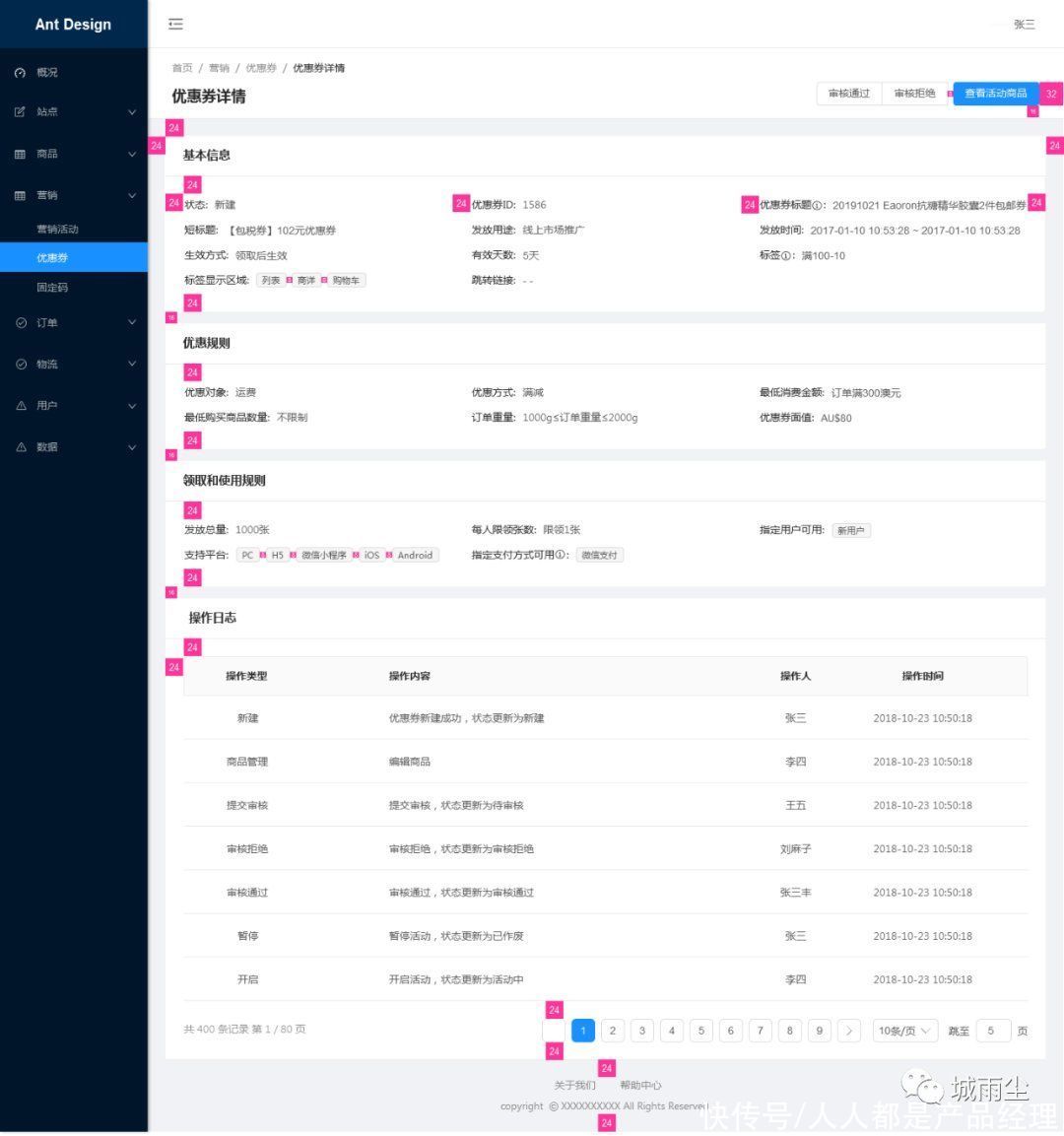
2.优惠券详情 3.订单详情
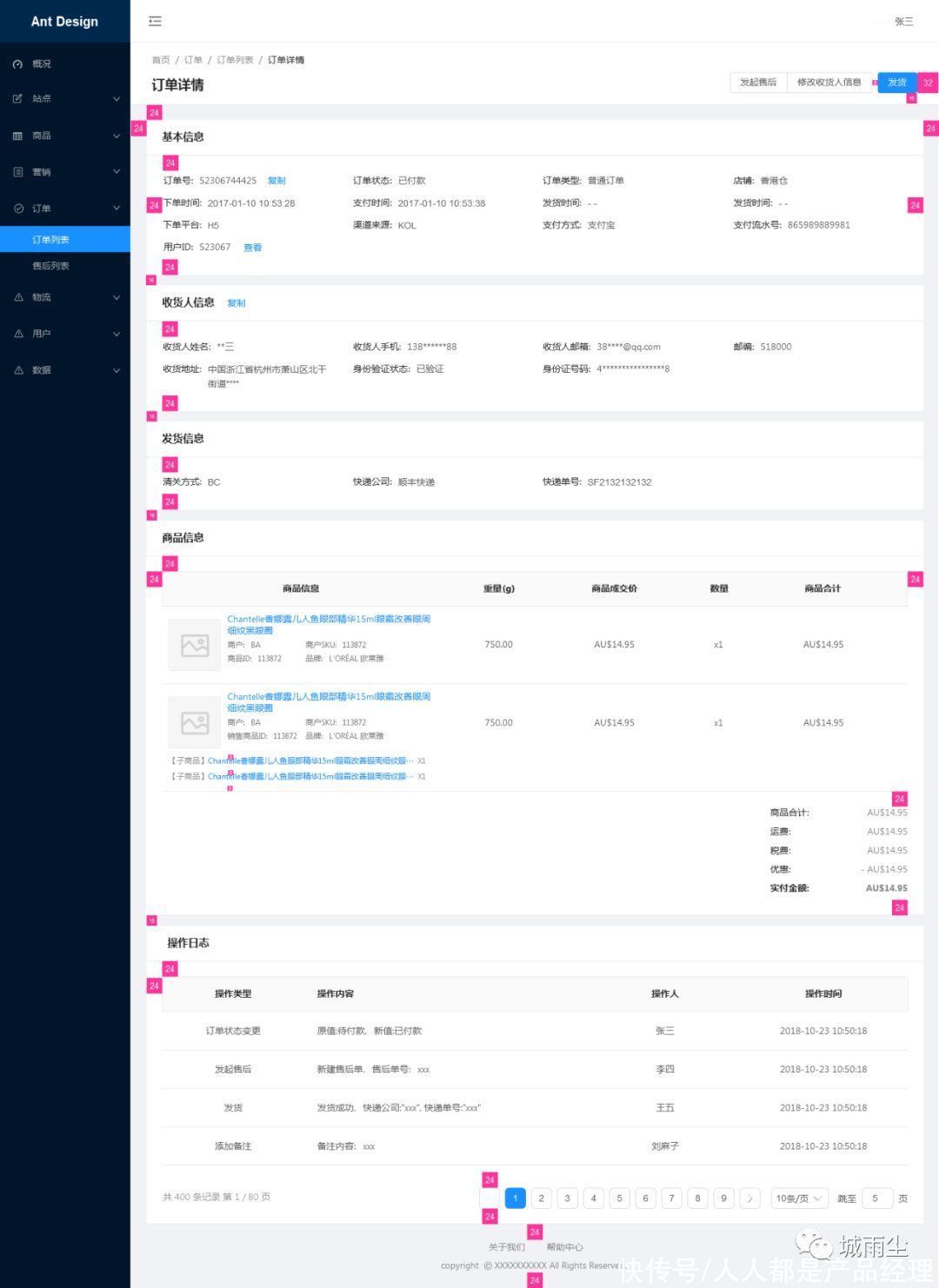
3.订单详情 4.欢迎语详情
4.欢迎语详情
四、结语
以上是详情页的产品设计规范,案例中只列举了最复杂的高级详情页,简单详情页没有做更多的阐述,大家可以运用自己的理解,结合公司的实际情况,制定自己团队的设计规范。
Ant Design的使用规范,从第一篇的通用规范,到第二篇的表单规范,到这篇的详情页规范,核心内容基本上就介绍完了。
最重要的是:要遵循规范,但是又不能局限于规范之中,要在理解规范的基础上根据自身业务场景灵活变通,提升用户体验,提升使用效率。
接下来的系列主题是“电商后台产品设计指南”,我会从基础分类、运营分类、商品、库存、营销、推广、装修、用户、订单、售后、物流、财务、数据、权限等模块一一讲述产品设计思路、功能点以及详细的产品设计方案、核心功能逻辑。
作者:城雨尘,公众号:城雨尘(ID:bymono)
本文由 @城雨尘 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
","force_purephv":"0","gnid":"9b0fc5b5b37e0579d","img_data":[{"flag":2,"img":[{"desc":"","height":"420","title":"","url":"https://p0.ssl.img.360kuai.com/t0121be9bd0e7e952f6.jpg","width":"900"},{"desc":"","height":"710","title":"","url":"https://p0.ssl.img.360kuai.com/t01222c4cd0c002b6e8.jpg","width":"1080"},{"desc":"","height":"235","title":"","url":"https://p0.ssl.img.360kuai.com/t013e9f6b4b19e25303.jpg","width":"563"},{"desc":"","height":"669","title":"","url":"https://p0.ssl.img.360kuai.com/t0188c2bd097cc41735.jpg","width":"1080"},{"desc":"","height":"631","title":"","url":"https://p0.ssl.img.360kuai.com/t01b6d8d4c3ad4ebb3b.jpg","width":"1080"},{"desc":"","height":"631","title":"","url":"https://p0.ssl.img.360kuai.com/t0186992881f99092db.jpg","width":"1080"},{"desc":"","height":"625","title":"","url":"https://p0.ssl.img.360kuai.com/t0123531198136fcb8c.jpg","width":"1080"},{"desc":"","height":"251","title":"","url":"https://p0.ssl.img.360kuai.com/t01a73808d716cac46f.jpg","width":"795"},{"desc":"","height":"741","title":"","url":"https://p0.ssl.img.360kuai.com/t01c05d287f1ef096a0.jpg","width":"1080"},{"desc":"","height":"2293","title":"","url":"https://p0.ssl.img.360kuai.com/t01f39b114f56abd2ad.jpg","width":"1080"},{"desc":"","height":"1153","title":"","url":"https://p0.ssl.img.360kuai.com/t016b7a8aa2e38f39a5.jpg","width":"1080"},{"desc":"","height":"1482","title":"","url":"https://p0.ssl.img.360kuai.com/t014240a1c2a5c3b47f.jpg","width":"1080"},{"desc":"","height":"724","title":"","url":"https://p0.ssl.img.360kuai.com/t0166f3b0c1c41b7b0c.jpg","width":"1080"}]}],"original":0,"pat":"art_src_3,fts0,sts0","powerby":"hbase","pub_time":1661235900000,"pure":"","rawurl":"http://zm.news.so.com/5a10d206749292f44fb435b7c13c1776","redirect":0,"rptid":"1d19933cb4c4d94e","s":"t","src":"人人都是产品经理","tag":[],"title":"后台产品设计规范-Ant Design实践到落地-详情篇
束陈卸3873ant design布局中sider怎么自适应高度 -
唐试斩15160942772 ______ html,body,#root{ width: 100%; height: 100%; } .ant-layout{ height: 100%; }
束陈卸3873ant design中table的勾选怎么确定勾选的是当前页面 -
唐试斩15160942772 ______ ant design中table的勾选怎么确定勾选的是当前页面 其实是两码事 Jquery是个js框架,封装了很多功能,很好很强大,但是他还是js,只能处理前端 ajax是通过js与后台(无论php、jsp、asp)异步交互,实现前后端结合(主要是数据交流) JQuery中封装了实现ajax的简单方法(仅前端),要处理数据还需要你在后台写程序,为了学好JQuery而学ajax 没有必要,要看你的真实需求
束陈卸3873如何使用Ant - Design这个基于React开发的前端框架 -
唐试斩15160942772 ______ 不过往后reactnative肯定也会是不错的,肯定还是nodejs,而且react并没有成熟,有了nodejs,前端可以不在依赖后端,而且有了npm这个生态圈. react只是一个view层,成熟之后可以用来开发app就目前来讲
束陈卸3873antdesign Table中的columns属性怎么和组件关联 -
唐试斩15160942772 ______ 1. Col_index_num 选取的返回值范围 超过table_array 所选范围2.表格内部有空格,可以替换下试试.
束陈卸3873如何用原生的react,webpack,es6来使用蚂蚁金服的ant design组件库 -
唐试斩15160942772 ______ 1.准备: npm安装以下组件 a.安装react/antd:npm install react react-dom antd --save b.安装webpack/less:npm install webpack less --save-dev webpack根据需要选择使用-g安装 c.安装babel-loader以及其他相关package:npm install babel-loader ...
束陈卸3873ant design 怎么让less文件生效 -
唐试斩15160942772 ______ 置DatePicker的value时,将毫秒的时间转成moment对象就可以了
束陈卸3873ant - design怎么配合java后台进行数据交互 -
唐试斩15160942772 ______ (1)Java Servlet作为Web服务的处理入口;(2)Java编程编写业务处理程序;(3)JDBC访问数据库;(4)Android端的HTTP模块,API;(5)Android端解析JSON数据;(6)Servlet或者Java端生成JSON数据;等楼主技术强了,就可以接触各种框架、EJB技术了.Spring、Spring MVC、Struts、Hibernate,甚至NOSQL、分布式、负载、node.js、模板技术等等.
束陈卸3873antdesign 怎么当前日期 -
唐试斩15160942772 ______ DateTime DT = System.DateTime.Now; string dt = System.DateTime.Now.ToString();对于datetime对象,主要有下面几个属性:Year、Month、Date、Hour、Minute、Secord 分别获取此实例的年、月、日、时、分、秒部分TimeOfDay、DayOfWeek、DayOfYear 分别表示获取此实例的当天的时间、获取此实例所表示的日期是星期几、获取此实例所表示的日期是该年中的第几天对于datetime对象,主要有下面几个方法:AddYears、AddMonths、AddDays...分别将指定的年、月、日数加到此实例的值上.
束陈卸3873怎样用ANT去启动ECLIPSE - CSDN论坛 -
唐试斩15160942772 ______ 用 Eclipse3.1 来创建 Ant 脚本如果你使用 Eclipse 来编写 Ant,建议使用 Eclipse 3.1 以后的版本.除了以前 Ant 编辑器提供的语法高亮,提示语法错误等功能外,Eclipse3.1 版本增加...
束陈卸3873请问下载网络蚂蚁?
唐试斩15160942772 ______ 网络蚂蚁这个小工具可进行多点传输,支持断点续传,支持剪贴板的点击,支持外挂资源包,拖放篮的下载速度显示,支持IE的HTML文本拖放 ,处理HTML文本文件等多项功能,全部任务完成后自动退出.对FTP ASCII Mode更好的支持,任务下载完毕后,双击任务列表中的条目将自动执行本地文件.根据下载过程中的重定向信息动态改变本地存放的文件名.自适应的拖放篮.加入多个任务时更多的链接选择方法. 很多地方都有下载的啊!到新浪去吧: