css页面布局
作者:寻找安多芬
大家好,我是寻找安多芬。
众所周知,Flex 弹性盒子布局已经够流弊了,CSS Grid 网格布局比 Flex 弹性盒子布局还要强大,下面列举一些 Flex 不具备的优点:
可以指定单元格在网格容器里的具体位置。
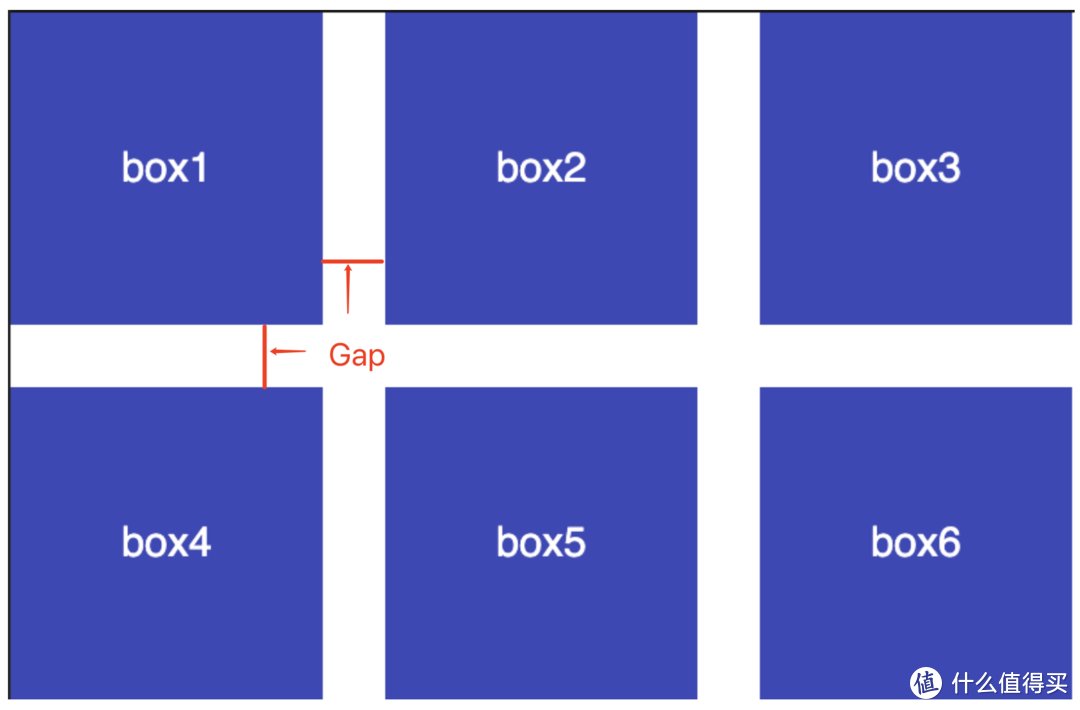
可以使用 gap 属性设置单元格间指定的间距。Flex 以前是没有的
可以跨行跨列设置单元格。
可以互相重叠,通过设置 z-index 属性控制单元格层级。欲与绝对定位试比高
可以随意摆放某一个单元格在容器中的位置,不按顺序来也行。
Grid 布局唯一缺点:就是生出来比较晚,比 Flex 兼容性差点,需要更高版本的浏览器支持。
关于 CSS 排版布局,我有如下建议:
如果你还在使用传统布局(Float,Position),建议你开始尝试 Flex 布局。
如果你已经用过 Flex 布局,建议你开始使用 Grid 布局。
还有一种叫做多列布局,也可以了解下,扩展下知识广度。
总之,推荐优先级:Grid > Flex > Float & Position。
以前在 Flex 布局中是很难设置 item 间距的,只能够通过 justify-content 来设置,但是也只能模糊设置,并不能指定具体值,如果要指定具体值还是得用 margin。
justify-content: space-around | space-between | space-evenly;\n
现在最新的 CSS 规范中,gap 属性也可以用在 Flex 布局里边了。但是对旧版浏览器兼容比 Grid 还不够友好。

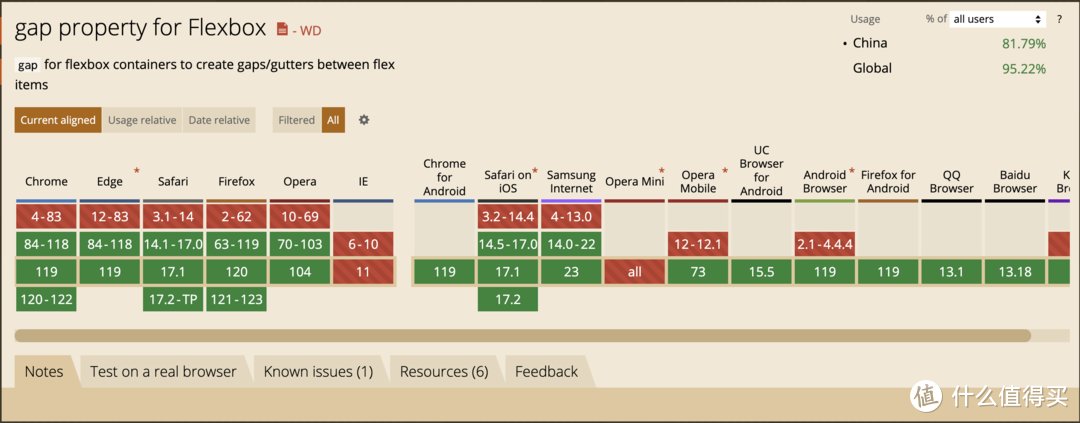
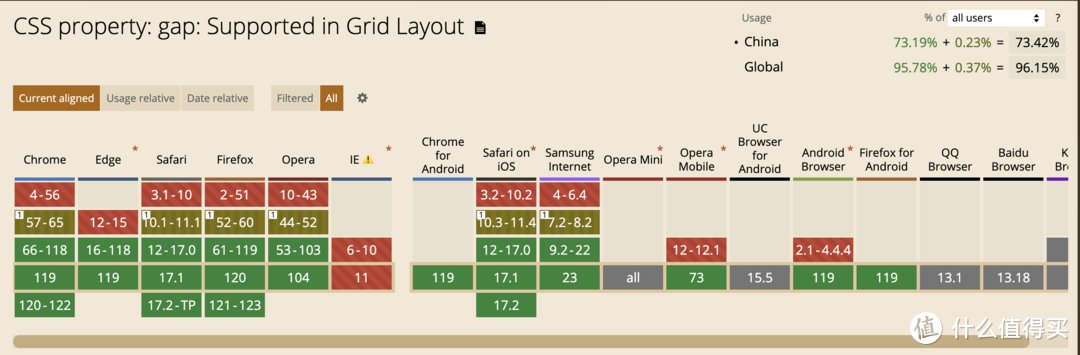
兼容性


结语
上面是 gap 在 Flex 和 Grid 布局中的兼容性,大家可以根据自己的需求,自行确定要使用哪种布局方式,但我的建议是开始在项目中尝试新技术。
查看文章精彩评论,请前往什么值得买进行阅读互动
","gnid":"9e70aa89eaeb8decb","img_data":[{"flag":2,"img":[{"desc":"","height":"710","title":"","url":"https://p0.ssl.img.360kuai.com/t01bc234e648520bbc6.jpg","width":"1080"},{"desc":"","height":"423","title":"","url":"https://p0.ssl.img.360kuai.com/t01dc0f35ceb9ed6b0b.jpg","width":"1080"},{"desc":"","height":"355","title":"","url":"https://p0.ssl.img.360kuai.com/t015d6a09a51df89336.jpg","width":"1080"}]}],"original":0,"pat":"art_src_1,sexf,sex4,sexc,fts0,sts0","powerby":"cache","pub_time":1701771375000,"pure":"","rawurl":"http://zm.news.so.com/4ee63e1b1419d14aa4a15c9203386bae","redirect":0,"rptid":"1a8a65a23f94a41c","rss_ext":[],"s":"t","src":"什么值得买","tag":[],"title":"程序人生 篇一:使用 Gap 属性给 CSS Flex 布局设置间距
皮闵福2052css怎样设置页面布局不受浏览器窗口大小的影响
聂官亭15176138933 ______ 用DIV啊,固定了宽和高就不会受窗口大小的影响了 <div id="s" >中间加入需要的内容</div> css文件 #s{width:XXXpx;height:XXXpx}
皮闵福2052什么是CSS+DIV网页布局?
聂官亭15176138933 ______ 呵呵 上面写错了 div相当是一个容器,和span有点类似 但又不完全一样,span主要用来行显示,就是说它毕竟不是一个容器,例如每页的第一个放大字就可以用span来标记 css是一种网页布局,用于显示网页的格式,它是层叠样式表. 它主要是用来做一些BLOG的,当然也可以做其它.
皮闵福2052介绍CSS+DIV的布局 -
聂官亭15176138933 ______ 业界越来越关注DIV+CSS的标准化设计,大到各大门户网站,小到不计其数的个人网站,在Div+CSS标准化的影响下,网页设计人员已经把这一要求作为行业标准.那么什么是Div+CSS标准?Div+CSS的标准化设计到底有什么好处? Div 全称 ...
皮闵福20522,仔细分析页面结构,合理运用css对网页进行布局,要求如下: -
聂官亭15176138933 ______ <html><head><title>test</title><style> body{margin:0;padding:0;font-family:Arial, Helvetica, sans-serif;font-size:12px;}.box{width:960px;height:auto;margin:0 auto;}#head{border-top:6px solid #ddd;border-bottom:2px solid #ddd}#nav ul,#nav ul,li{...
皮闵福2052css用什么方法对网页进行布局才能使得在各种浏览器中都能正常显示
聂官亭15176138933 ______ 参考下css hack技术,它就是解决浏览器兼容问题的解决方案之一,另外在设计时就考虑到以后有模块变动时可能发现的问题,比如预先想到以后会输入很多文字,就把布局设计成宽度不变高度自适应的,根据不同的需求来设计.这个需要时间的日积月累,需要经验呀.
皮闵福2052CSS中几种控制页面布局的定位机制(相对定位 -
聂官亭15176138933 ______ 您好,主要运用的是三种,position:relative | absolute | fixed,看你的布局需要怎么样的设定
皮闵福2052CSS网页布局怎么使用表格以及如何添加链接
聂官亭15176138933 ______ 使用ID定义表格. 例如:页面代码为:table中可以再加入class等样式. <div id="asd"> <table> <tr> <td><a href="#">内容</a></td> <tr> </table> </div> CSS代码为:<style type="text/css"> <!-- #asd { font-family: Verdana, Arial, Helvetica, ...
皮闵福2052css+div设计网页时,难道布局不用table吗?难道中用css就可以布局的很好妈?谁给小弟解释下啊 -
聂官亭15176138933 ______ 先声明一下,本人本身就是这一行的.我们用DIV+CSS的这种布局方法,是为了实现结构与样式分离,其实你用TABLE布局出来的页面和用DIV布局出来页面,从表面看是没有任何差别的.但是通过DIV+css这种布局方式,在搜索引擎的优化,...