css三种布局方式
作者:寻找安多芬
大家好,我是寻找安多芬。
众所周知,Flex 弹性盒子布局已经够流弊了,CSS Grid 网格布局比 Flex 弹性盒子布局还要强大,下面列举一些 Flex 不具备的优点:
可以指定单元格在网格容器里的具体位置。
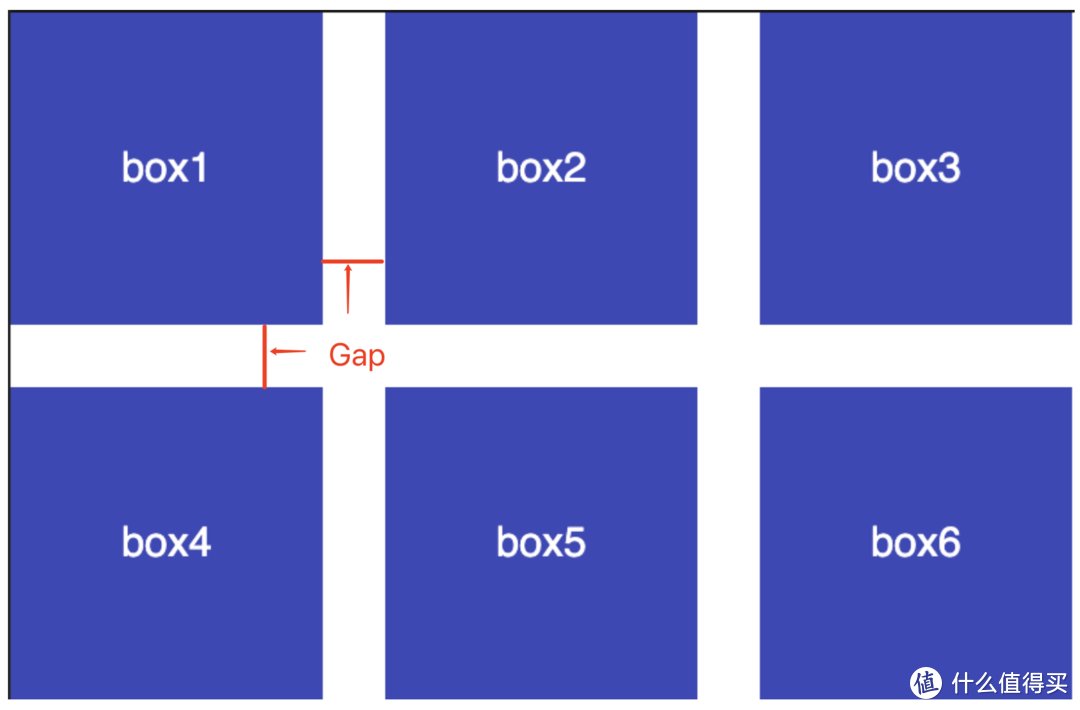
可以使用 gap 属性设置单元格间指定的间距。Flex 以前是没有的
可以跨行跨列设置单元格。
可以互相重叠,通过设置 z-index 属性控制单元格层级。欲与绝对定位试比高
可以随意摆放某一个单元格在容器中的位置,不按顺序来也行。
Grid 布局唯一缺点:就是生出来比较晚,比 Flex 兼容性差点,需要更高版本的浏览器支持。
关于 CSS 排版布局,我有如下建议:
如果你还在使用传统布局(Float,Position),建议你开始尝试 Flex 布局。
如果你已经用过 Flex 布局,建议你开始使用 Grid 布局。
还有一种叫做多列布局,也可以了解下,扩展下知识广度。
总之,推荐优先级:Grid > Flex > Float & Position。
以前在 Flex 布局中是很难设置 item 间距的,只能够通过 justify-content 来设置,但是也只能模糊设置,并不能指定具体值,如果要指定具体值还是得用 margin。
justify-content: space-around | space-between | space-evenly;\n
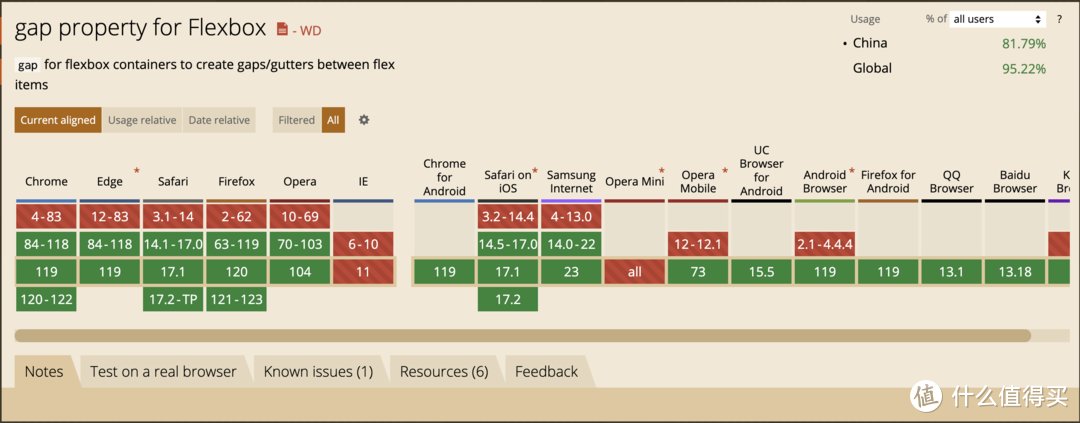
现在最新的 CSS 规范中,gap 属性也可以用在 Flex 布局里边了。但是对旧版浏览器兼容比 Grid 还不够友好。

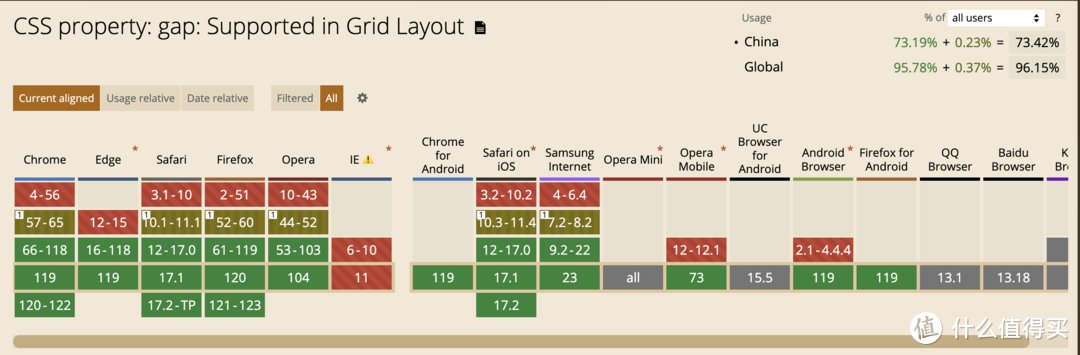
兼容性


结语
上面是 gap 在 Flex 和 Grid 布局中的兼容性,大家可以根据自己的需求,自行确定要使用哪种布局方式,但我的建议是开始在项目中尝试新技术。
查看文章精彩评论,请前往什么值得买进行阅读互动
","gnid":"9e70aa89eaeb8decb","img_data":[{"flag":2,"img":[{"desc":"","height":"710","title":"","url":"https://p0.ssl.img.360kuai.com/t01bc234e648520bbc6.jpg","width":"1080"},{"desc":"","height":"423","title":"","url":"https://p0.ssl.img.360kuai.com/t01dc0f35ceb9ed6b0b.jpg","width":"1080"},{"desc":"","height":"355","title":"","url":"https://p0.ssl.img.360kuai.com/t015d6a09a51df89336.jpg","width":"1080"}]}],"original":0,"pat":"art_src_1,sexf,sex4,sexc,fts0,sts0","powerby":"pika","pub_time":1701771375000,"pure":"","rawurl":"http://zm.news.so.com/4ee63e1b1419d14aa4a15c9203386bae","redirect":0,"rptid":"1a8a65a23f94a41c","rss_ext":[],"s":"t","src":"什么值得买","tag":[],"title":"程序人生 篇一:使用 Gap 属性给 CSS Flex 布局设置间距
闾显明4293CSS样式都有哪几种? -
曾季嘉18474747294 ______ 大小 font-size: x-large;(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD、em等 样式 font-style: oblique;(偏斜体) italic;(斜体) normal;(正常) 行高 line-height: normal;(正常) 单位:PX、PD、EM...
闾显明4293css并列布局有哪些方法,尽可能全一点,并说明优劣点. -
曾季嘉18474747294 ______ 要想并列有三种写法:1. 浮动.float:left;要设置父元素高度或者设置overflow:hidden;否则会出现高度塌陷2. 定位.position:absolute;设置父元素position:relative,子元素为absolute,通过top和left调整每个子元素相对于父元素的位置3. 改变div模块,将并列的div设置为display:inline-block;这样每个元素都一排了 如果并列1和3用的很多,设置简单,效果明显,2这种一般情况是不会用的,设置需要调整每个元素的top和left,麻烦费事.1和3根据不同情况可以自由选择.
闾显明4293引入CSS的方式有哪些 -
曾季嘉18474747294 ______ css主要有三种引用方法: 1,内部引用,在html文档中在<style>标签里面写的css样式 <style> bdoy{font-size:14px;} </style> 2,外部引用,用<link>标签引用外部的css文件,将样式引用到html文档来. <link rel="stylesheet" type="text/css" href="style.css"> 3,在标签中使用,使用style属性将当前的标签样式改变. <div style="color:red"></div>
闾显明4293举例说明css加入网页的3种方式
曾季嘉18474747294 ______ 第一种:外部调用 <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" type="text/css" href="index.css" media="screen" /> </head> <body> </body> </html> 第二种:(不会怎...
闾显明4293如何通过css格子布局一个简单的页面 -
曾季嘉18474747294 ______ 实现网页布局的方式方法比较多,布局方式可以大概分为这几类.布局种类:1、table布局(网页的兴起,1995)2、Flash布局(自由的黄金时代,1996)3、div+css(CSS的诞生,1998)4、栅格与响应式(移动端的兴起,2007与2010) 当前WEB前端开发使用DIV+CSS的布局方式会比较多也比较常用吧,网页布局看起来貌似简单,但是它需要综合使用很多HTML+CSS的知识,总的来说知识量是不小.
闾显明4293CSS的三种用法在一个网页中要以混用吗?
曾季嘉18474747294 ______ 三种用法可以混用,且不会造成混乱.这就是它为什么称之为“层叠样式表”的原因,浏览器在显示网页时是这样处理的:先检查有没有行内插入式CSS,有就执行了,针对本句的其它CSS就不去管它了;其次检查头部方式的CSS,有就执行了;在前两者都没有的情况下再检查外连文件方式的CSS.因此可看出,三种CSS的执行优先级是:行内插入式、头部方式、外连文件方式.
闾显明4293Dreamweaver CS3中的CSS布局规则是什么?
曾季嘉18474747294 ______ Dreamweaver CS3网页制作中的CSS布局规则 . CSS文件的链接方式 ·附加链接:外部CSS文件 ·导入CSS:常用应用多个CSS文件时,将多个CSS导入一个CSS文件中 CSS规则定义有三种 ·类比如“.RedText”、“.BlueText”和“....
闾显明4293什么是CSS样式? -
曾季嘉18474747294 ______ CSS是Cascading style Sheets的简称,中文译作“层叠样式表单”,我把它叫作“层叠样式表”,我感到这样顺口一 点,没别的意思.实际上它是一组样式.你可能对CSS这个名词比较陌生,实际上无论你用Int...
闾显明4293有谁知道css样式是什么?
曾季嘉18474747294 ______ CSS 什么是样式表 CSS是Cascading Style Sheet 的缩写.译作「层叠样式表单」.是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言. 你可能对CSS这个名词比较陌生,实际上无论你用Internet Explorer还是 ...
闾显明4293HTML中调用CSS主要有几种方法?哪种应用得最广泛? -
曾季嘉18474747294 ______ 可以用以下三种方式将样式表加入你的网页1、链入外部样式表文件 (Linking to a Style Sheet)你可以先建立外部样式表文件(.css),然后使用HTML的link对象.示例如下...