html给页面添加图片
有没有可能利用AI量产小红书图片?答案是有可能,掌握相关的能力即可。这篇文章里,作者就分享了可以量产小红书图片的运营“利器”,不妨来看一下,或许会对想提升运营效率的同学们有所帮助。

注意,这篇文章不是教你用 AI写小红书爆款标题的,我教你用 AI 量产小红书图片。
本文适合的阅读受众:
- 想要快速把公众号长文快速输出为图片在小红书/小绿书上同步的
- 想做小红书,但是嫌做图费劲的
- 有点动手能力的,如果没有可以在文末领取我写好的丑陋版体验
这篇文章会教你搞一个工具,输入公众号链接直接生成 N 张文章概要卡片网页,你可以把它们截图下来做小红书。
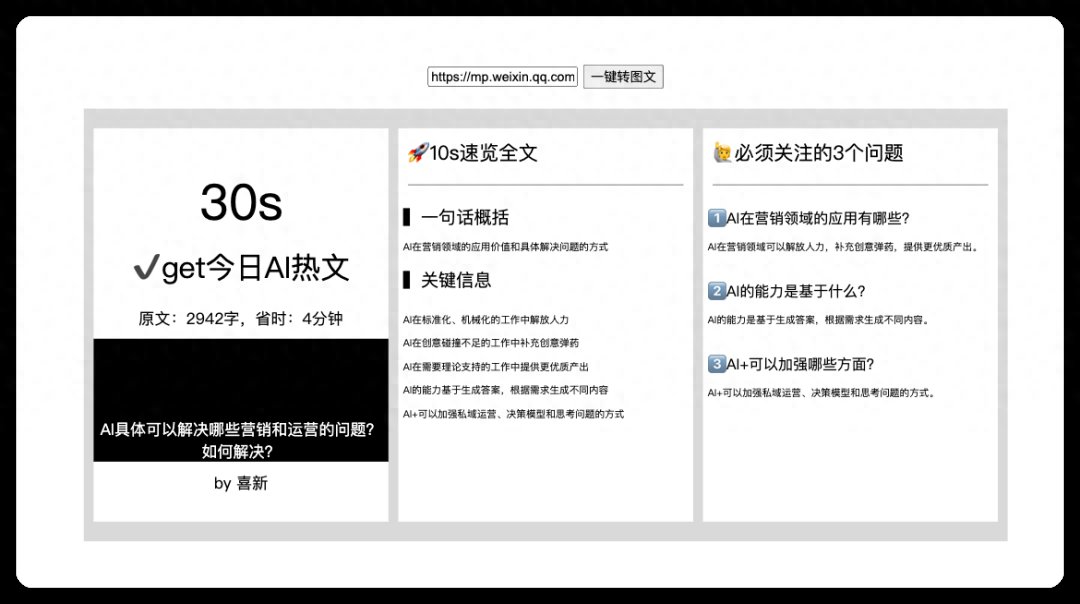
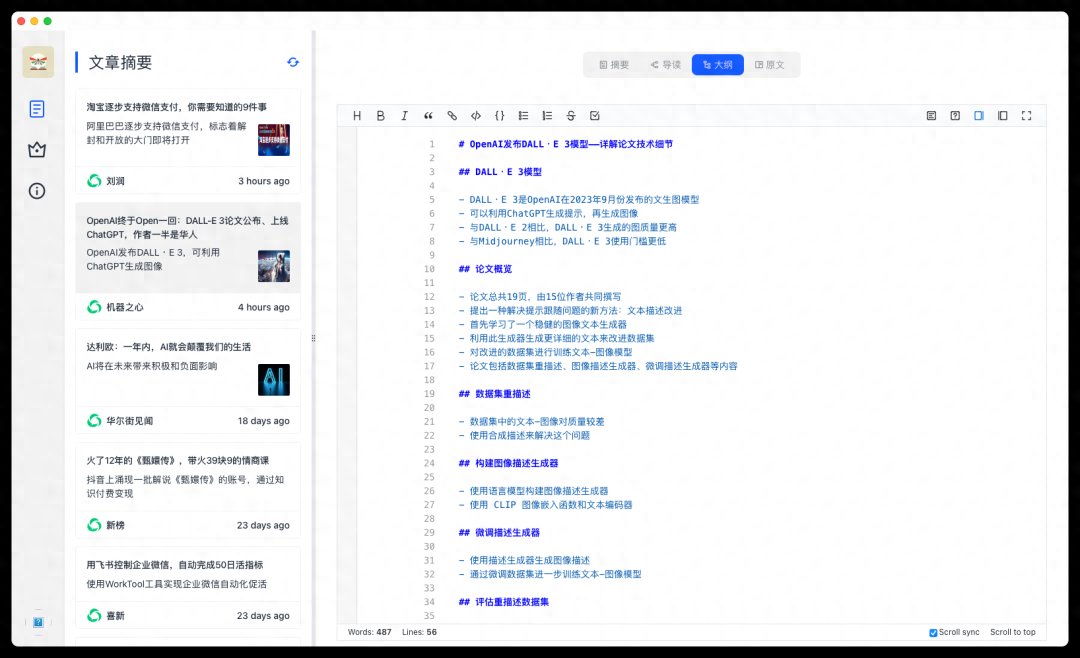
如果你一步一步按照本文的操作,可以做出一个长这样的工具:

它的功能是,输入一篇公众号的文章,直接生成一张封面图+一张文章速览+文章问答,操作流程:

如果你动手能力强,可以改一改字体、样式、背景,让生成的图片更好看,以及再生成几张文章的关键信息,比如:

如果你一点也不想动手,可以直接拉到文末,添加小助理领取我打包好的文件直接在你的浏览器体验。
一、实现逻辑
非常简单,用 AI 对公众号文章进行总结概括,要求它输出<一句话介绍><关键信息点><文章大纲和论点><关于文章的 3 个快问快答>。
让 ChatGPT 给写代码,把这些结构化的信息编排到一张 HTML 网页上,把页面搞成图片就好了。
二、实现路径
常规的 AI 工具不具备读取链接的能力,如果你得到了 Kimi 的内测,可以把文章链接发给 Kimi,让它给你总结。

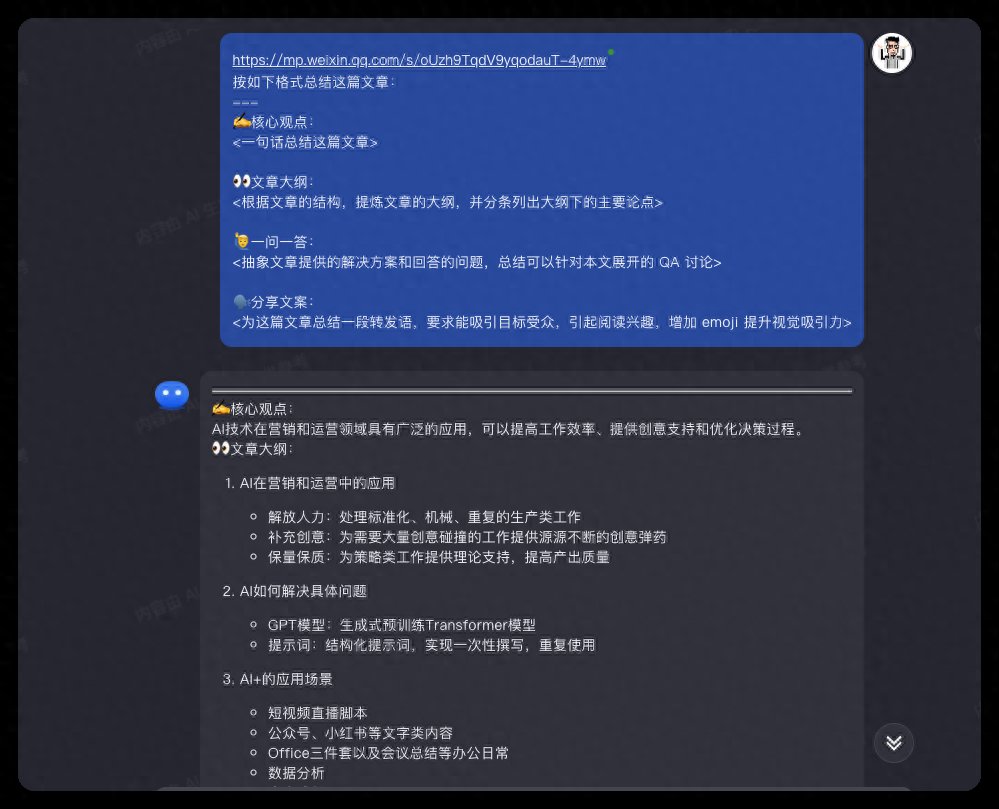
提示词参考:
https://mp.weixin.qq.com/s/oUzh9TqdV9yqodauT-4ymw
按如下格式总结这篇文章:
—
✍️核心观点:
<一句话总结这篇文章>
????文章大纲:
<根据文章的结构,提炼文章的大纲,并分条列出大纲下的主要论点>
????一问一答:
<抽象文章提供的解决方案和回答的问题,总结可以针对本文展开的 QA 讨论>
如果你还没有 Kimi 的内测,推荐使用知了阅读。
我们在《零代码搭建文章 AI 总结机器人[飞书版]》介绍过知了阅读 API 的用法,这里不再赘述了。
因为赘述这些东西毫无意义,只要我们有了思路,剩下的事情全程都交给 ChatGPT 去做就好了。
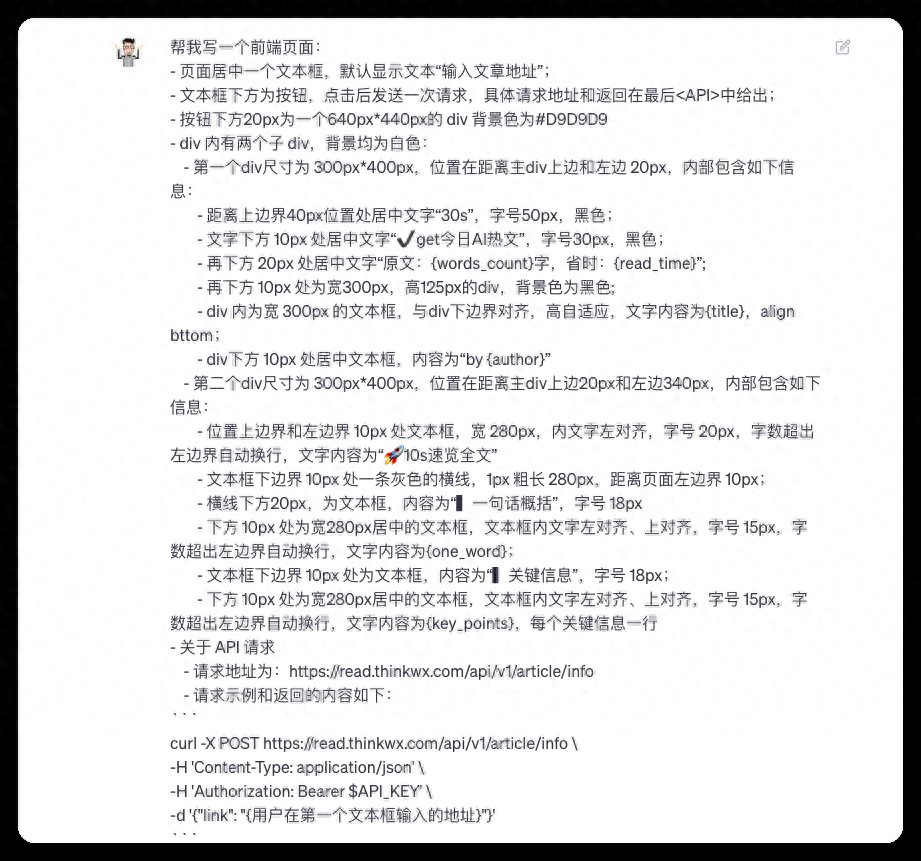
给 ChatGPT 提要求的思路:
- 要求它给你写一个网页;
- 描述这个网页的结构和交互方式;
- 告诉 ChatGPT 网页中的内容通过一个 API 请求而来,把请求的实例发给它。
下面是我发给 ChatGPT 的提示词,你可以参考然后根据你自己想要的排版方式改造一下。

剩下的事情,就是等着 AI 写完代码,复制下来,保存到一个名为 index.html 的文档里,双击打开它!
至此,教程完毕。
多么尴尬的教程啊……
自从有了 AI,写教程多一个字都嫌啰嗦。
以前:
一个伟大的想法 → 研究实现方式→学习相关工具/技能→苦心钻研开发出伟大的产品。
现在:
一个鸡毛蒜皮的想法→描述给 AI→复制粘贴运行→ 发篇公众号把提示词分享给大家。
三、能力延伸
如开头所言,除了生成文章一句话介绍,还可以做文章大纲呈现,它的逻辑跟我演示的这个一样。因为知了阅读的 API 接口也可以生成文章大纲,是 Markdown 格式的。

你让 ChatGPT 给你按照规律提取分开再逐个写入网页就好了。
除了把公众号热文快速总结成小红书图片,这一套东西还可以做更高级的玩意儿。
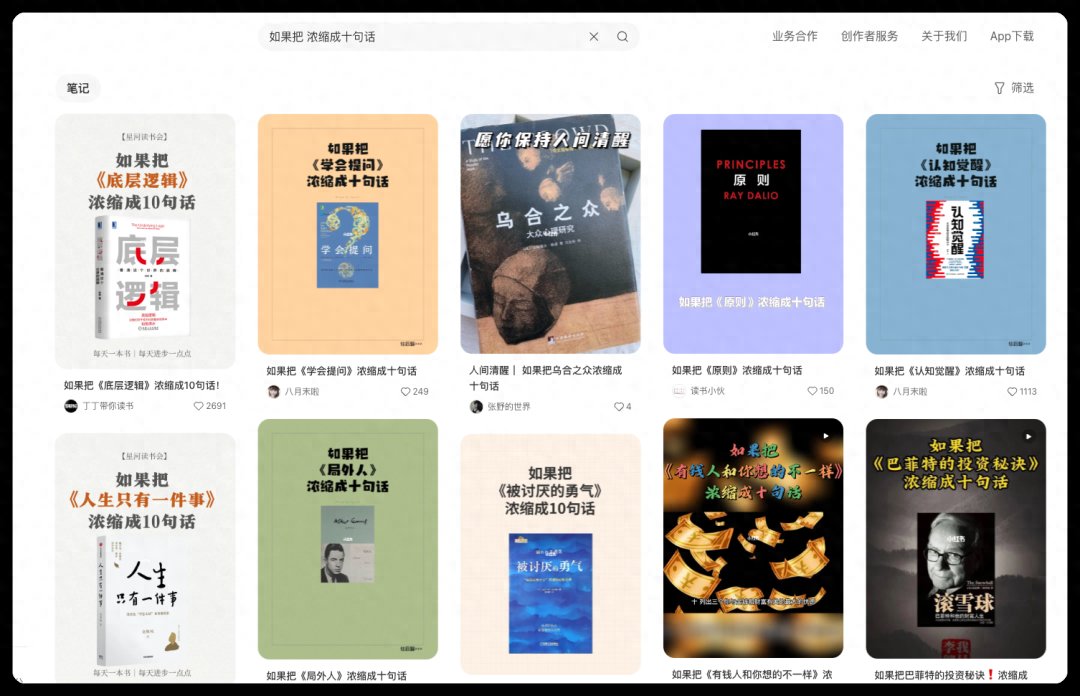
你去小红书搜一搜“浓缩成十句话”,全是拆书的,老火了。

要求 AI 把书名总结成一句话介绍+10句话精髓→让 AI 给你写一个把前面生成的整段内容自动提取写到网页里的工具→批量生产批量发布批量买房买车
有没有体会到 AI 的价值?赶紧报名我的《AI 提效行动营》吧!
第三期马上开营了,连续 21 天,教你用好 AI、教你用 AI 提效私域运营和日常各种工作。
这篇文章里讲的 API、编程课程里也都有讲,人人都能听懂学会那种。
最后,文章开头演示的最简单版本的源代码,添加上面课程海报里的二维码为好友,发送关键词「批量图文」领取。
注意事项#01:你需要使用自己的知了阅读 Key,要花钱才能有,微信搜索 #知了阅读ReadKnown 在公众号里可以获取。修改位置在代码的 76 行。
注意事项#02:给你的文件在电脑上直接双击会使用默认浏览器打开,要编辑的话,右键使用txt或者其他任意文本编辑器可以直接改。
注意事项#03:建议使用 Chrome 浏览器,不确定其他浏览器行不行。
注意事项#04:除了公众号,知乎、头条、即刻之类的都支持,具体看知了阅读的文档。
","gnid":"961203a3af553c5ec","img_data":[{"flag":2,"img":[{"desc":"","height":"420","title":"","url":"https://p0.ssl.img.360kuai.com/t01c747c8a000c6ab52.jpg","width":"900"},{"desc":"","height":"604","title":"","url":"https://p0.ssl.img.360kuai.com/t0108009472440fdbb6.jpg","width":"1080"},{"desc":"","height":"480","s_url":"https://p0.ssl.img.360kuai.com/t015d572849f02c0a68_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t015d572849f02c0a68.gif","width":"796"},{"desc":"","height":"474","title":"","url":"https://p0.ssl.img.360kuai.com/t01d423562582283dcd.jpg","width":"1067"},{"desc":"","height":"809","title":"","url":"https://p0.ssl.img.360kuai.com/t01cf3d90789d65c057.jpg","width":"999"},{"desc":"","height":"861","title":"","url":"https://p0.ssl.img.360kuai.com/t016a56ac84f8986424.jpg","width":"921"},{"desc":"","height":"658","title":"","url":"https://p0.ssl.img.360kuai.com/t01d3bdc81427bfca18.jpg","width":"1080"},{"desc":"","height":"696","title":"","url":"https://p0.ssl.img.360kuai.com/t0185b223a053e670f9.jpg","width":"1080"}]}],"original":0,"pat":"art_src_3,fts0,sts0","powerby":"pika","pub_time":1697852640000,"pure":"","rawurl":"http://zm.news.so.com/8f42baf9c194c8247cc834b4adfc1720","redirect":0,"rptid":"c971cab4716aef1d","rss_ext":[],"s":"t","src":"人人都是产品经理","tag":[{"clk":"ktechnology_1:小红书","k":"小红书","u":""},{"clk":"ktechnology_1:kimi","k":"kimi","u":""},{"clk":"ktechnology_1:文章","k":"文章","u":""}],"title":"小红书运营利器
张面可1673如何在生成html页面后,给页面加个背景图片 -
籍凝竿13853404611 ______ 可以给生成的html页面对应的标签加一个class 然后写样式比如 .background{background:url(背景图片路径);} 第二种是直接加行内样式 在标签上面写style="background:url();";
张面可1673怎样用html语言添加图片
籍凝竿13853404611 ______ <img src="https://img.sogoucdn.com/v2/thumb/?appid=200698&url=%E8%B7%AF%E5%BE%84" width="130" height="110" />
张面可1673html怎样添加图片 -
籍凝竿13853404611 ______ HTML一般是本地用DW添加好图片在上传就可以了
张面可1673HTML怎么插入背景图片? -
籍凝竿13853404611 ______ 很容易,只要用CSS控制就可以了.在有插入背景图片的标签中加入一段代码就OK.代码如下: style= "background-repeat: no-repeat " 比如:
张面可1673html里怎样插入背景图片 -
籍凝竿13853404611 ______ 一般网站都会限制提交HTML语言,为了安全的原因屏蔽掉HTML语言,但是为了保留一部分非恶意的HTML功能,比如插入链接,图片等,网站一般会提供替代HTML语言的UBB代码,你可以搜一下UBB代码使用...
张面可1673用html做网页如何添加图片? -
籍凝竿13853404611 ______ 楼主是把路径搞错了吧?或者图片过大一下子没有显示的出来,可以或击属性-显示图片,试试~
张面可1673html怎么把网上的图片插入到自己的网页上 -
籍凝竿13853404611 ______ 可以使用快捷键ctrl+alt+I.
张面可1673HTML 页面中如何在文本框中内嵌入图片或者其他标签元素 -
籍凝竿13853404611 ______ <!DOCTYPE HTML><html> <head> <meta charset="gb2312" /> <style> input { height:50px; background:url(gif) no-repeat; } </style> </head> <body> <input /> </body></html>
张面可1673html如何设置背景图片 -
籍凝竿13853404611 ______ 在想要放背景图片的标签上面加上style="background: url(xxx.jpg);"即可 xxx.jpg是图片文件名,路径要跟HTML页面放在一起 例: <body style="background: url(bg.jpg);"> 11111 </body>
张面可1673如何在HTML里加入桌面上的图片 -
籍凝竿13853404611 ______ "桌面/1.jpg" 你的斜杠写反了 应该是 <img src="C:\Documents and Settings\Administrator\桌面\1.jpg">